今回は、「ヘックスタイル(六角形)マップ」という表現方法をご紹介します。
「ヘックスタイルマップ」は緯度経度情報を含む都道府県・州などの統計データを面積を考慮しない粗い形で表現するのに適しています。
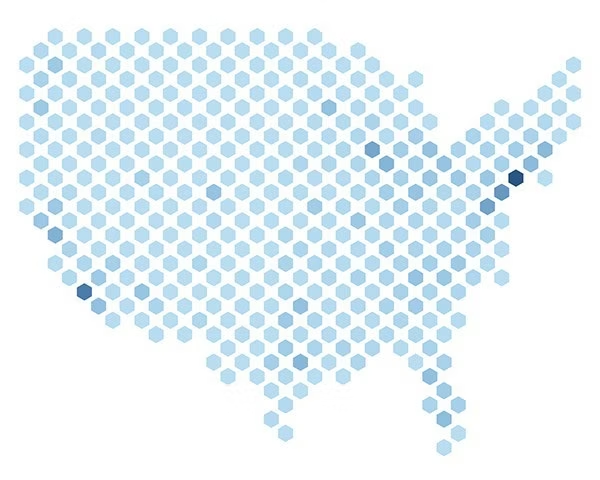
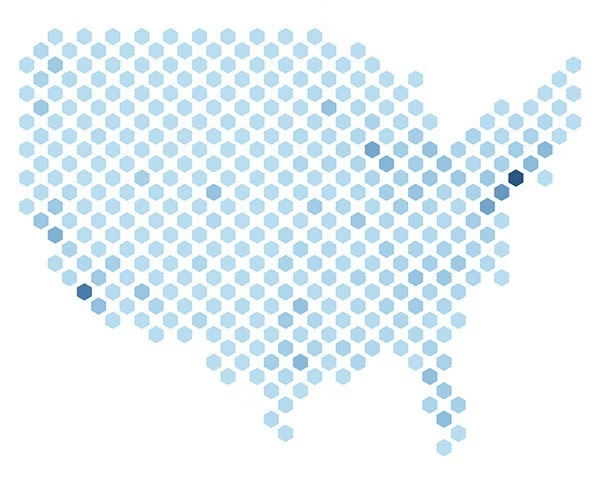
↓ヘックスタイルマップ

使用するデータセット
今回は以下のサイトのデータを参考に作っていきます。
SuperDataScience『Tableau Custom Chart series』(https://www.superdatascience.com/pages/yt-tableau-custom-charts-series)
内容は「アメリカの年の推定人口」となってます。
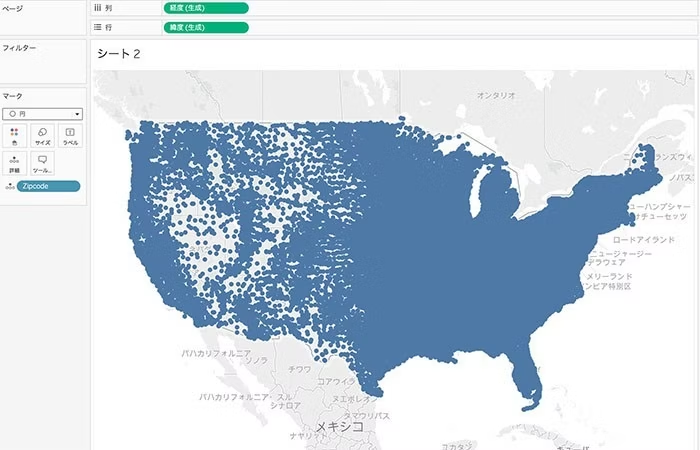
普通にマッピングしてみる

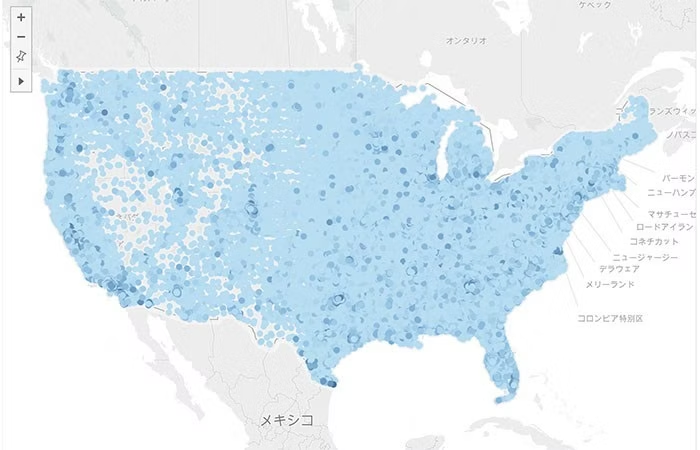
ジオメトリ情報を含むので、Tableau上ではマークに挿入すると自動でマッピングされます。
ですが、点の数が多すぎて塗りつぶされてしまっています。
試しに指標の1つ、「Estimated Population(推定人口)」でカラーリングしても粒度が細かすぎて見辛いです。

ヘックスタイルマップで粗く表現する
今回のマッピングですが、正確な位置情報はなくてもいい情報なので粗くマッピングしていきます。
①使用する関数
ヘックスタイルマップを作るにあたり、HEXBINX・HEXBINY関数を使用します。
殆ど出番のない関数です。
①HEXBINX(number,number)
X、Y座標を最も近い六角形のビンのX座標にマッピング。ビンのサイズは1。
②HEXBINY(number,number)
X、Y座標を最も近い六角形のビンのY座標にマッピング。ビンのサイズは1。
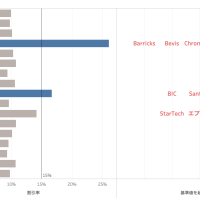
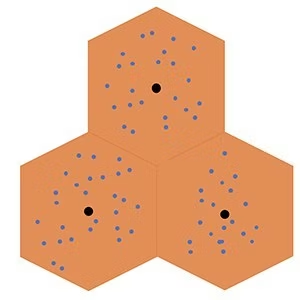
「最も近い六角形のビンにマッピング」というのは下記のようなイメージです。

青の散在する点が六角形のビン、黒点に収束される感じです
②計算フィールドを作成
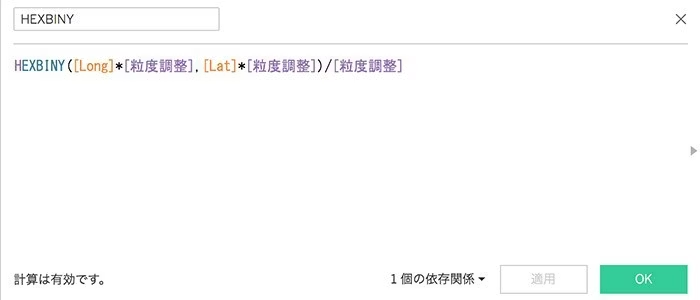
今回は以下のように計算フィールドを作成します①HEXBINX(number,number)

②HEXBINY(number,number)

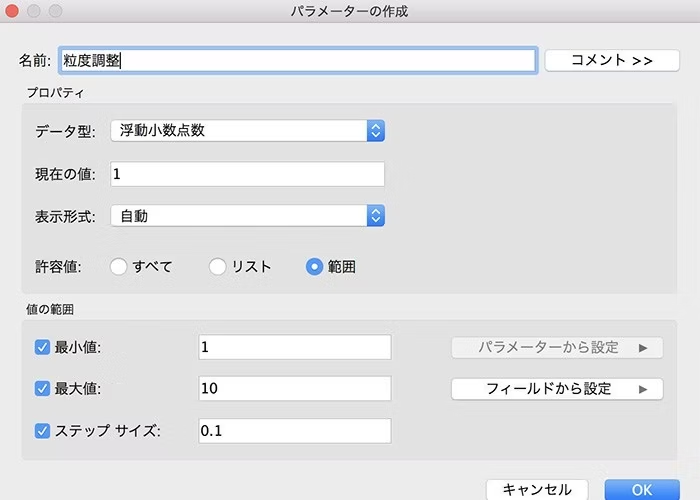
ここでは「粒度調整」というパラメータを使用しています。見栄えに応じて後でマッピングの粒度を調節します。

③シートの挿入
素材ができたらシートに挿入していきます。
HEBINXとHEBINYはどちらもディメンションです。
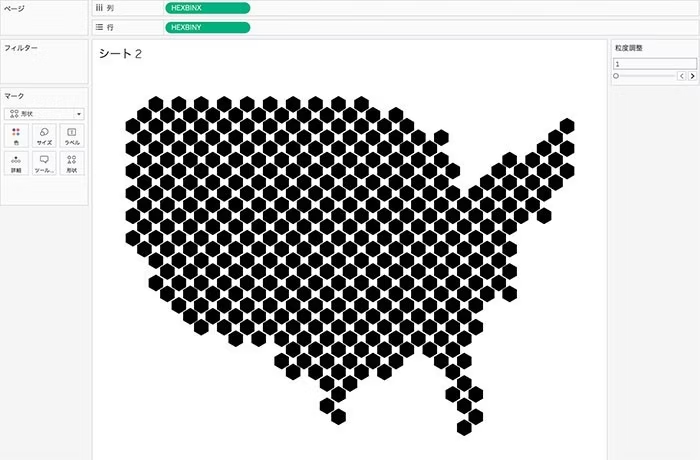
また「六角形」は形状ではデフォルトに含まれていないので新しく追加しましょう。(六角形のアイコンはhttps://cdnl.tblsft.com/sites/default/files/blog/inverted_hex.png)
こんな感じになりました。

④パラメーターを微調整
②で作成したマップのパラメーターは1でした。ついでにそれ以外の数値の時はどうなるか検証してみます。
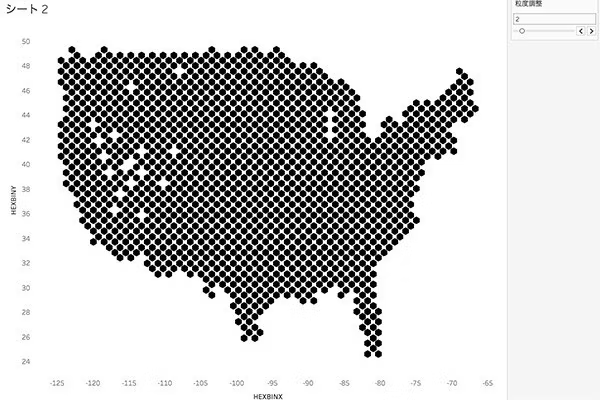
「パラメーターが2の時」

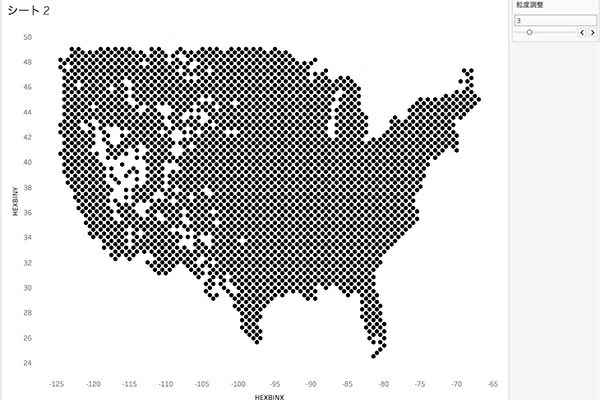
「パラメーターが3の時」

パラメーターの数値を大きくするほど、細かくなります。
パラメーターが3の時は見づらい気がします。好みにもよりますが、パラメーターは1〜2ぐらいが良さそうです。
↓パラメーターを1にし、色でマッピングするとこんな感じ

粗くしている分、最初のより見やすくなっていますね。
西海岸と、ニューヨーク付近が人口が多めというのが相対的にわかります。
地理的な正確さが必要な時は適しませんが、そうでない場合に有効なヘックスタイルマップでした。
Tableau Publicの方に、ワークブックがあるので中身を見たい方はhttps://public.tableau.com/profile/.14716601#!/vizhome/HexbinChart_15544799993880/sheet0