こんにちは!インターン生の山本です!
前回はダッシュボードに使うべき10のグラフの内8つご紹介しました。
今回は9つ目の「Bullet Graph(ブレットグラフ)」についてご説明したいと思います。

ブレットグラフとは、比較する指標と、それが「良いのか、悪いのか」等の定性的評価の範囲を
シンプル且つコンパクトに表示することを可能にしたグラフです。
一本の棒グラフから成り、結果を比較をするための印と背景色がつけ加えられています。
特徴:
上図からも分かるとおり、グラフ自体であまりスペースを必要としません。
さらに、今回は縦グラフを作成していますが、横に伸びるグラフでも構わないので
ダッシュボードの限られたスペースにも上手くフィットさせることができます。
また、棒グラフの上にある短い線は目標数値を表しており、
今現在の結果が、その目標値に達しているのか否か一目で確認することができます。
背景色:
今回私はブレットグラフを作成した際に、背景色は3色にしました。
この背景色のおかげで、定性評価の範囲を表示することができています。
(濃い緑は「悪い」、黄緑は「悪くはない」、薄緑は「良い」)
Stephen Few氏によると、
背景色の決め方として、異なる色を選ぶよりも、
同色の色の濃さの違いで定性評価をする方が良いと述べています。
また、色で評価を分ける際に使っていい色の数は5色が限界だそうです。
なぜなら5色以上使うと、色の見分けがつきにくく、一目では判断しにくくなるからです。
複数の指標の比較:

ブレットグラフは複数の指標を比較することもできます。
例えば上図であれば、
棒グラフが現在の利益率、横線が昨年同時期の利益率、上の楕円の印が目標の利益率です。
ただ比較対象は2つまでが原則です。それ以上はややこしくなるのでおすすめしません。
注意点としては、複数のブレットグラフを並べる場合、
それぞれの違いを一目で簡単に見分けられるように作ることが重要です。
私は今回エクセルでブレットグラフを作成してみて、
まだ使い慣れていないことから結構な時間がかかってしまったのですが、
グラフ作成方法については検索するとたくさん解説されているので今後も勉強していこうと思います。
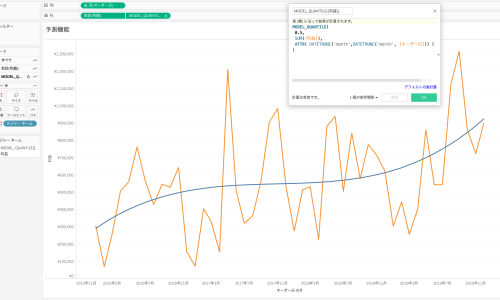
 【図解】Tableau Desktop 2020.3で「計算式」「予測機能」など…
【図解】Tableau Desktop 2020.3で「計算式」「予測機能」など…
 ScalaでDatabricksのDataFrameを扱う
ScalaでDatabricksのDataFrameを扱う
 Adobe Experience Platformを調べてみた – …
Adobe Experience Platformを調べてみた – …
 Amazon Redshift ビルド168まとめ
Amazon Redshift ビルド168まとめ
