こんにちは。今回はTableauの小技を紹介します。
ビジュアライズが得意なTableauですが、文字や文章を表示させたい場面は少なからずあると思います。
そんな時の「文字列の折り返し」をテーマのTipsになります。
制限があるTableauの折り返し機能
例えば以下のように、文字列データを持ったデータを綺麗に表示させたいとしましょう。
Tableau Softwareは、BI(ビジネスインテリジェンス)に特化したインタラクティブなデータの視覚化ツールを提供しているソフトウェア会社。CEOは、Adam Selipsky (アダム・セリプスキー)。本社はアメリカ合衆国ワシントン州シアトルにある。日本法人は、東京都中央区銀座 GINZA SIXに本社がある Tableau Japan株式会社。
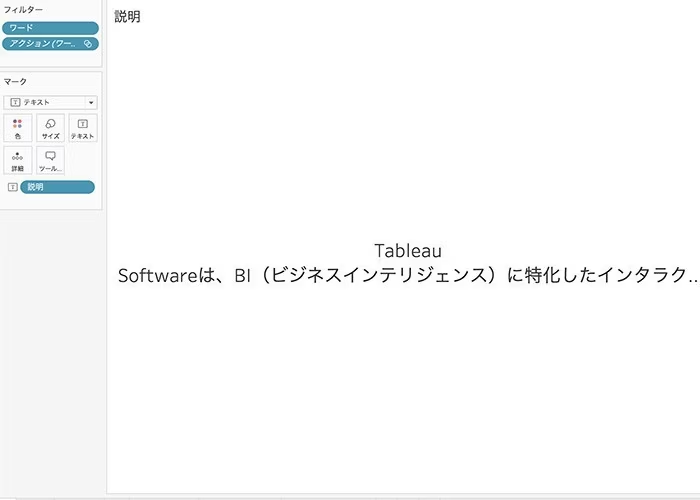
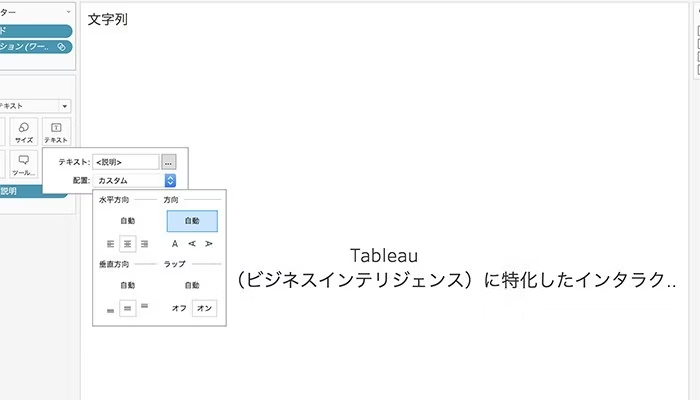
「文字をわざわざ全て表示させるのかどうか」という議論は一旦置いといて、これを表示させようとすると、シートでは以下のようになります。

途中で途切れていて全く使い物になりません。
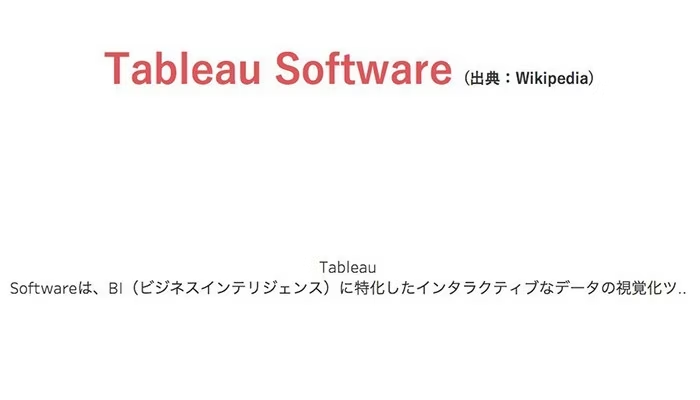
ダッシュボードに配置したりフォントを調節しても、シート自体のサイズが小さくなってしまうと、「・・・」となり表示されません。

「ラベルの配置から折り返しできるでしょ!」となるところですが、日本語はうまいこといかないのが現状です。

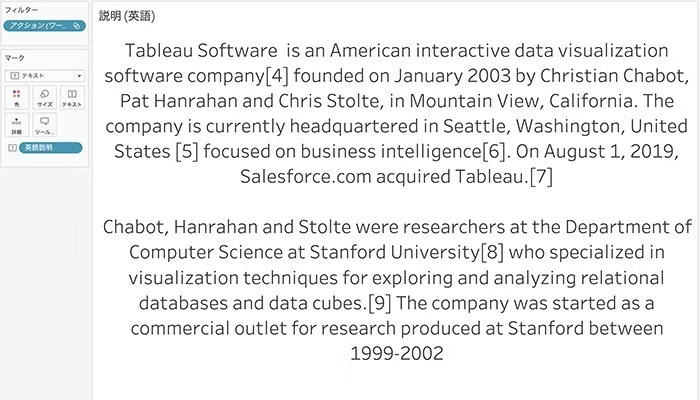
ちなみに、以下のように英文の場合は上手く折り返してくれます。

Tableauの文字列の折り返しは、英語は適応可能ですが日本語は難しいと考えていいかもしれません。
今回は「あくまで日本語の文章」とのことなので代替案を考えてみます。
代替案①MID関数を使ってゴリ押しで文字列を折り返す
代替案の一つとしては、「自動でうまく折り返してくれないのなら、手動で折り返すようにする」 というものです。
今回はMID関数を使用していきます。
MID関数とは、MID(”フィールド名”, 開始位置, 長さ)という形式で使用します。
例えば、MID(‘私はTableauが好きです’,3,2)とすると「私はTableauが好きです」という文字列データを3番目の文字から2つまで文字を取ってくる、つまり「Ta」となります。
↓こんな感じ

MID関数を応用して、長い文字列を恣意的に分割していこうと思います。
今回は以下のような、分割用の計算フィールドを作成します。
- 文字列折り返し①:MID([説明],1,20) →1~20文字を取得
- 文字列折り返し②:MID([説明],21,20) →21〜40文字を取得
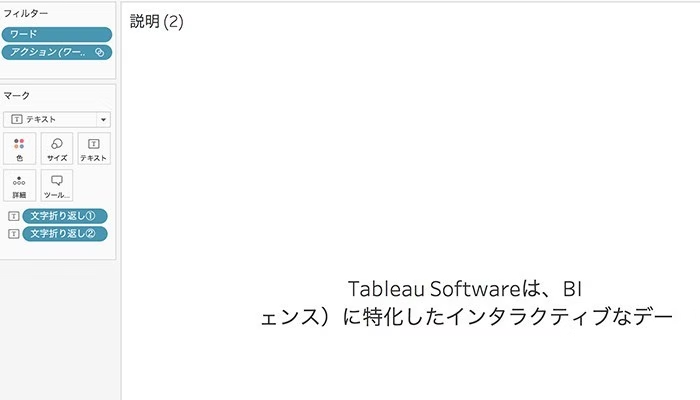
試しに配置してみると・・

20文字目で自動的に折り返されていい感じになりました。微調整すればいけそうですね。
いちいち文字数を変えるのが面倒なので、パラメータを活用すれば柔軟性が上がります。
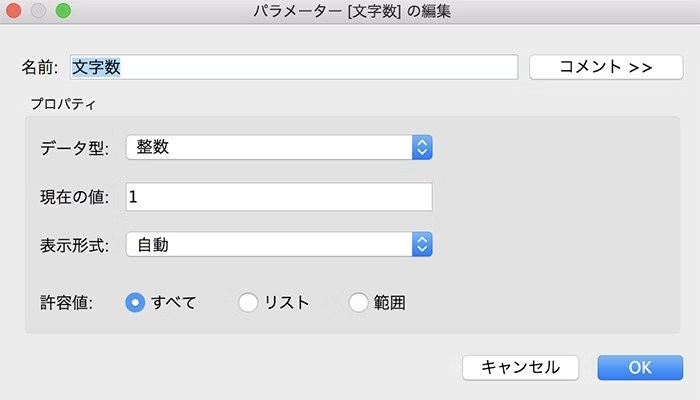
まず、文字数をコントロールするパラメータを作成します。

次に、文字列1列目用の計算フィールドを作成。

同様に文字列2列目用の計算フィールドを作成。

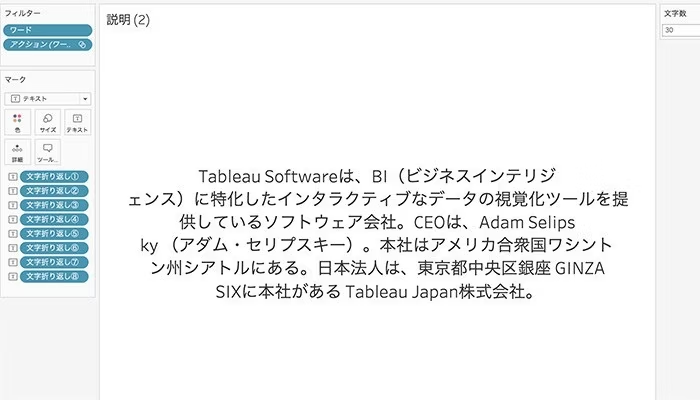
これを繰り返し、8個数計算フィールド作成し全てシートに配置してみると・・・

1行の文字数を30にしてみると、1シートに収まりました!
MID関数を使えば長い文字列はある程度ゴリ押しで全て表示できるみたいですね。
代替案②ツールヒントに収めて見やすく作り変える
ゴリ押しで長い文字列は折り返すことは可能であるのがわかったのはいいことですが、ビジュアル的にベストプラクティスかと言われるとそうでもない気がします。
目に最初に入ってくる情報が文字の羅列というのは、あまりイケてない気がします。

上のように、優先順位としては一段下がるような情報、特に詳細説明などはツールヒントに入れてあげてカーソルを合わせると表示される、とするのがシンプルかつベターかもしれません。