こんにちは、エクスチュアの津村です。
本記事は“Siteimprove”というツールについてご紹介いたします。
Siteimproveは一言でいうと、「サイト全体を最適化するための課題検知」ツールです。
サイト作成・運営にあたり、品質担保や安全性、SEO対策、CX(カスタマーエクスペリエンス)の向上について悩まれた経験、問題を抱えた経験はございませんか?
このような問題を包括的に解決するSiteimproveについて、ご紹介していきます!
Webサイト担当者の方、Webサイトの品質管理の方法に困っている方などに読んでいただければと思います。
[ 目次 ]
- 「サイトの品質を管理する」とは
- Siteimproveとは
- Siteimproveの基本機能
- Siteimproveの強み
- 最後に
「サイトの品質を管理する」とは
現代私たちは毎日何かしら検索を行い、誰かが作成し運営するサイトを訪問します。
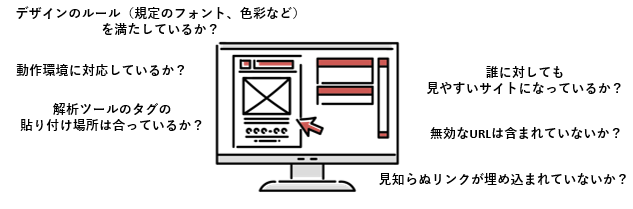
その中で、使用者側=ユーザーになった際、こういった経験はありませんか?

このような場合、多くのユーザーはそのサイトを離れて他サイトへ移動し、
そのサイトへの評価は下がり、2度目の訪問がなくなるかもしれません。
しかし、そのことを親切に教えてくれるユーザーは中々いないでしょう。
1回の、1ワードでの検索で数多くのサイトが表示される今、訪問してくれたユーザーに対し
満足度の高い経験を提供すること(=高いCX)は、ビジネスにおいて非常に重要です。
そのため、Webサイト作成・運営では「品質管理」が重要で必要になります。
Siteimproveとは
しかしながら、一言に品質管理と言えども、管理する項目は大量です。

また、間違いを修正するだけならば解がありますが、”見やすさ/見にくさ”、”使いやすさ/使いずらさ”といった主観的な点を評価するのは、更に困難なことです。
今回紹介する「Siteimprove」はこのような課題をまとめてお助けしてくれます。
Siteimproveはデンマークに本社を持ち、日本を含む世界19か国、6000以上のグローバルな企業に
クラウド型のWebサイト品質管理ツール「Siteimprove Intelligence Platform」を提供しています。
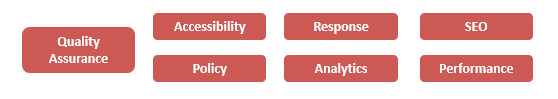
Siteimproveの機能はこのように分類されますが、

今回は主要な機能であるQuality Assurance、Accessibility、SEOについて、更にSiteimproveの強みについて紹介していきます。
Siteimproveの主要機能
機能①Quality Assurance:サイト内のリンク切れURLを検知

「サイト内のリンク切れURLを発見→中身を確認→削除・更新する」この流れを全て手作業で管理することは非常に工数の多い、負担な作業です。
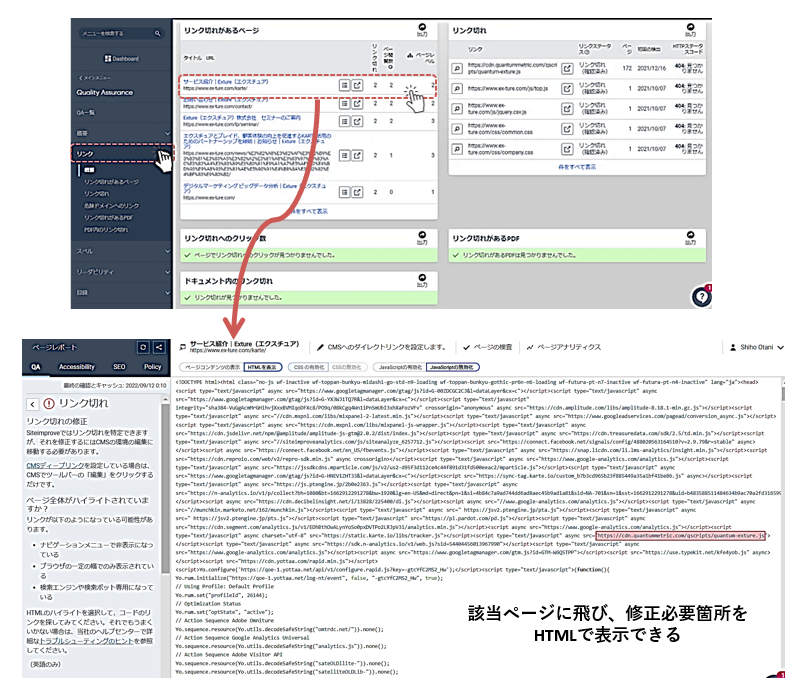
Siteimproveを使えば、[Quality Assuarance/QA一覧]にて、このように「リンク切れURLの検知」を含む、”品質”に関する項目のスコア、詳細が一覧で表示されます。

[Quality Assurance/リンク]では、ページ/PDFごとに含まれるリンク切れが一覧で表示され、そこから該当ページへ飛ぶと、修正箇所を知らせてくれます。

また、リンクだけでなくスペルミス(現在は英語のみ)、リーダビリティの点からも評価され、様々な項目から”品質”を確認できます。
[Quality Assurance/目録]ではJavaスクリプト、CSS視点でも結果をチェックでき、尚且つ簡単に出力可能なので、エンジニアへの修正依頼もスムーズです。
また、CSSでの確認は、各企業や部署で規定するフォームやカラーを使用しているかをチェックする、といった使い方もできます。
機能②Accessibility:利用しやすさ
サイトを運営する上で、CXを意識したユーザーフレンドリーな設計を行われていますか?
Accessibilityでは「サイトの見やすさ」についても様々な視点から評価し、課題を検出します。

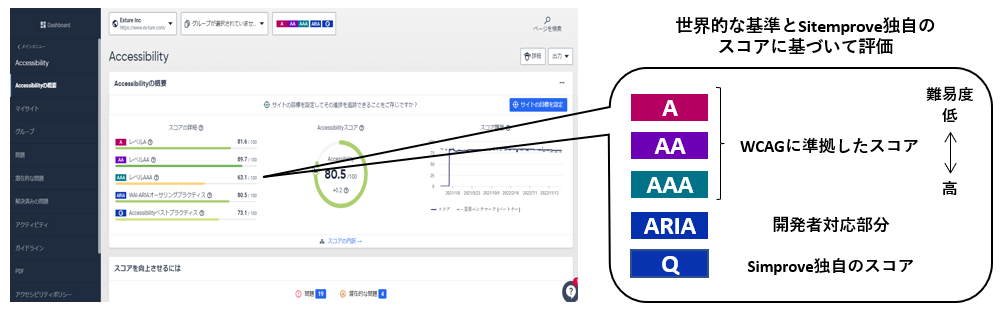
評価基準はウェブコンテンツのアクセシビリティの世界的ガイドラインであるWCAG(Web Content Accessibility Guidelines)と、Siteimprove独自の指標の2つで、[Accessibility/Accessibilityの概要]にて基準毎にスコア化されます。
WCAGの詳細については[Accessibility/ガイドライン]にて確認することができます。

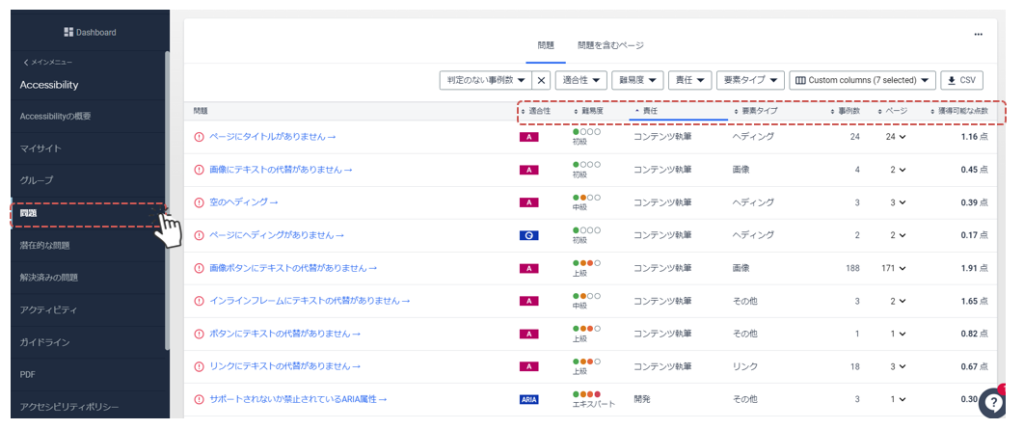
[Accessibility/問題]では、検出された問題の適合性(指標分類)、難易度、要素、事例数、ページ、獲得点数等が詳細に一覧表示されます。
これら各項目は抽出表示・並べ替えもできるので、必要に応じた優先順位をつけて課題解決への着手が可能です。

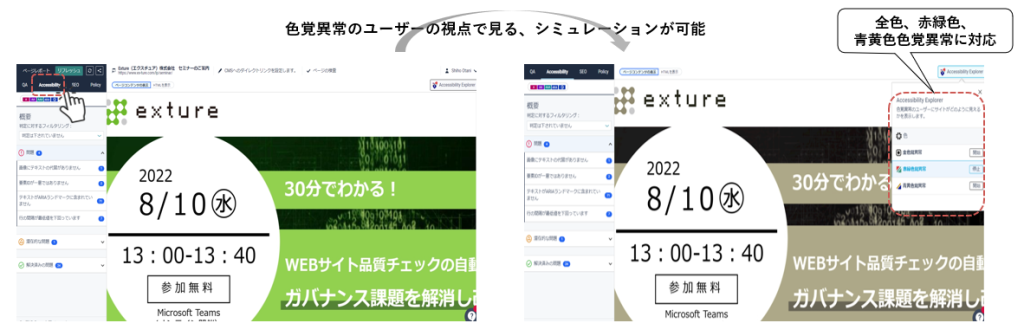
色覚異常ユーザーに対応する
国ごとに割合は異なるものの、色覚異常を持つユーザーは少なくありません。
全てのユーザーにとって「見やすい」サイト構成には、色彩も重要なポイントです。

Quality AssuranceやAccessibilityからページタイトルをクリックすると、該当ページに関する総合的なページレポートを確認することが可能です。このページレポートにて、[Accessibility/Accessibility Explorer]をクリックすると、色覚異常ユーザーの見え方をシミュレーション表示で確認できます。
このようにSiteimproveはAccessibilityという1つの視点においても様々な要素から品質向上・維持をサポートします。
機能③SEO:SEO対策
Webサイト運営にあたり、SEO対策は欠かせません。

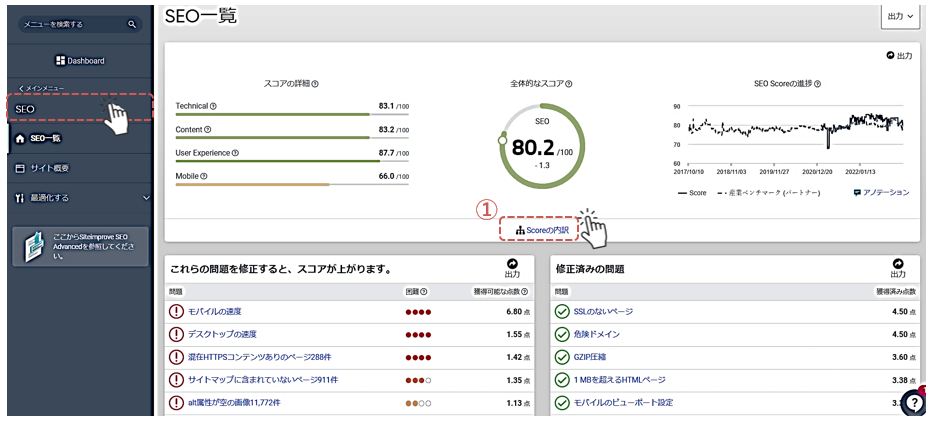
[SEO/SEO一覧]ではTechnical、Content、User Experience、Mobile の4項目別にSEOを高めるための課題が検出され、スコア化されます。
- Technical:サイトのテクニカルな要素により、検索エンジンのボットがどの程度アクセス、クロール、インデックス付けできるか。
- Content:訪問者に表示されるサイトのコンテンツの品質。ユーザーのエンゲージメントをどの程度促すことができるか、またメタコンテンツが検索エンジンとユーザーのために最適化されているか。
- User Experience:リンクやビジュアルなどの埋め込まれた情報が、ユーザー体験を向上させるためにどの程度効率的に使用されているか。
- Mobile:モバイルデバイスで使用および表示される場合に、サイトがどの程度レスポンシブおよび適応可能であるか。

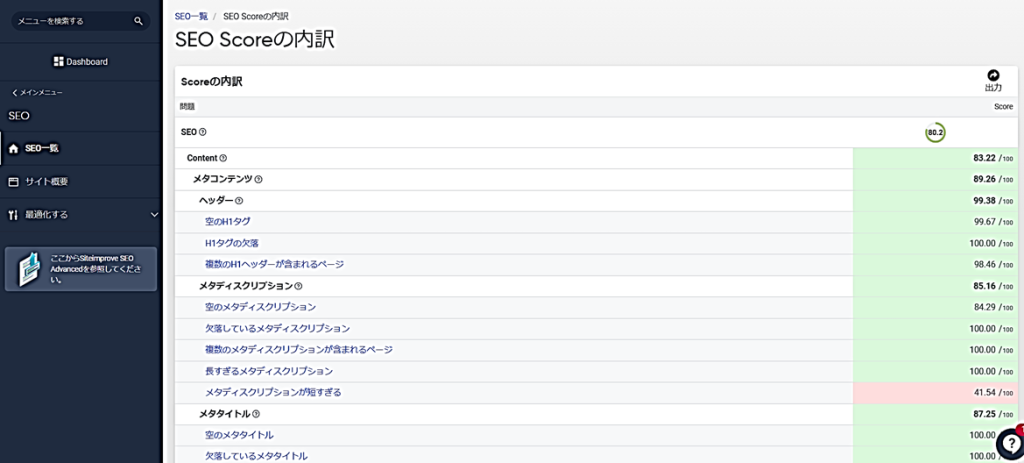
[SEO/SEO一覧/Scoreの内訳](上記画像”SEO/SEO一覧”内①をクリック)ではこのようにメタコンテンツ、メタディスクリプション、メタタイトル等SEOに関与する要素別にスコア化されます。

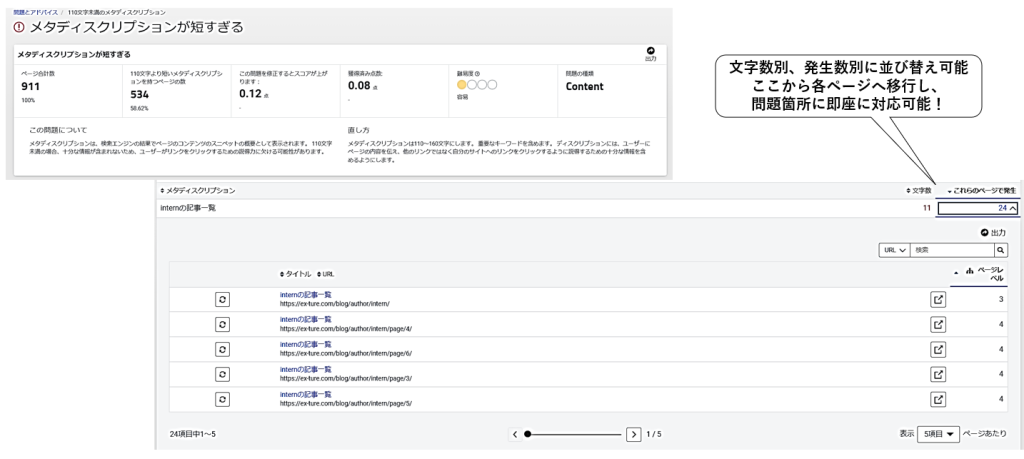
そして各要素毎でも、例えば上記画像のメタディスクリプションに関する項目では文字数、発生数に応じて並び替えをしたり、ここから各ページへ移動することが可能です。
このように、何から行えばいいのか?と悩む、無数にあるSEO対策問題も、優先順位や難易度を提示してくれることで効率的に行うことが可能になります。
上記でご紹介した[Quality Assurance]機能で行える内容も、もちろんSEOに関係するコンテンツ部分です。[SEO]は、コンテンツ部分と技術的部分の両方からSEO対策により特化して課題抽出、着手するのに相応しい機能だといえます。
Siteimproveの強み
最後にSiteimproveの強みをお伝えします。
それは何といっても「複雑な実装作業が不要なこと」です!
ここまでSiteimproveは高度で効果的な主要機能を提供してくれるとお伝えしましたが、
Webサイトにタグを埋め込むなどの実装作業は不要で、WebサイトのURLを指定するだけで、
定期的にクロールし、各サイトの情報から課題を拾い、ダッシュボードとして示してくれます。

また、Siteimprove導入による効果として、Webサイト品質維持・向上、管理に割く人員・工数を削減できるだけでなく、人による作業減少によって人的ミスも減らすことができます。
更にSiteimproveは最短5日ごとに自動クロールするので、Webサイト上に問題があっても迅速に発見し対応することが可能です。
※サイト規模やクロールするページ数によってクロール期間は異なります。
ご紹介した様々な機能ですが、これらを個々に行えるツールはあります。
しかし複数のツールを使用するとなると、その分実装や操作方法の取得、結果の集計も大変です。
Siteimproveは1つ導入するだけで包括的にWebサイトのメンテナンスを行えます。
上記に3つ強みを挙げましたが…Siteimproveの最大の強みは「包括的」であることかもしれません。
最後に
本記事はSiteimproveについてご紹介しました。
オンライン上でのやり取りが活発になり、単なる情報開示という役割だけでなく、
企業や組織の顔ともいえる存在になったWebサイト。
そんなWebサイトのメンテナンス、SEO対策の効率化を担うSiteimproveの理解に
この記事が少しでもお役に立てれば幸いです。
エクスチュアはSiteimproveのテクノロジーパートナーです。
弊社ではSiteimprove導入、導入後の実装・活用支援を行っております。
Siteimprove導入に関するお悩みや活用支援、他分析ツールなどについてお困りの方は
お気軽にご質問・ご相談ください。
最後まで御覧いただきありがとうございました!
今後もSiteimproveに関する記事、またその他多様なデジタルマーケティングツールに関する記事を更新してきますので、ぜひご覧ください。