こんにちは、エクスチュアの岩川です。
GTMを使用してタグを実装したのはいいが、
「設定したはずの変数がコード的に間違っているわけではないのに反映されない・・・」
なんてことありませんか?
GTMのプレビューモードに表示されているSummaryを使用することで細かくデータの確認を行う事ができます。
今回はその確認方法について記述させていただきます。
なぜこのような事象が起こるのか
例としてSPAにおいて入力画面で入力したあと確認画面が出てくるページがあると仮定します。
それは流れにすると以下のようになります。
- 入力画面の表示
- 入力後ボタンをクリック
- 入力された内容を含む確認画面の表示
このとき確認画面でのイベント送信タグを用意し、その中の値として確認画面に表示されている文字を送信したいとします。
ではここで問題となるトリガーを利用しましょう。
GTMで用意されているトリガーには便利なものがたくさんあります。
その中でSPAによく利用されているのが「履歴の変更」トリガーです。
これはURL の一部(ハッシュ)が変更されたとき、またはサイトで HTML5 pushState API が使用されたときにタグを配信するトリガーです。
このときプレビューモードを確認するとSummaryにはしっかり想定したタグが発火しており、トリガーが動作していることが確認できます。
しかしここでタグの中身を確認すると取得したい値に何も入っていない(もしくは違う値が入っている)ことがわかります。
これはなぜかというと「履歴の変更」トリガーが動作するタイミングというのが2と3の間くらいであり、3で入力内容が反映されているDOMを取得できないままトリガーが動作しているのが原因です。
ちなみにこれは遷移時のクリックをトリガーにした場合などでも起こります。
発火タイミングによって変数などの値を確認する
前置きが長くなってしまいましたが本題に参りましょう。
変数に値が入っているか入っていないのか、もしくは変数の記述が間違っているのか、いざ値が取れていないとなると原因を探すことが先決になりますよね。
Summaryはそんな原因を探すのにとても便利なシステムです。では使用してみましょう
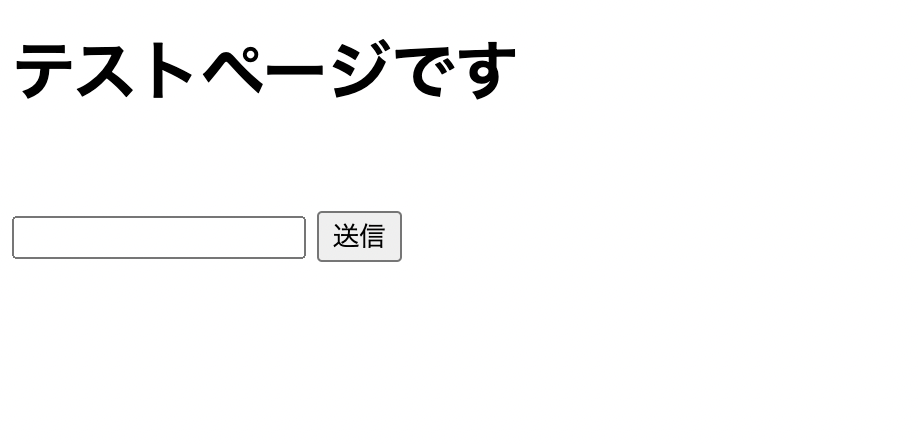
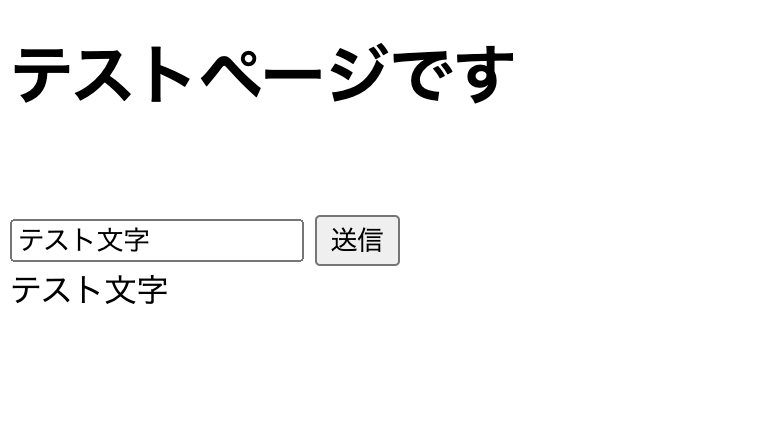
今回はSPAではないですが、入力フォームに入力し送信ボタンをクリックすると、下に入力した文字列が出てくるようなページを作成しました。


次にGTMの設定を確認してみましょう。
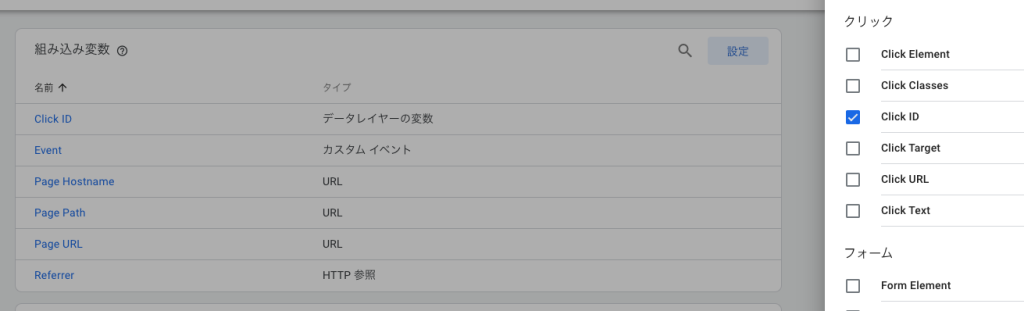
今回はわかりやすいようにGTMの組み込み変数であるClick変数をオンにしています。

他に、下に出た文字列を取得する変数を作成しています。

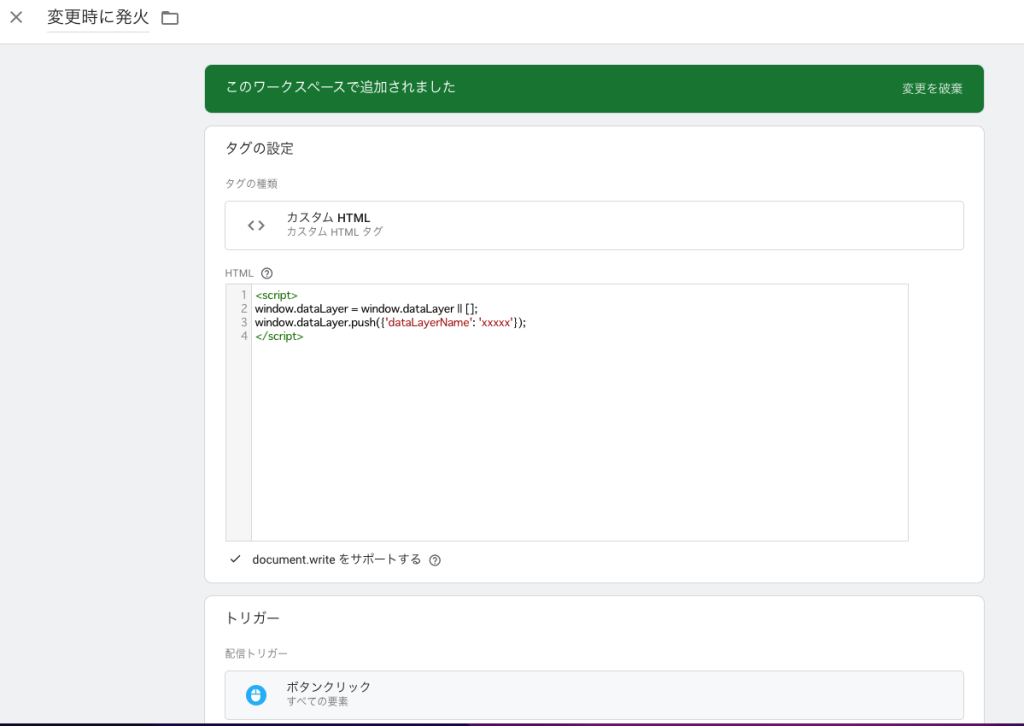
タグにはデータレイヤー変数を送信するものを用意しており、トリガーは送信ボタンをクリックした時のものに設定しております。

これで準備は完了です。ではプレビューモードを開いてみましょう。
Summaryというのは履歴のようなものでページの遷移やクリックがあったときにリストとして表示されています。
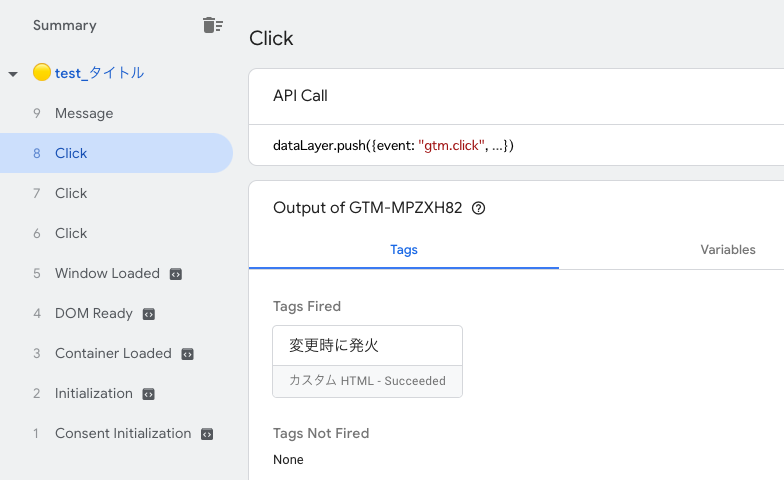
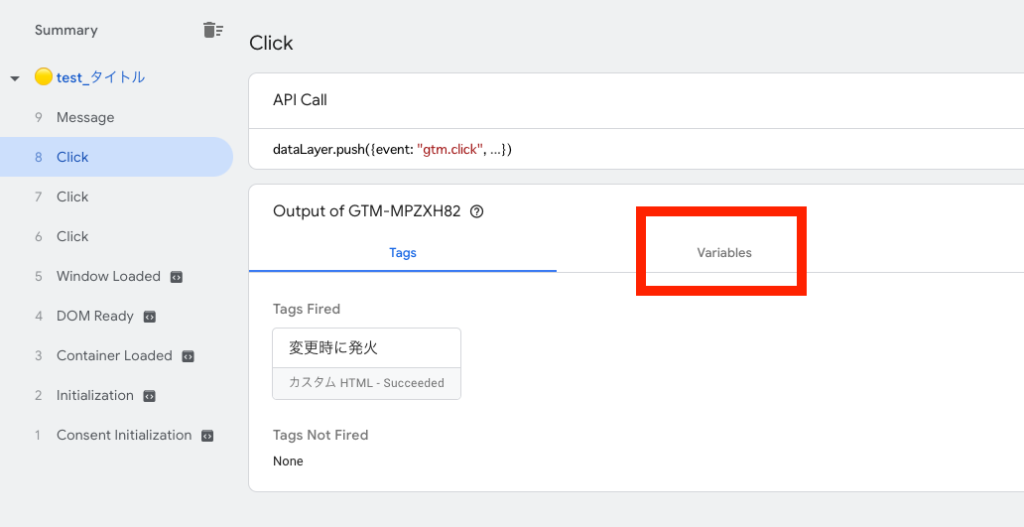
今回発火させたいのは「変更時に発火」タグですのでそちらを注目してみましょう。

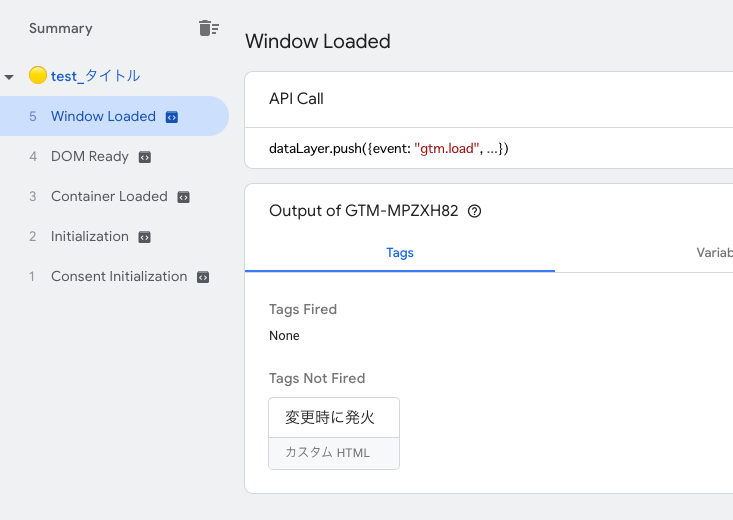
現在あるSummaryはビュー関連のものですのでどの項目を確認しても「変更時に発火」タグが発火していない(Tags Not Fired)であることがわかります。
では送信ボタン以外の適当なところをクリックしてみましょう。

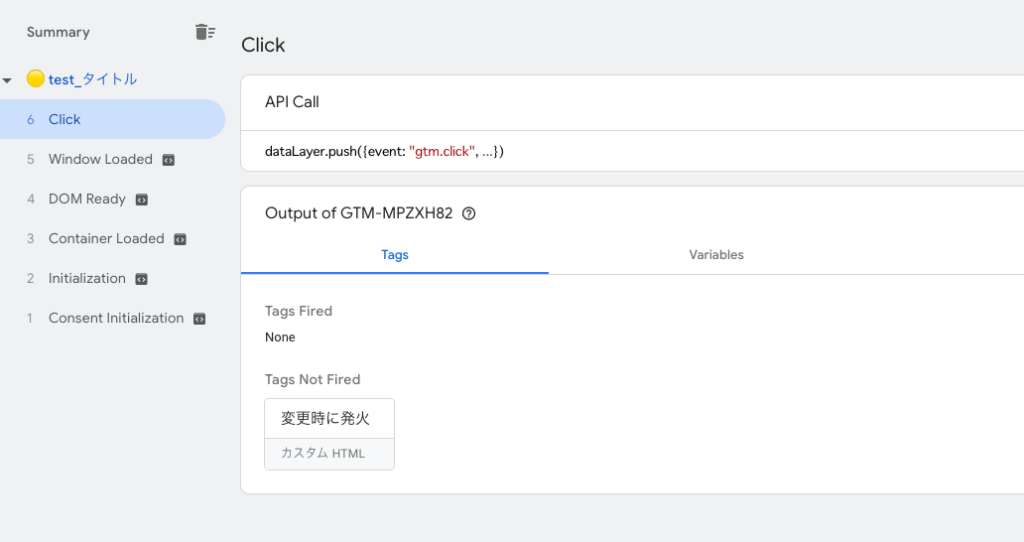
ClickというSummaryが確認できます。しかし送信ボタンはクリックされていないので「変更時に発火」タグは発火していません。
では適当な文字列を入力して送信ボタンをクリックしてみましょう。
Clickと同時にMassageという項目が出たと思います。

今回のトリガーはClickでしたのでClick項目を確認してみましょう。
送信ボタンがクリックされましたので「変更時に発火」タグが動作しました。
これで問題ないですね!
・・・本当に値は取れているのでしょうか?それぞれ先ほどの変数を確認してみましょう。
まず「変更時に発火」タグに記述していたデータレイヤー変数を確認します。
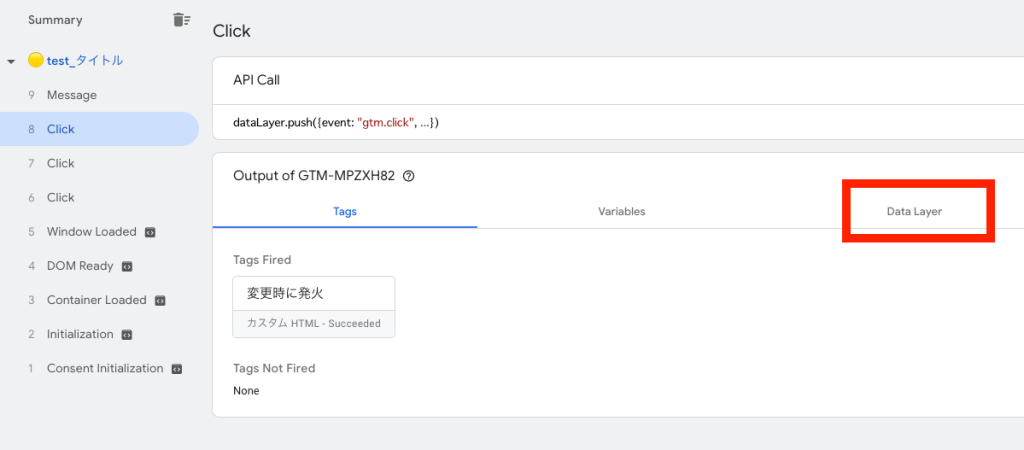
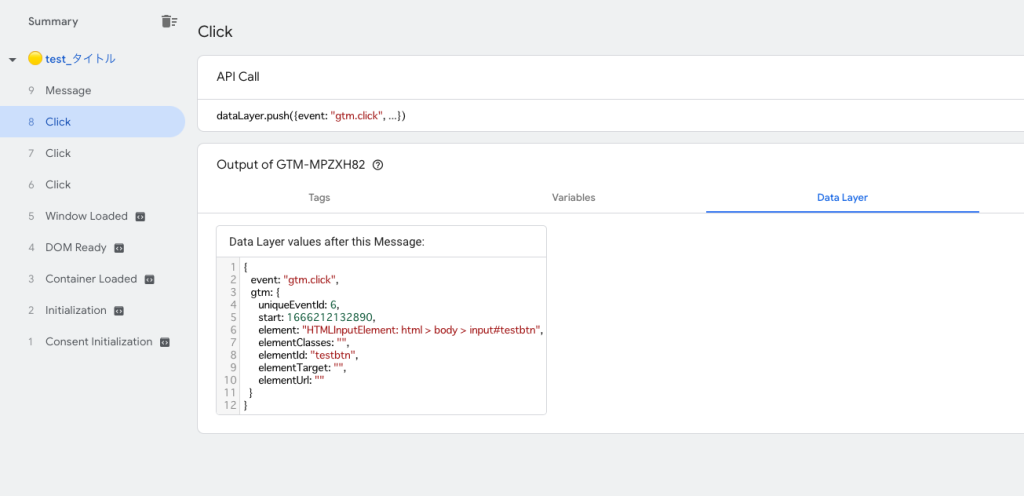
相当タグが発火しているSummaryを選択してdataLayerというタブをクリックします。

なんと先ほど設定したはずのdataLayerがどこにもありません。設定が間違っていたのでしょうか?

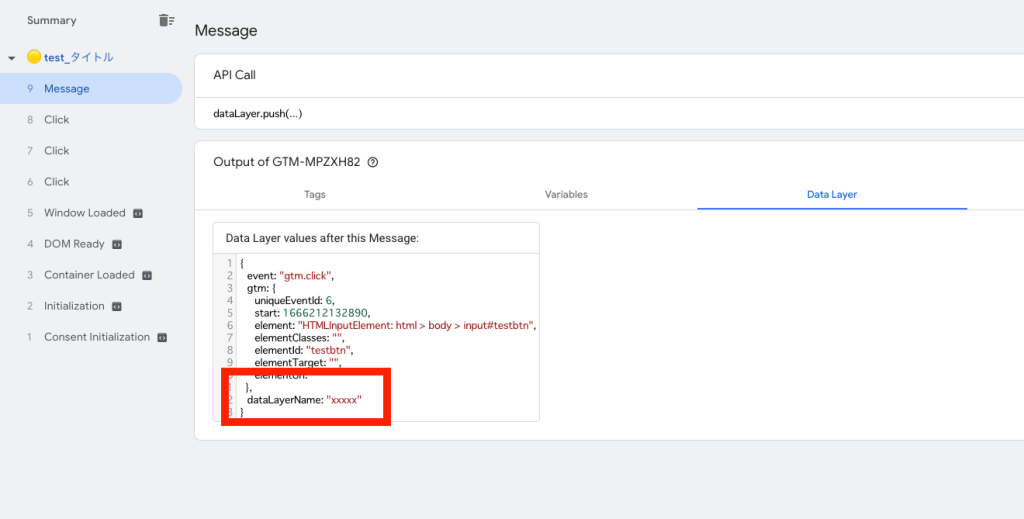
では先ほど出てきていたSummaryのMessageを見てみましょう。

すると設定したdataLayerが出ていることが確認できます。
つまり、Clickトリガーが働いたタイミングではdataLayer変数は入っておらず、dataLayer.pushが動作したタイミング(SummaryでいうところのMessage)にdataLayer変数がpushされたということになります。
これはカスタムjavascriptタグで設定されたdataLayer変数はそれに紐づけたトリガーでは確認ができないことを指しています。
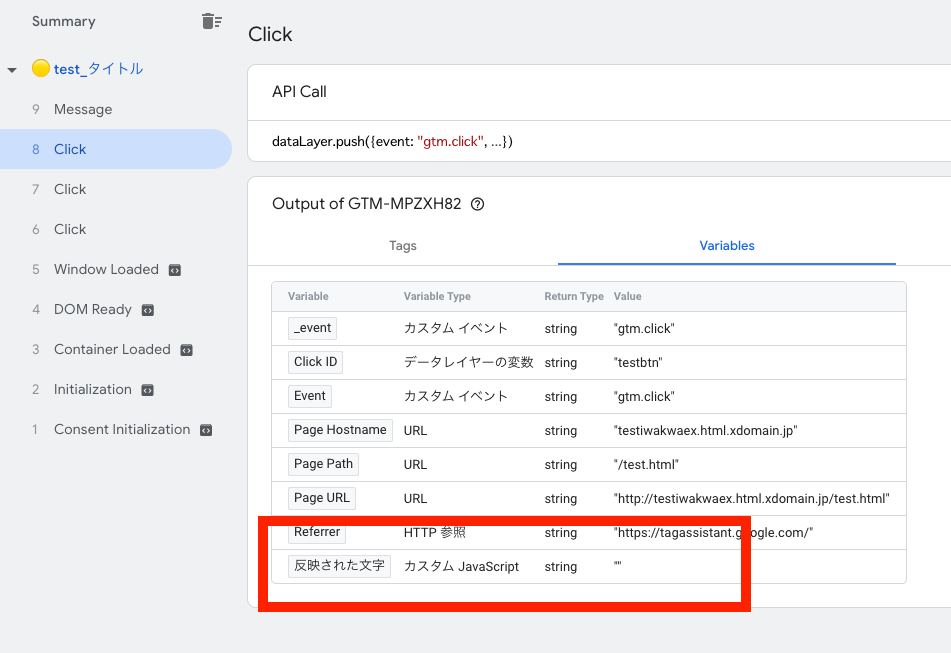
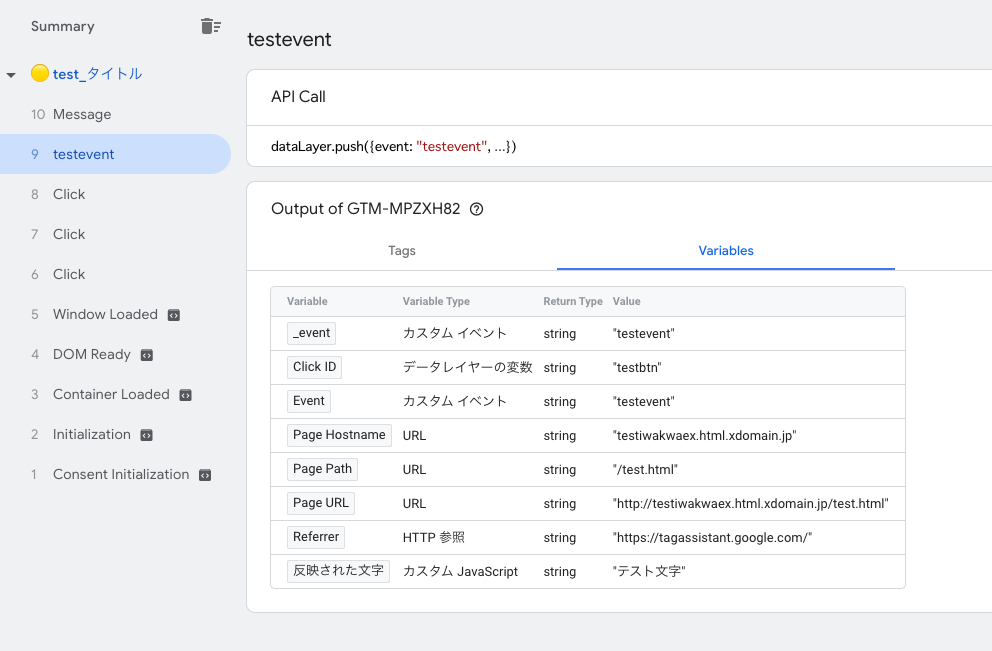
では同様に送信ボタンをクリックした際の変数も確認してみましょう。変数を確認するのはVariablesタブをクリックします。

こちらも変数の値が空であることが確認できます。

SummaryのMessageをクリックしても確認できません、今度こそ変数の設定が間違っていたのでしょうか?
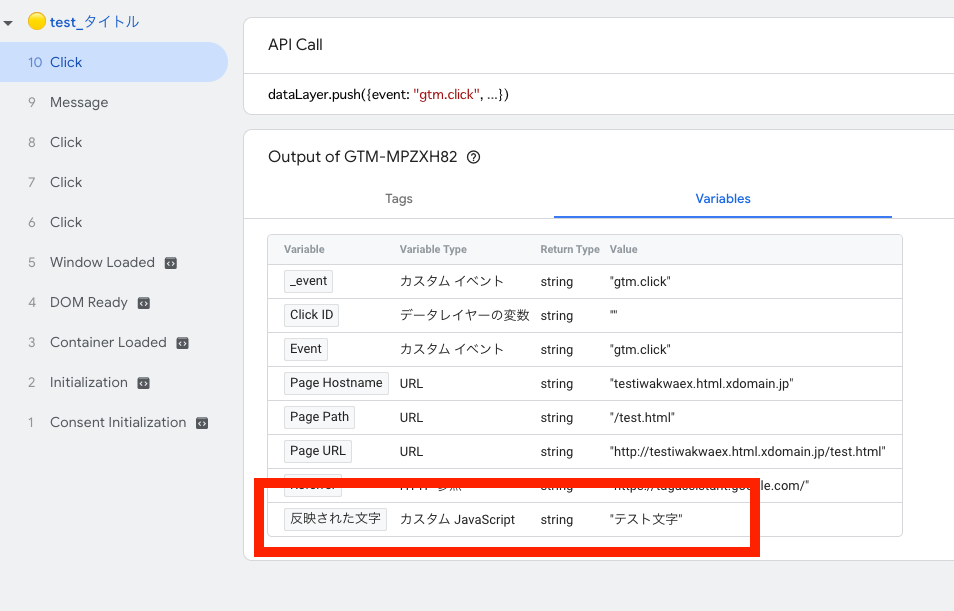
ではもう一度送信ボタン以外の適当なところをクリックして新しいSummaryを出してみましょう。

すると変数に入力した文字が反映されていました。
つまり、送信ボタンをクリックしたタイミングではこの変数にとって反映されている文字は存在していなかった、ということが確認できます。
以上のことからコードは間違っていなくても発火タイミングによって反映されていない可能性もあるという事、更にそれを確認する方法がわかったと思います。
本題とはそれてしまいますが、この問題を解決したいと思います。
解決する一例として以下の記事の方法を活用してみましょう。
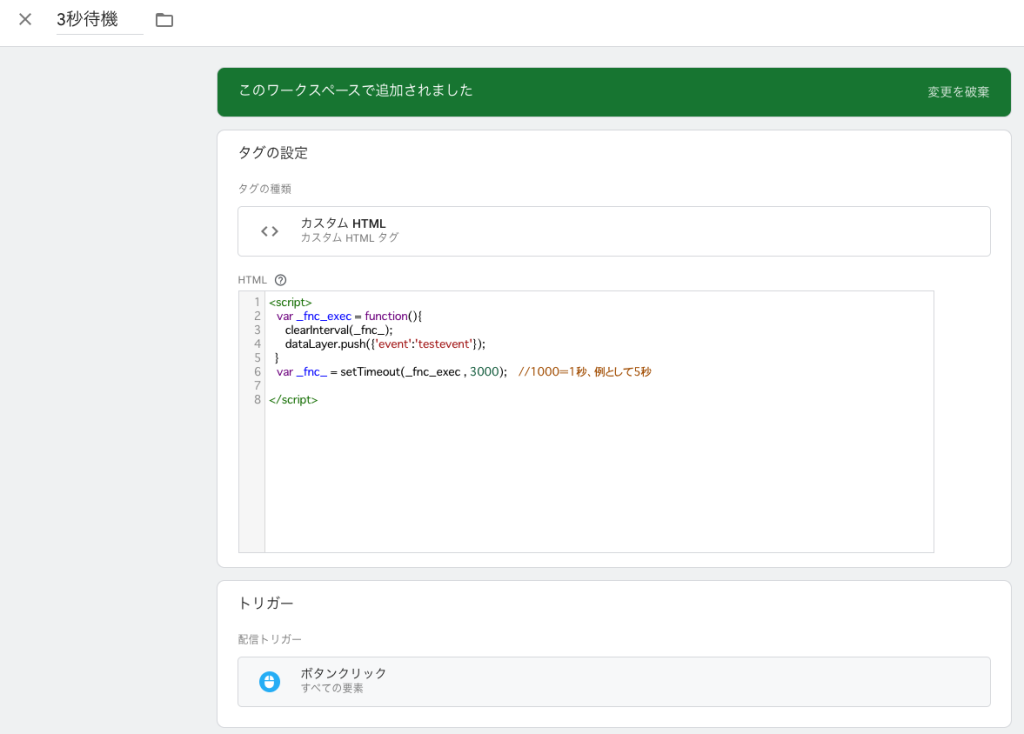
これを応用しタイムラグを発生させ、タグの発火時には変数に値が入っているように実装してみましょう。

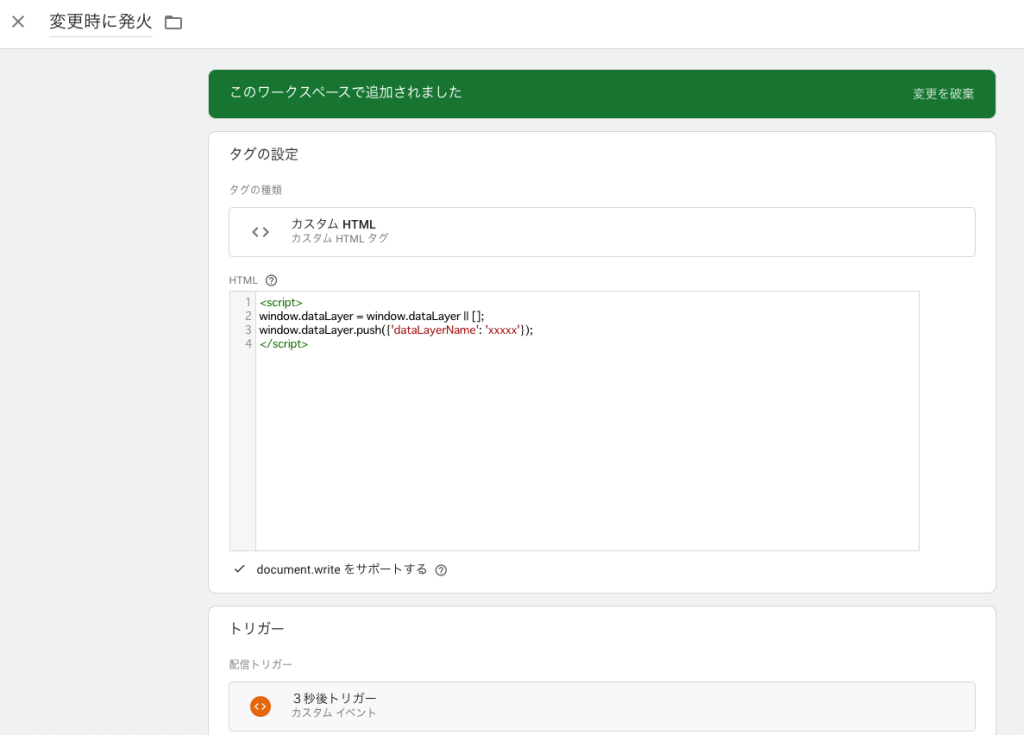
3秒間待ったあと、カスタムイベントを発火させるカスタムタグを作成し、送信ボタンクリックした際に動作するトリガーに設定します。
※クリックするタグはGTMのトリガーで指定しているため記事のものより簡単なものになっています。

発火させたいタグには先ほど設定したイベントのカスタムイベントトリガーを設定します。
では検証してみましょう。


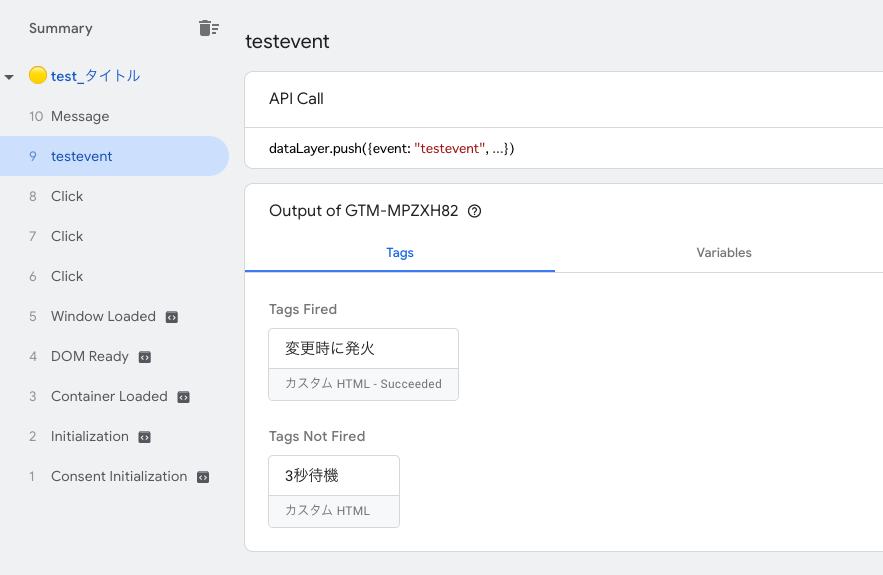
3秒後に発火したカスタムイベント(イベント名:testevent)のSummaryで変数に値が入っていることが確認できました。
いかがでしたか?
Summaryを上手く使うことで原因を絞ることができ、問題を解決するスピードも早くなります。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。