こんにちは!インターン生の山本です。
前回「Power BI」を使ってデータの取得から、ダッシュボード作成までの手順を説明しました。
今回新たにダッシュボードを作成したのでご紹介したいと思います。
以下の画像をクリックして頂くと見やすいかと思います。

以前と同様に、データはMicrosoftのサンプル(https://powerbi.microsoft.com/ja-jp/documentation/powerbi-sample-datasets/)を使用しました。
今回はサンプルの中のRetail Analysisをレポートにまとめ、ダッシュボードを作成しています。
全部で11個のデータを可視化しているのですが、以下の画像に振られている番号順に、
今回の記事では番号①から⑥の表の説明をしていきます。

①現在の全店舗数
②昨年度の売上高
③今年度の売上高

①~③では視覚化で、数値のみをシンプルに見せてくれる「カード」を選択しています。
④昨年度の売上高と今年度の売上高の100%積み上げ縦棒グラフ

④では視覚化で、「100%積み上げ縦棒グラフ」を選択しています。
これにより、昨年・今年度を合わせた総売上高のうち、
それぞれの年度が全体の何割を占めているのかを表現することができます。
同様のグラフで、「100%積み上げ横棒グラフ」もあります。
⑤カテゴリ別リスト
⑥店舗所在地リスト

⑤⑥は視覚化の「スライサー」を選択しています。
これはページ内の、他の視覚化を用いた表のデータにフィルターをかける際に使用します。
今回は、Itemの中のCategoryを選択しました。
これにより、商品のカテゴリ別のデータの結果表示が可能となります。
さらに、スライサーの形式設定を行いたい場合は、
ペンマークのボタン(上の画像では赤色の四角形で囲われている)をクリックすると変更することができます。
1.「選択範囲のコントロール」の設定

「選択範囲のコントロール」の中の、
「すべて…」をオンにすると、カテゴリ選択の際に「すべて選択」のオプションがでてきます。
「単一選択」をオンにすると、名前を単一でしか選択できなくなります。
複数選択したい場合は「Ctrl+名前チェック」で、複数項目選択することができます。
2.「項目」、「背景」の設定

「項目」では、フォントの色やテキストの大きさを設定できます。
フォントの色を変えると、チェックマークの有無が分かりやすくなります。
今回フォントの色をグレーに設定したので、チェックマークがついていない項目に色が反映されています。
テキストの大きさについては初期設定では非常に小さく見づらかったので、19ptに設定しました。
「背景」ではリストの背景を設定できます。
ダッシュボードには多くの表が貼り付けられているので背景色がないと見逃しがちになりますが、
リストにも背景色をつけてあげることで目立たせることが可能となります。
レポートでスライサーを使用すると、どのように変化するかは下の画像で確認できます。

カテゴリで「Kids」と「Hosiery」、
Cityで「Altoona,PA」「Anderson,SC」「Asheville,NC」「Augusta,GA」
をスライスした結果が上の画像の右側です。
作成した表が変化していることがわかると思います。
今回はダッシュボードの表・グラフ①~⑥、主にスライサーをご紹介させていただきました。
次回は残り⑦~⑪を全て説明します!
 NotebookLMで効率の良くインプットをしよう
NotebookLMで効率の良くインプットをしよう
 「Power BI」を用いたダッシュボードの作成!②
「Power BI」を用いたダッシュボードの作成!②
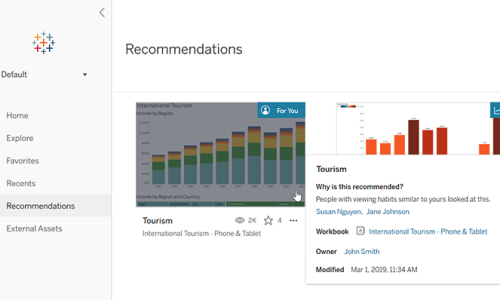
 Tableauの「WEB編集」機能について理解する
Tableauの「WEB編集」機能について理解する
 Streamlitを使った簡単なデータアプリケーション作成ガイド
Streamlitを使った簡単なデータアプリケーション作成ガイド
