こんにちは、エクスチュアの岩川です。
突然ですがテキストツール等の置換機能って便利ですよね。
でも実際の作業で使う時って
・複数同時に置換させたい
・同じ部分を置換する作業を複数回やりたい
・複数の置換作業を1セットとして何セットも行う必要がある
ことが多いと感じ、今回GASを使用しWebアプリとして作成してみました。
※googleアカウントが必要です。
◆使い方
使い方の例として以下のGTMの設置コードを使用します。
(設置コード自体は置換アプリは必要ありませんが…)
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','<<1>>');</script>
<!-- End Google Tag Manager -->この<<1>>の部分を置換するようになっています。
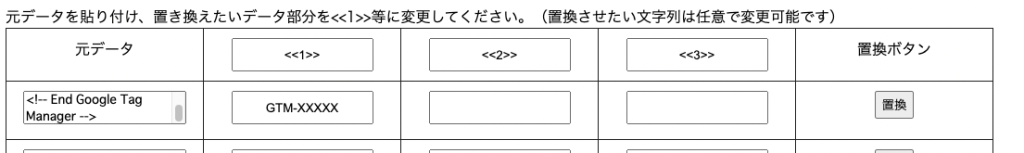
実際に元データ部分に上記コードをコピペし、置換部分にGTM-XXXXXと記述します。

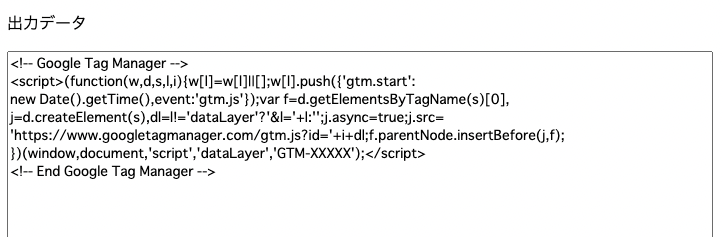
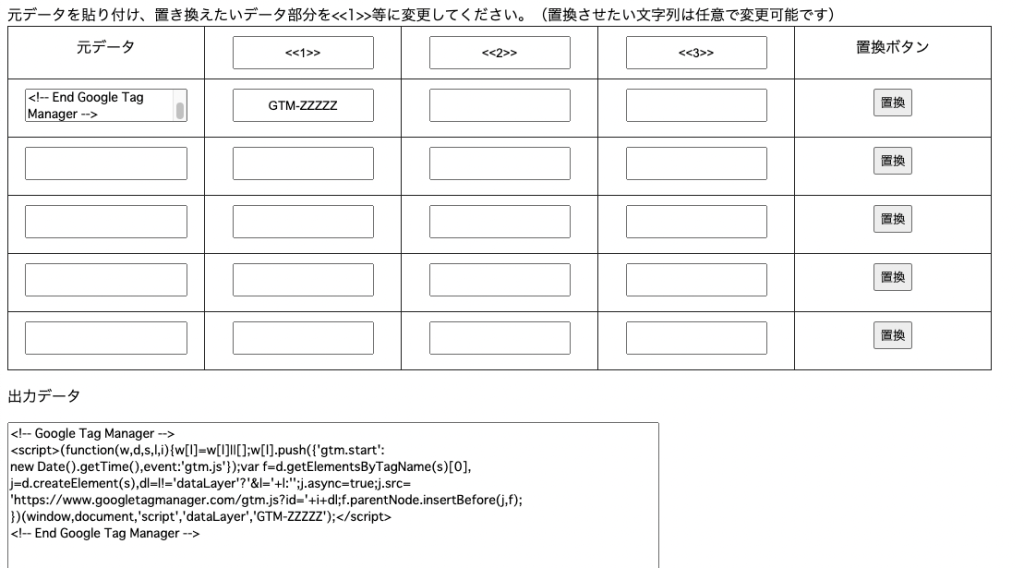
そして置換ボタンをクリックすると、

出力データ部分に置き換わったデータが出力されています。
元データが変わったわけではないためこのまま置き換える文字列を変更し、置換ボタンを押しても動作します。

予め元データ部分にコピペしたいストックを置いておき、作業しながら置換することができます。
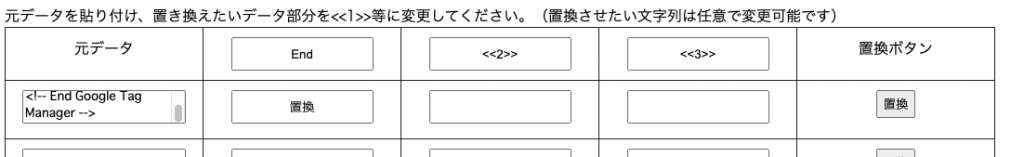
一応デフォルトではこの<<1>><<2>><<3>>がそれぞれ置き換わるようになっていますが、これも書き換えることが可能で、以下画像のように好きな文字列を置換させることが可能になっています。


少しまだアップデートしなければならない部分もあると思うので更新予定ですが少しでも似たような悩みの方の作業が楽になればと思います。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。