Webサイトを運営するにあたり、最も注意しなければならないことがユーザーのプライバシーを守ることです。
プライバシー情報を含むページのデータは収集しないなど、企業や使用するツールによって対応は様々ですが、今回はmouseflowのプライバシー対策についてお伝えします。
mouseflowでは、設定画面から簡単にプライバシー情報のマスキング処理が可能です。
設定方法は2種類あります。
①キー入力のマスキング
ログイン画面やお客様情報入力画面など、ユーザーがキー入力した箇所をマスキングするには、設定画面の[プライバシーの設定]から[フォーム入力内容を隠す]を「はい」に切り替えるだけで設定完了です。

②入力箇所以外のマスキング
お客様情報や注文内容の確認画面などのプライバシー情報が表示されるページでは、手動でマスキング処理を行う必要があります。
以前は各プライバシー情報に対し、ページ要素からCSSセレクターをコピーして設定画面の[除外&ホワイトリスト]から[コンテンツを除外する]のフィールドに貼り付ける必要がありましたが、
新たに実装された”Visual Privacy Tool”によってとても簡単に設定が可能になりました。
それでは、新機能”Visual Privacy Tool”でマスキング処理を行う手順をご紹介します。
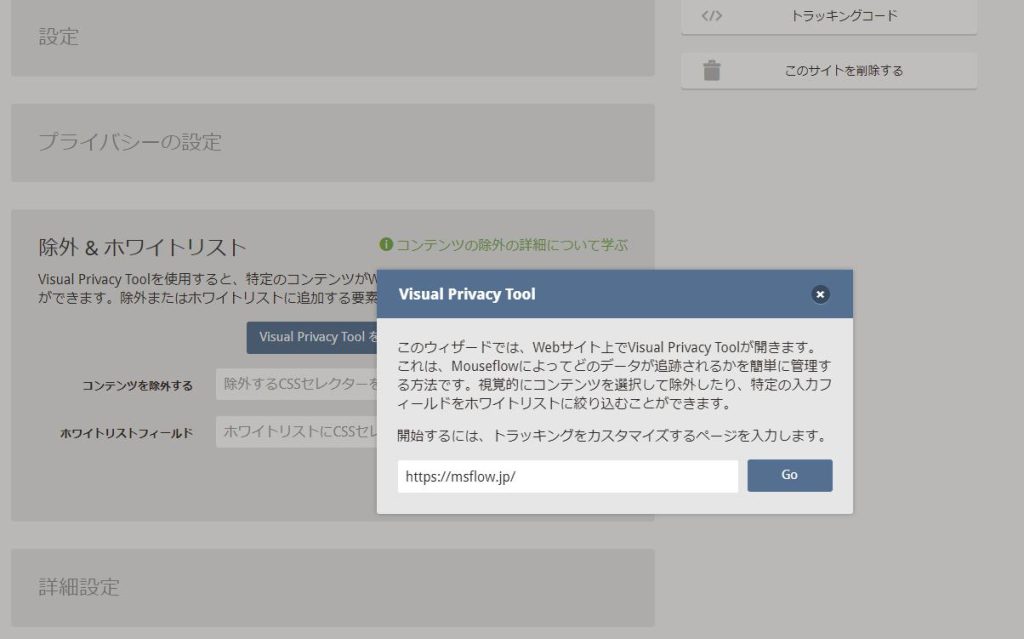
1:まず設定画面の[除外&ホワイトリスト]を開き、[Visual Privacy Toolを開く]をクリックします。
2:するとポップアップ画面でマスキング処理を行うWebサイトのURLが表示されるので、URLに問題なければ[GO]をクリックします。

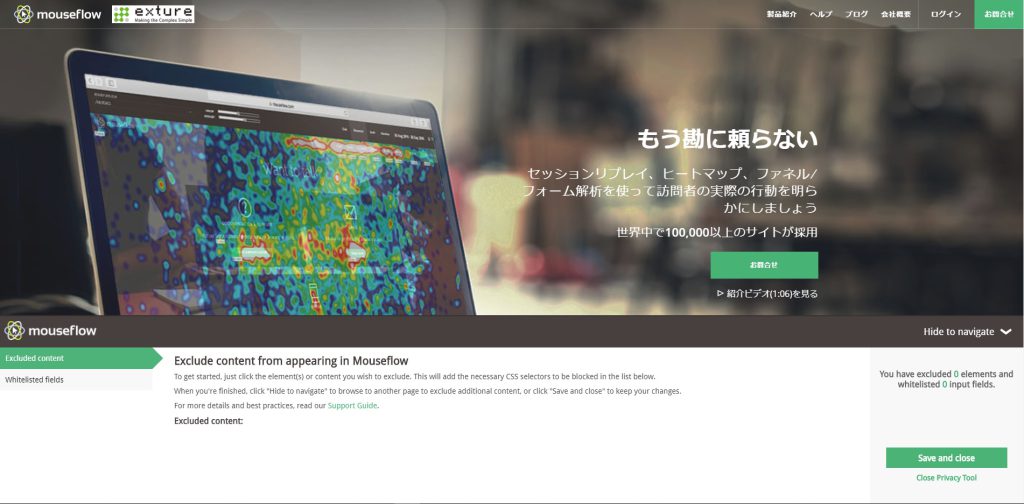
3:下図のように、画面下に”Visual Privacy Tool”が開いた状態でオリジナルのページが表示されます。表示されているページにマスキング処理を行う箇所がない場合は、”Visual Privacy Tool”右上の[Hide to navigate]をクリックし、ツール画面を閉じてからページを移動します。

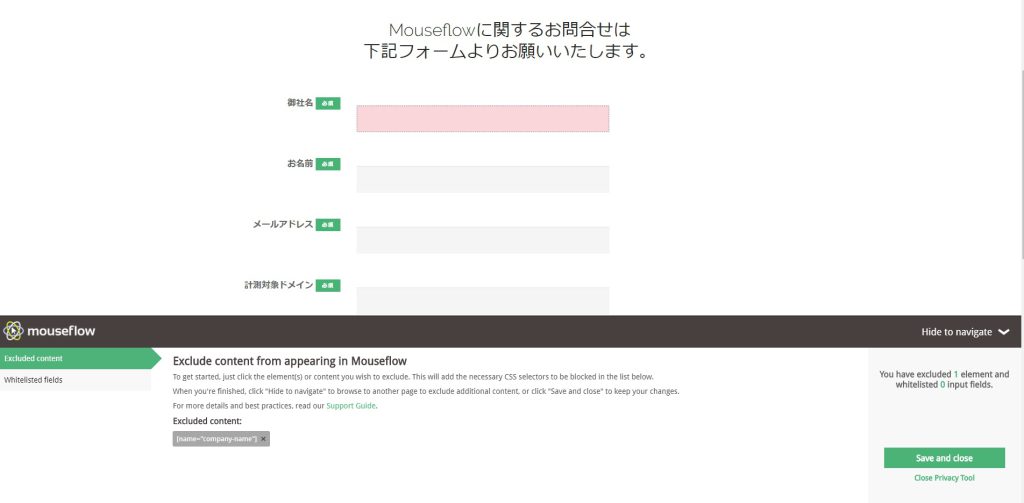
4:マスキング処理を行うページに移動したら、[Open Privacy Tool]をクリックしてツール画面を開き、マスキングしたい箇所をクリックします。クリックすると、下図のように該当箇所がピンク色で表示され、ツール画面内にCSSセレクターが追加されます。

5:すべてのマスキング対象フィールドを設定したら、[Save and close]をクリックします。
6:mouseflowの設定画面に戻ると設定内容が表示されたポップアップ画面で表示されているので、そのポップアップを閉じ、最後に[除外&ホワイトリスト]の[保存]をクリックすれば完了です。
なお、上記と同じ手順で「キー入力するところだが、マスキングしなくてもいい箇所」を設定することもできます。
(mouseflowでは、これをホワイトリストと呼びます)
例えば、検索窓はユーザーがキー入力する箇所ですが、ここはデータとして取得しても問題ないのでマスキング対象から外したいですよね。
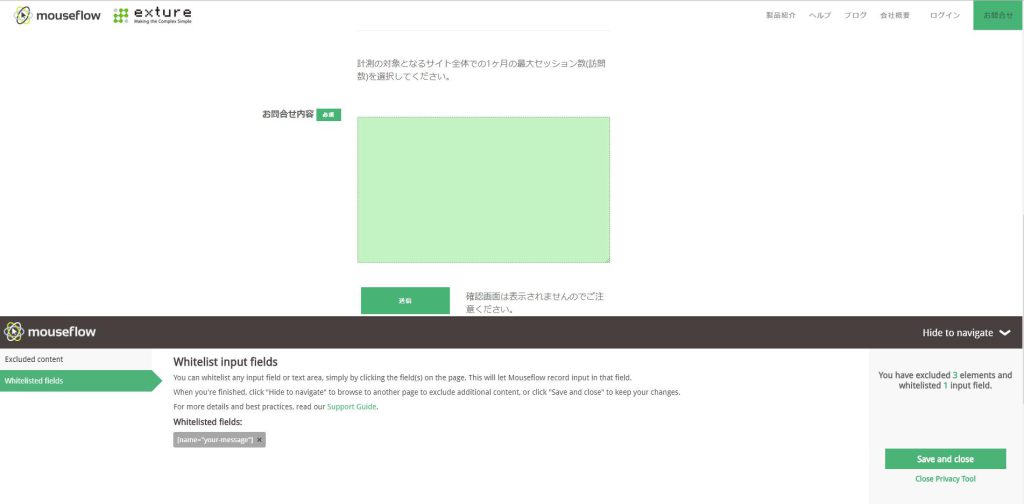
そういった場合は、”Visual Privacy Tool”のツール画面でサイドメニューの[Whitelisted fields]をクリックし、後は同じようにマスキングしなくていい箇所をクリックして設定します。
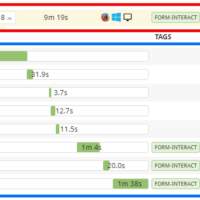
[Whitelisted fields]に設定された箇所は、下図のようにページ上に緑色で表示されます。

mouseflowのマスキング設定は非常にシンプル且つ直感的な操作で、誰でも簡単に設定が可能です。
また、”Visual Privacy Tool”を開いてオリジナルページを見ると、すでに除外設定された箇所はピンク色、
ホワイトリスト設定された箇所は緑色で表示されるため、設定漏れがないかを確認するのも簡単です。
各企業の個人情報の取り扱いについて監視の目が強まる昨今、データ取得状況の見直しに今回ご紹介した各機能を是非お役立てください!
今後も随時各機能のTipsをご紹介していく予定です。
Mouseflowの操作やUIについての質問、または分析方法や各種設定についてのお問い合わせ、ブログへのリクエストなどは「お探しの情報は見つかりましたか?」のポップアップからお気軽にどうぞ。











この記事へのコメントはありません。