こんにちは!インターン生の山田です。
前回に引き続き、今回は”Marketo”でのモバイルページを作成について紹介します。
<ページ編集:モバイル>
基本手順は「デスクトップ」と同じ要領でできます。
が!!
使ってみて注意が必要だと感じるところが多いと感じたので、
そういった点をまとめたいと思います。
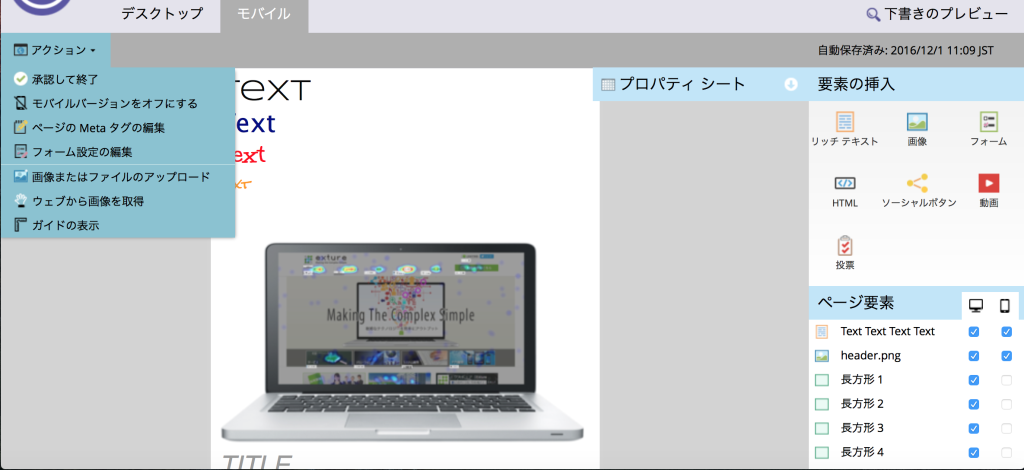
編集ページの全体図は下のようになっています。

この図は、「デスクトップ」の配置を、自動で「モバイル」に直したものです。

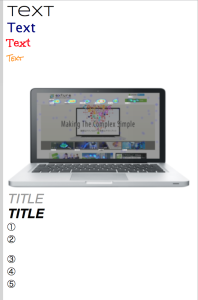
このように、モバイル版では
・要素の重ね置きができない
・要素は1つずつ縦に並ぶ
モバイルページは下までスクロールされやすいので、ある程度縦長になっても大丈夫だそうです
I. 要素の挿入
・「デスクトップ」との違いは、「長方形」の機能がないことです。
「長方形」は、枠に使ったり文字の背景として差し込んだりと、何かと便利な機能なのですが、
モバイル版では、要素の重ね置きができないので必要ないのかも…
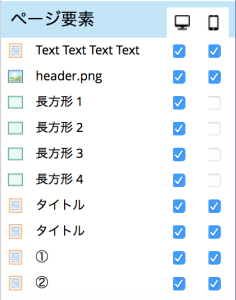
II. ページ要素 —>プロパティシート
・ここでの注意点は、
要素を「デスクトップ」のものと「モバイル」のものに分けた方がいいということです。

・左図のように、各要素の表示の有無を指定することができます。
・「デスクトップ」と「モバイル」のページ編集で、同じ要素を共有することが可能ですが、順番が独立ではないので完全に分けて使ったほうがページ作成しやすいです。
・1つ上の図は、「デスクトップ」における要素の順番が
「モバイル」に反映されています。
この方法でも1つ気をつける点が、、、、
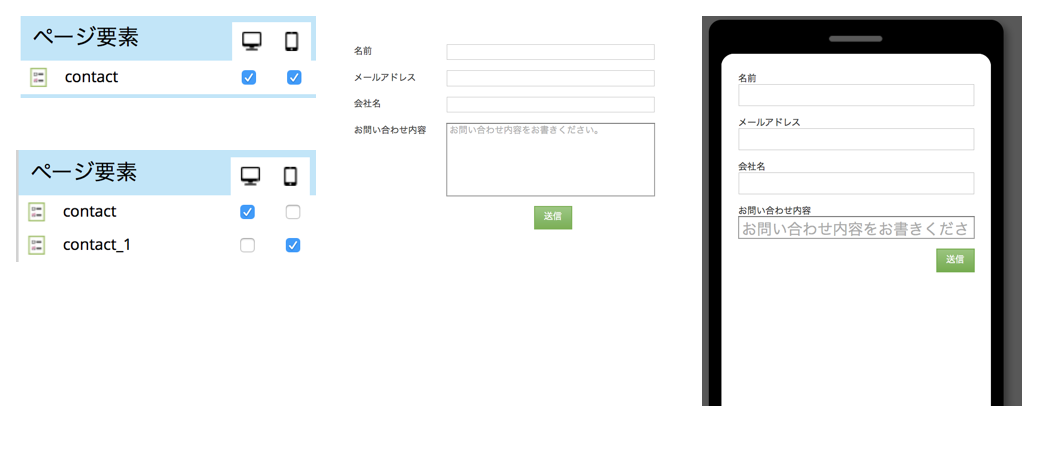
「フォーム」の挿入についてです。
同じフォームを、デスクトップ用とモバイル用に分けて挿入すると、
下図のように二重表示になってしまいます。

この問題は、フォームを共有するか、全く同じもの内容のフォームを複製して挿入すると解決しました。
以上が「モバイル」のページ編集での注意点です。
まとめると、
1. 要素の重ね置きができない
2. 要素は1つずつ縦に並ぶ
3. 「デスクトップ」と「モバイル」の要素は共有しない方が編集しやすい
4. フォームの挿入には気をつける
です。
これまでの内容は全て、実際に使いながら覚え、その気づいたことをまとめたものなので
間違いやもっとよい解決策がある可能性があります。
あくまで参考程度にしてもらえばと思います…。







この記事へのコメントはありません。