今回は、複数の項目を一瞥するのに便利な『パネルチャート 』を取り上げます。(スモールマルチプルとも言うそうです)
可視化する内容は、国別自殺率推移をみてみたいと思います。
データ準備
可視化イメージが決まったら、データの構想を練ります。必要なカラムは、
- 国
- 年度
- 自殺率
です。
データセットは
Kaggle『Suicide Rates Overview 1985 to 2016』を使用します。
(https://www.kaggle.com/russellyates88/suicide-rates-overview-1985-to-2016)
パネルチャートを作る前に
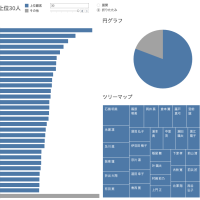
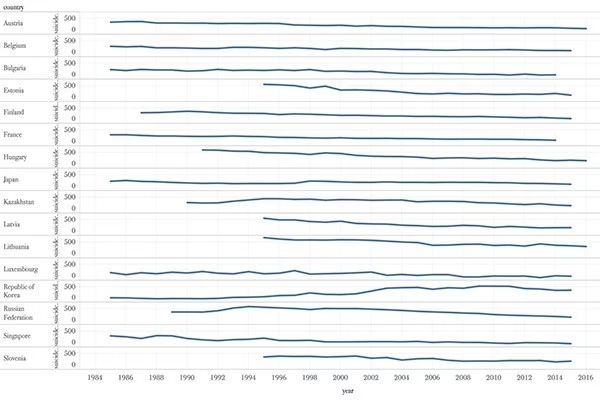
パネルチャート を作る前に、Kaggleのデータを使って普通にチャートを作ってみます。

圧倒的見辛さ。トレンドもロクに分からずほぼ平らです。
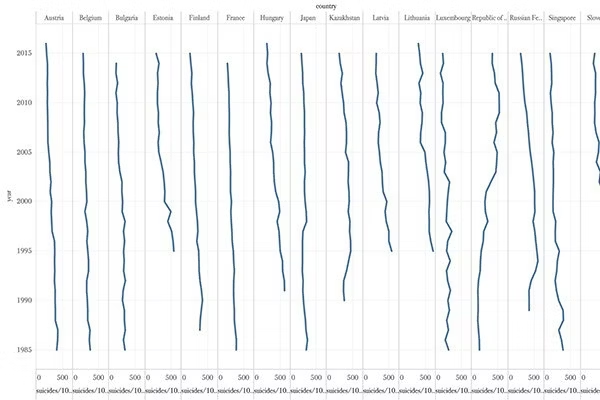
縦横逆にしても、同様に見辛いです。ぐっちゃりしてます。

ラインチャートを見易くする
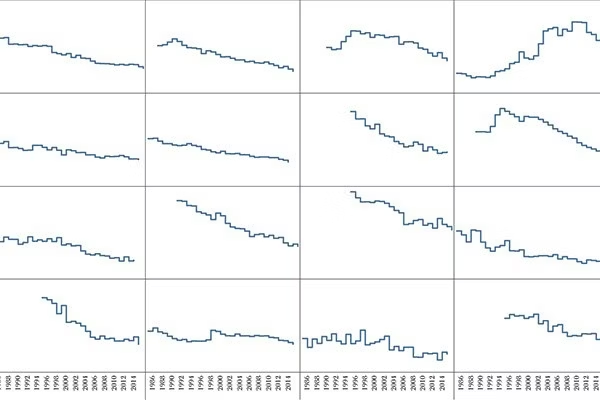
縦一列、横一列でチャートを並べていましたがこれを行列の組み合わせで、表のようなものを作ってみます。
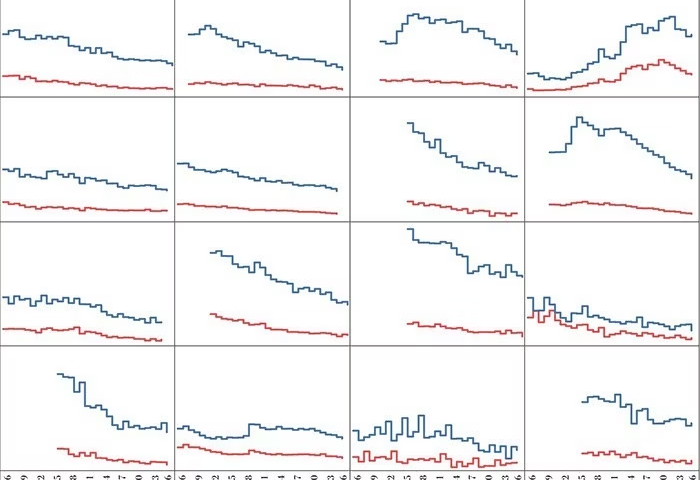
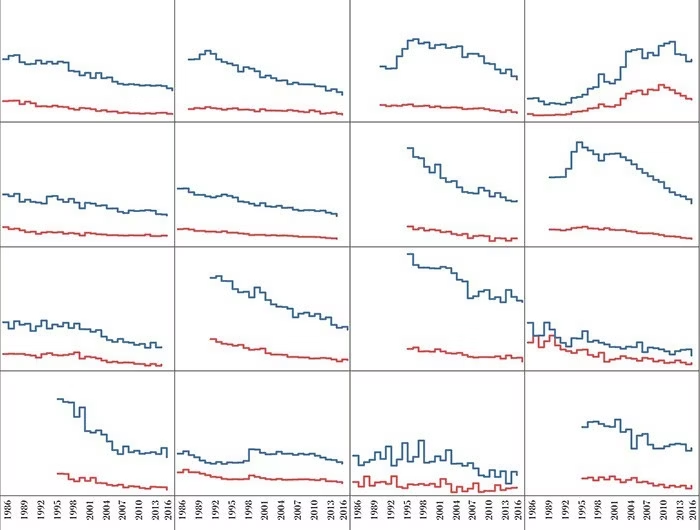
完成形はこんな感じ。

チャートの表になっており、縦横共にサイズが余裕があるのでトレンドがみやすいです。
ここでは16コのチャートがありますが、それぞれシートを作っているわけではなく1つのシートで全て表現しています。
何回も同じ作業を繰り返す必要がなく、便利なチャートです。
パネルチャートを作る
パネルチャートは次の2ステップで作成することができます。
1. 2つの計算フィールドを作成
まず2つの計算フィールドを作成します。
行に挿入
(index()-1)%(round(sqrt(size())))
列に挿入
int( (index()-1)/(round(sqrt(size()))))
本質的な箇所ではないので、ザッくり説明すると、
- size():あるディメンションのレコード数を返す
- sqrt():平方根を返す
- round():指定された桁数に数値を丸める(今回では整数にする)
- index():1から増加していく表計算関数
ここでは「自殺率が高い16の国」をフィルターで絞るので、レコード数は16。
その平方根は4。
index()-1は0、1、2、・・・・15。
それを%により除した余りを出しているので、0・1・2・3が弾き出されます。
②についても同じ原理で、
int():()の中身をゼロに最も近い整数に直す
なので、0・1・2・3が弾き出されます。
これで4×4で割り当てる仕組みは完成です。
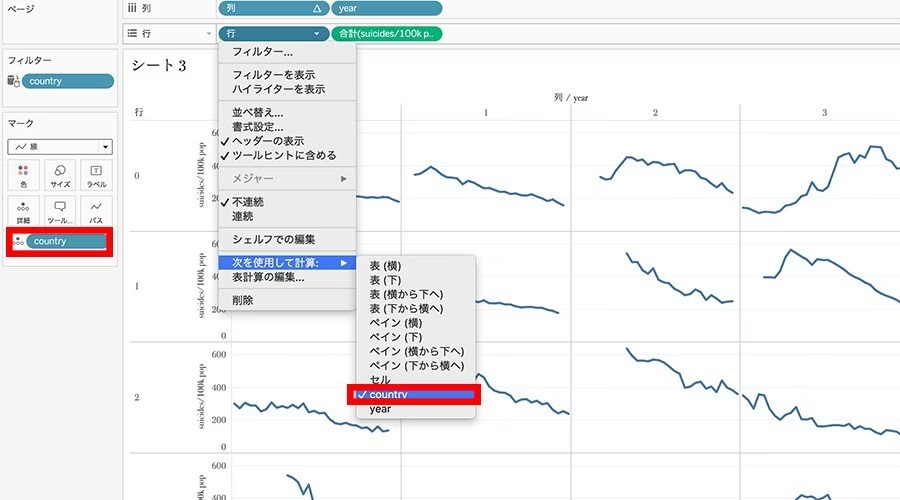
2. シートに配置し表計算を調節
計算フィールドを作成したら後は配置&表計算を指定して完成です。

今回は指定するディメンションはcountryですので、先ほど作成した表計算は2つとも「country」を指定します。
マークカードに指定するディメンションをあらかじめ入れる事を忘れないようにして下さい。

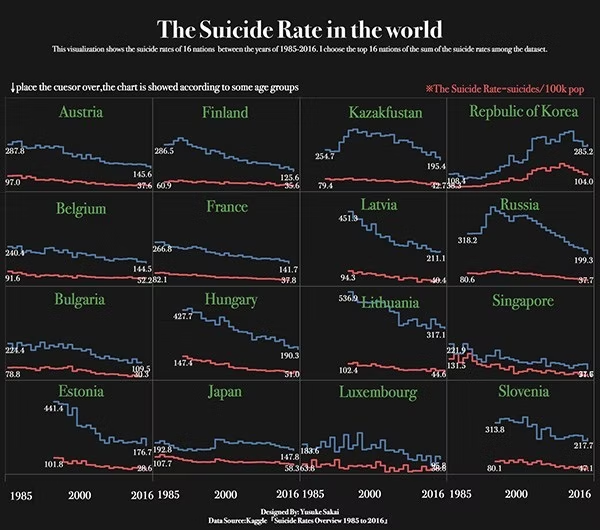
こんな感じで完成です。

日本入ってますね。お隣韓国が上昇傾向になっていたり、旧ソビエト圏の国がかなりランクインしていたり。
個人的には、旅行しててすごくよかったバルト三国が全部入っていてショックだったりします。
という訳で、複数のチャートを1発で表示するパネルチャートでした。
作成したものはこちら(https://public.tableau.com/profile/.14716601#!/vizhome/TheSuiciedRateintheworld/suiciderates)