Adobe AEP SDK: リバースプロキシを使ったアプリ計測検証方法

こんにちは、エクスチュアの權泳東(コン・ヨンドン)です。
Adobe Analyticsの計測デバッグ・確認ツールとしてよく使われるCharles Web Debugging Proxyというプロキシツールがあります。
とくに、スマホアプリの計測においては必須とも言えるツールです。
参考: Charles Proxy を利用したパケット情報の収集方法(Windows) | Adobe
しかし、企業によってはCharlesを使えないケースがあります。
- 会社PCのセキュリティ制限によってCharlesをインストール出来ない
- 会社PCパーソナルファイヤーウォールの制限でCharlesの待受ポート(TCP:8888)を開けない
- 社内Wifiネットワークの制限でスマホとPC間で通信出来ない
- Charlesのライセンスを買うお金がない
などなどが過去に聞いた事がある例です。
そこで今回は、「CharlesなしでスマホアプリのAEP SDKの計測デバッグを行う」方法について紹介します。
Charlesの代わりに、GCPでリバースプロキシを立てて、GCP経由で計測データをモニタリングする方法です。
準備するもの
GCPでも何でもいいのでリバースプロキシ用の仮想マシンインスタンスを1台立てましょう。
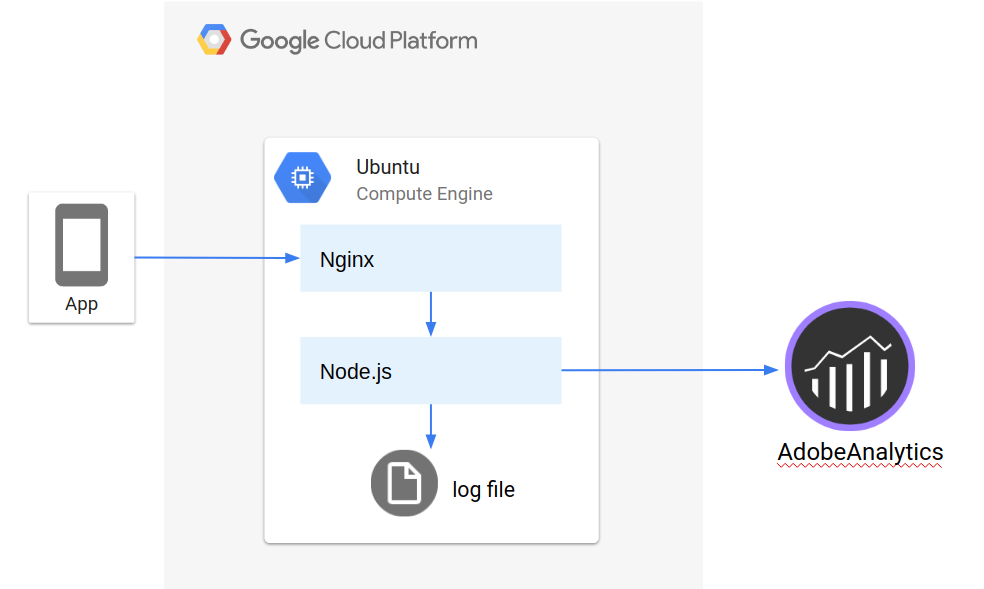
私の環境では下記構成になってます。

・・・イチイチ絵に書く必要がないくらいシンプルです。
Nginx
Nginxでリバースプロキシを設定します。
アプリからのPOSTリクエストをNode.js(localhost:8080)に丸ごと転送します。
なお、アプリからはAEP SDKによってログデータがSSLのPOST送信されて来ます。
そのため、
- VMのIPアドレスは固定
- DNSのAレコード設定 (ドメイン名: debug.gcp.ex-ture.jp)
- LetsEncryptでSSL証明書を取得して https対応
という準備もしてあります。
Nginxの設定ファイルには下記のとおりリバースプロキシ設定をしておきました。
listen 443;
server_name debug.gcp.ex-ture.jp;
location / {
proxy_pass http://localhost:8080;
proxy_pass_request_headers on;
}
※HTTP80番のリクエストもフォワードしちゃうとcertbotの証明書更新が出来ないのでTCP443番だけフォワードする事。
Node.js
Node.jsでは、Nginxから転送されて来たリクエストを横取りして、ログファイルにAEP SDKの通信内容を書き出します。
その後、リクエストをAdobeAnalyticsにも転送して、AAでも計測されるようにします。
今回は下記のようなNode.jsプログラムを作成しました。
/* app.js */
const express = require('express');
const bodyParser = require('body-parser');
const https = require('https');
const app = express();
//AdobeのTrackingServerを指定
const trackingServer = 'YOUR-SERVER.sc.omtrdc.net';
let rawBodySaver = function(req, res, buf, encoding) {
if (buf && buf.length) {
req.rawBody = buf.toString(encoding || 'utf8');
}
};
app.use(bodyParser.json({verify: rawBodySaver}));
app.use(bodyParser.urlencoded({verify: rawBodySaver, extended: true}));
app.use(bodyParser.raw({verify: rawBodySaver, type: '*/*'}));
app.use(function(req, res){
// AA beaconのみ処理
if (req.url.match(/\/b\/ss\//)) {
let raw = 'https://' + trackingServer + req.url + '?' + req.rawBody;
console.log(raw);
//AAに転送
https.get(raw, () => {});
}
res.send('OK.');
});
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {});
GCPにHTTPサーバーを立てるとあらゆる所からいろんなリクエストが来ます。
IPアドレスを使いまわしてるので仕方がない。
という訳で、AEP SDKのビーコンだけ処理をするために、リエクストURIに「/b/ss/」が含まれる場合だけ処理するようにしてます。
Charlesでビーコンを絞り込む時と同じコツです。
SDKからのリクエストを受け取ってログに書き込んだ後は、Adobeにリクエストを転送します。
※いちいちPOSTに直すのがメンドクサイのでGETで転送
このNode.jsプログラムを起動するとリクエストの内容が出力されます。
これをファイルにリダイレクトすれば良い訳です。
起動はこうです。
$ nohup node app.js >> log.txt &
Adobe Launchの設定
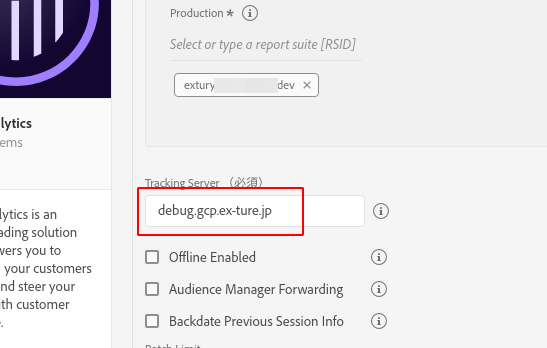
アプリからAdobeに直接データを送らずに、GCPのVMにデータを送る必要があります。
AEP SDKの場合はLaunch管理画面で設定を変更出来ます。

設定変更をしたあとは、Development環境にパブリッシュしておきます。
ログ取得
ログをキャプチャする処理は整いました。
アプリを起動してデータを送信開始します。
ビーコンURLを確認
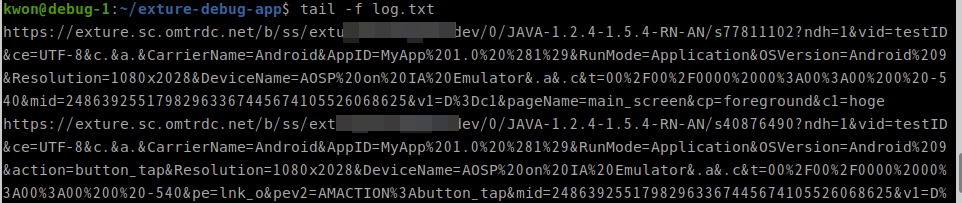
VMにSSH接続して、log.txtの内容を確認します。

VMがキャプチャしたビーコンURLがズラズラと出力され始めました。
成功です。
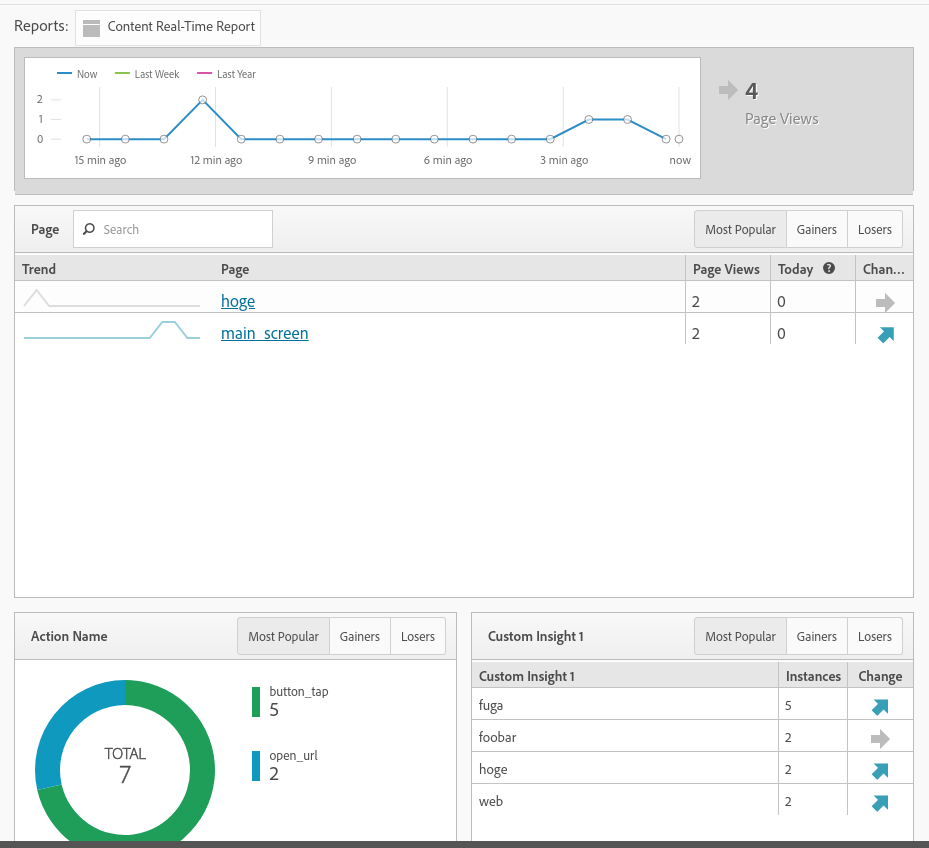
AdobeAnalyticsにもデータが届いてるか確認します。
Real-Timeレポートを見ます。

Adobeにもデータが届いてます。
さて、ではこのlog.txtをどうするか?
このままでは見づらいので、加工して見やすくします。
CSVに変換して行と列を入れ変える
各ビーコンURLを分解してCSVにするとテキストのままよりは見やすくなります。
さらに、datamashコマンドを使って行と列を入れ替えればCharlesやAEPデバッガーの様になります。
$ cat log.txt | sed -E 's/\?|&/,/g' | \ sed -r 's/[^,]+/"&"/g' | \ datamash transpose -t, --no-strict > log.csv
まずsedコマンドで「?」と「&」をカンマに変換します。
さらにsedで、各カラムをダブルクオートで囲みます。
これでCSVになります。
しかし今回はdatamashを使って、CSVの行と列(縦と横)を入れ替えてます。
最後に、ビーコンURLはエンコードされたままなので、Node.jsを使ってデコードすれば完璧です。
/*
* usage: node decode.js file.txt > output.txt
*/
var fs = require("fs");
var readline = require("readline");
var stream = fs.createReadStream(process.argv[2], "utf8");
var reader = readline.createInterface({ input: stream });
reader.on("line", (data) => {
try{
console.log(decodeURIComponent(data));
}catch(e){}
});
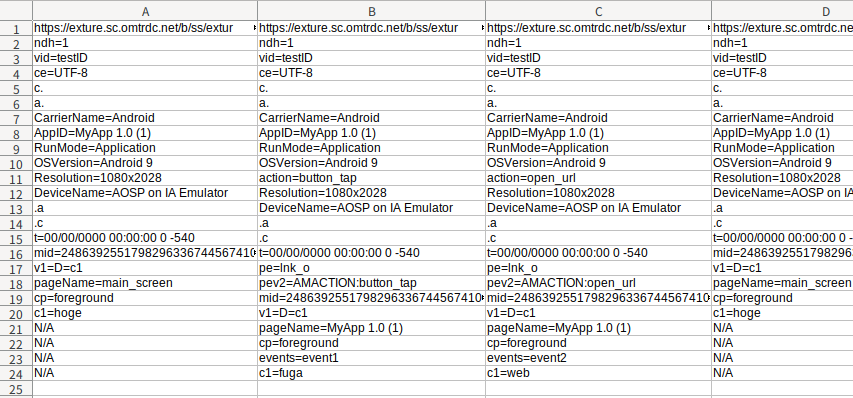
そして出来上がったlog.csvがこれです。

このように、スマホアプリから送信されるAEP SDKビーコンURLをCSVに保存する事が出来ました。
Charlesを使えないケースでも慌てずにアプリ計測のデバッグが出来ます。
最後に
検証が終わったらAdobe LaunchのTrackingServerを元に戻してパブリッシュしなおします。
そしてGCE VMインスタンスは忘れずに停止しましょう。無償枠を使い切ってる場合f-1マイクロマシンは月額5ドル掛かります。
弊社ではAdobeエキスパート資格・Googleプロフェッショナル資格・Linuxプロフェッショナル資格を保持したエンジニアによるデータ分析基盤構築支援業務を行っております。
お問い合わせはこちらからどうぞ。