はじめに
こんにちは、エクスチュアの岩川です。
GA4のdataLayer、活用していますか?
dataLayerを上手く使うことでGA4での計測がもっと楽になったり今以上に便利になります。
今回はdataLayerがどういうものなのかを簡単に解説していきます。
dataLayerとは?
dataLayerとはGTMとWebページで情報を受け渡すための”箱”です。プログラム的に言うと「配列(変数が複数くっついたもの)」です。
dataLayerという名前だけ聞くと特殊なものに聞こえますが、ただの「dataLayerという名前の配列」なのです。
Webページ上の情報をdataLayerという配列の中に入れるとGTM側がそれを受け取ることができ、GA4などにデータを送信することができます。
GTMでは元々自動で複数情報を取得していますが(Page URLなど)これもdataLayerに格納されています。つまりGTMはdataLayerの情報を読み取っているだけなのです。
これを利用して、必要なデータを自分でdataLayerに格納することでGTMで自動取得されないデータも計測できるようにできます。
dataLayerの書き方
まず、dataLayerの基本形は以下のようになります。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({‘データ名‘: ‘渡したい値‘});
</script>
まず
window.dataLayer = window.dataLayer || [];
の部分ですが、これは「dataLayer変数が存在している場合は値はそのままを保持し、なければ新しくdataLayer変数を作成する」という一文になっています。
この一文が存在していない状態でdataLayer.push(意味は後述)を使用するとdataLayerが存在しない場合にエラーになってしまいますので不安であれば最初はつけておきましょう。
次に先ほど少し話に出てきた
dataLayer.push({‘データ名‘: ‘渡したい値‘});
ですが、これは元々あるdataLayer変数の配列の一番最後に()内に記述したデータを追加する、という一文になっています。
ここで注意してほしいのが「代入(=)でdataLayerにデータを格納してはいけない」ということです。
記述的に言うと
❌ dataLayer = [{‘データ名‘: ‘渡したい値‘}];
のように書いてはいけません。
前述の通り、dataLayerにはGTMで使用される様々なデータが格納されています。
代入をしてしまうと変数の中身をまるっと上書きしてしまうため、GTMが正常に動作するのに必要なデータまで上書きしてしまいます。気をつけましょう。
また、データを一度に複数格納したい場合はコンマ(,)で区切りましょう。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({‘データ名1‘: ‘渡したい値1‘ , ‘データ名2‘: ‘渡したい値2‘});
</script>
GTMでのdataLayerの利用方法
では設定したdataLayerをGTMのプレビューモードで確認してみましょう。
プレビューモードでの確認方法は以下の記事にありますのでぜひご覧ください。
dataLayerに値が格納されていることを確認できたらGTMで実際にdataLayerを使用してみましょう。
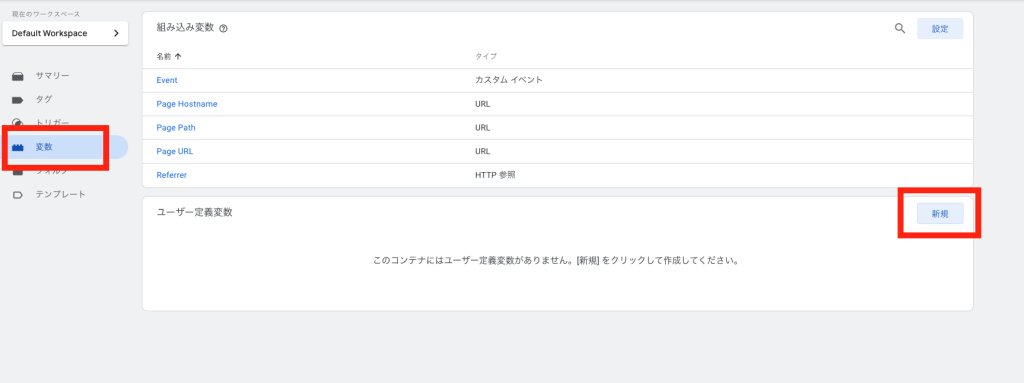
まずGTMコンテナを開き、[変数]項目からユーザー定義変数の[新規]をクリックしましょう。

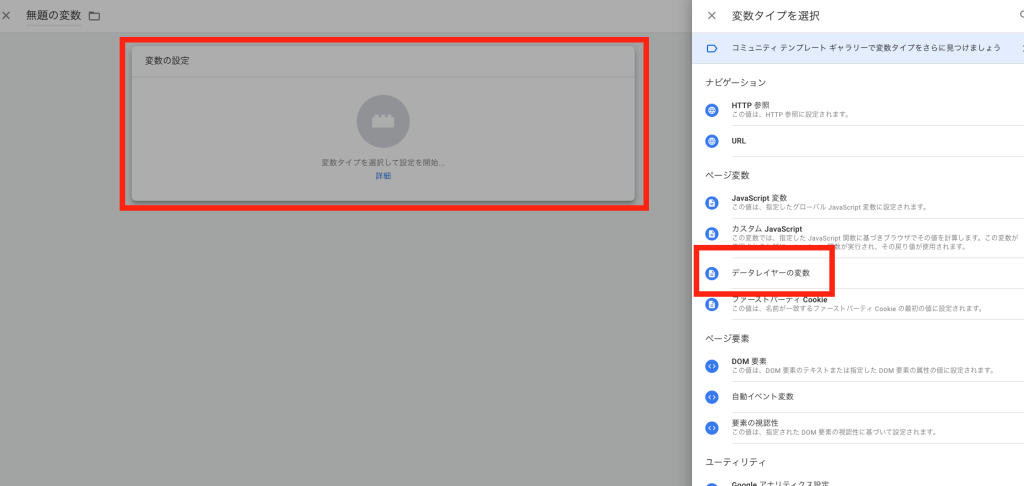
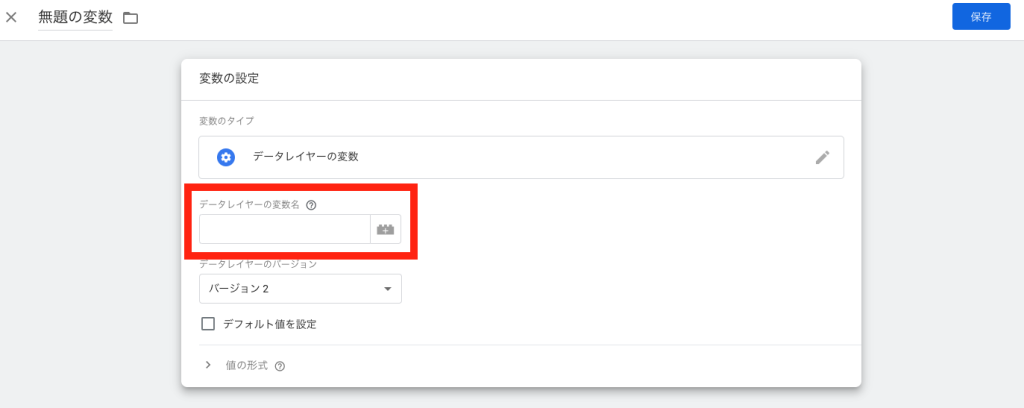
[変数の設定]をクリックし、[データレイヤーの変数]を選択します。

[データレイヤーの変数名]のところにdataLayerで記述したデータレイヤー名を入力し、「無題の変数」部分に任意の名前を設定し保存しましょう。今回は「テストデータレイヤー変数」という名前をつけました。

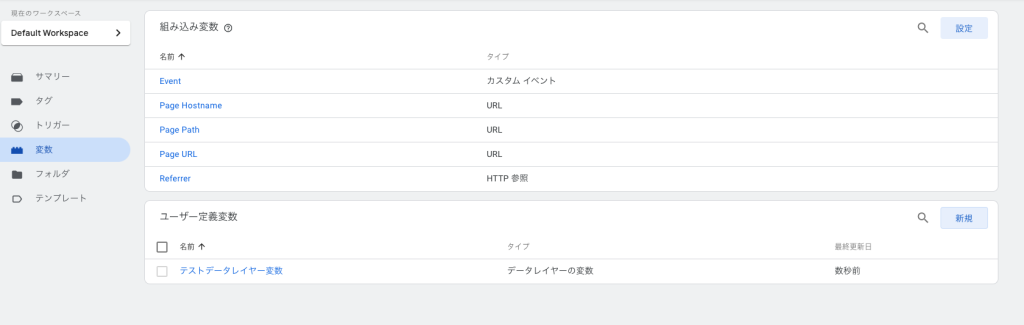
すると以下のようにユーザー定義変数に追加されます。

これで任意の箇所(タグやトリガー)の部分で使用することができるようになります。
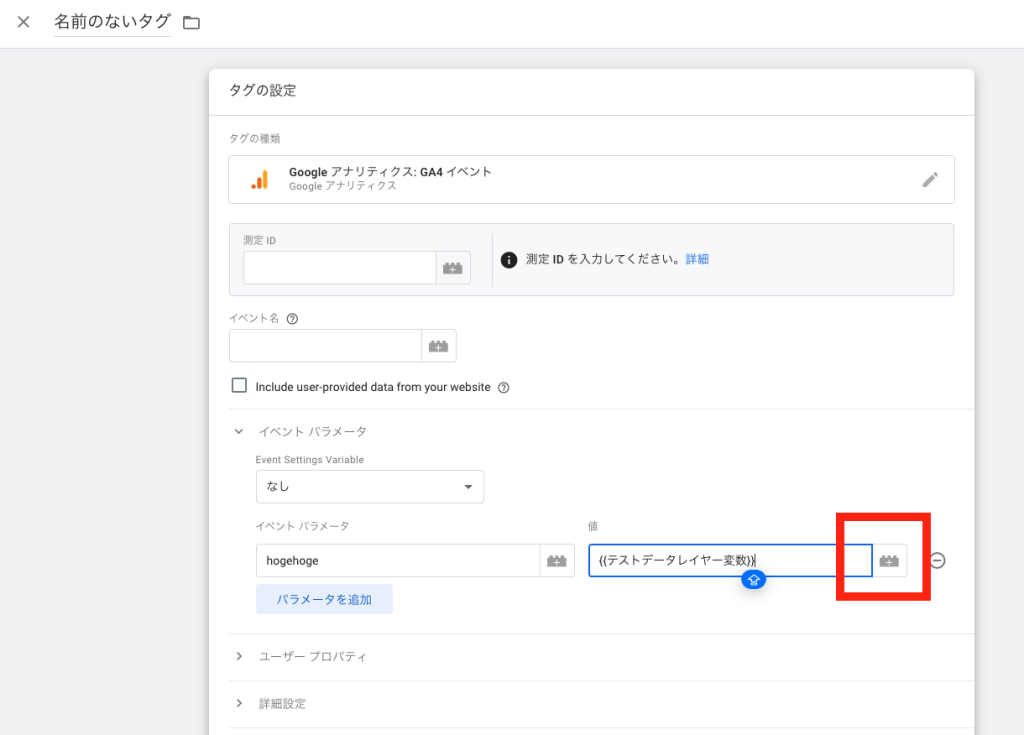
GTMで設定した変数は{{ }}で囲うことで変数名を指定できます。
今回は「テストデータレイヤー変数」という名称にしたため、
{{テストデータレイヤー変数}}
と任意の箇所に入力することでそのときのデータレイヤー変数の値が入ります。
また、以下の画像の赤枠部分をクリックすることでそのGTMコンテナ内で設定されている変数の一覧を見ることも可能ですのでこちらから選択することもできます。

これでdataLayerの書き出しとGTMでの設定ができるようになりましたね!
dataLayerと聞くととっつきにくい感じがありますが構造を知ると意外と単純だった!と思った方もいるのではないでしょうか?
自由にdataLayerを活用し、今より高度な計測を行なっていきましょう!
またエクスチュアでは企業様の様々なお悩みに真摯に対応いたします。
是非お気軽に、お問合せください。