はじめに
Tableau Server/Onlineのみで利用可能な「WEB編集」機能。
Tableauライセンスがあれば誰でも利用できるのですが、その種類に応じて使える機能が異なったりTableau Desktopでの編集とどう違うかなどがあまり知られていません。。
これらの機能を理解してTableauを効果的に使いましょー!!✨
「WEB編集」機能とは
Tableau Server/Onlineを用いて、Web上で「データの接続」「ワークブックの作成/編集」をすることです。
以下の赤枠の部分にチェックを入れると、サイドバーに「💡推奨」が表示されるようになります。

※このサイトではWEB上での操作を全て含蓄して「WEB編集」と定義します。
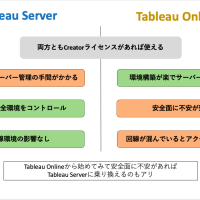
Tableau Desktop機能との比較
まず前提となる共通認識として「Tableau Desktopで作成したダッシュボードをServer/Onlineで公開し、それをユーザーの目的に応じてWEBで操作する」ということを押さえておきましょう。WEBでの操作はDesktopとの連携ありきの事なので、初めから全てWEBで行うという事は止めましょう。
※WEB作成とTableau Desktopではショートカットキーが異なります
ライセンス別機能比較
[Creator]102,000円/年(税抜)
・ブラウザで新規データの接続
・ブラウザやTableau Desktopからデータソース/ワークブックを作成し公開
・ダッシュボードスターター(Salesforce等と連携しやすいテンプレワークシート)の利用
・ExplorerやViewerが利用できる機能全て
[Explorer]51,000円/年(税抜)
・公開されたデータソースに接続し新たなワークブックを作成
・公開されたワークブックのデータの編集/保存
・アラート機能やカスタムビューを作成しコンテンツをダウンロード
・Viewerが利用できる機能全て
[Viewer]18,000円/年(税抜)
・公開されたビューの表示
・フィルター、凡例、並び替え、ツールヒントなどを利用した分析
・共有、コメント、コンテンツのダウンロード
細かな機能紹介
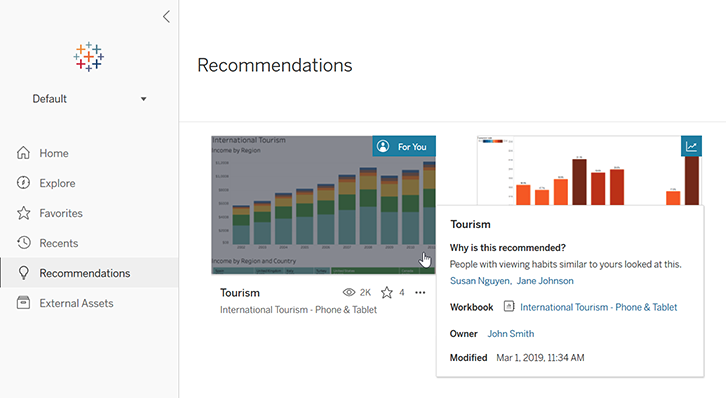
◾️Recommendation機能(推奨機能)
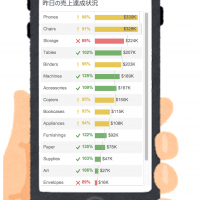
・ユーザーの表示習慣やサイトコンテンツの人気傾向に注目してTableauが自動で提案
・おすすめビューから選ぶ

※画像はTableau公式サイトより引用
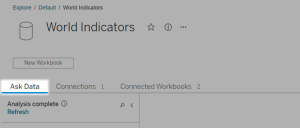
◾️Ask Data機能(データに聞く)
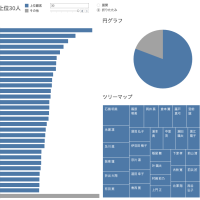
・簡単な文章でTableauに聞くと自動でVizが生成
①データソースに移動し「データに聞く(Ask Data)」をクリック

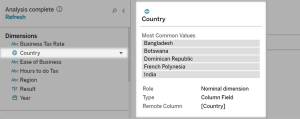
②「このデータソースのフィールドについて尋ねる」の箇所に用語を入力

※画像はTableau公式サイトより引用
その際、各フィールドにカーソルを合わせるとデータの詳細を確認できます
(これらのフィールドはキャンバスにドラッグできないので注意)

③入力を進めると完成です!お疲れ様でした
(その他の細かな機能はTableau公式サイトを確認)
※Tableau製品のバージョンは2019.4です
おわりに
いかがでしたでしょうか。
私のTableau Onlineの環境ではVizの数が少なく「推奨機能」などが使用できなかったのでTableau公式サイトより画像を引用しました。
この記事を通して新機能「WEB編集」について理解を深めていただければ幸いです。
最後まで目を通していただきありがとうございました🙇♂️
参照元
https://help.tableau.com/current/pro/desktop/ja-jp/web_author_overview.htm
https://help.tableau.com/current/online/ja-jp/server_desktop_web_edit_differences.htm
https://www.tableau.com/ja-jp/products/new-features/data











この記事へのコメントはありません。