こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
前回のブログで、BigQueryにロードしたAdobeのデータフィードテーブルに対してSQLクエリを実行し、データを集計するところまで書きました。
今回は、Google DataStudioからBigQueryに接続し、Adobeのデータをグラフで表示してみます。
DataStudioからBigQueryに接続するためには、
1. BigQueryのテーブルまたはビューを作っておいて、それをデータソースとして読み込む方法と、
2. またはDataStudioからカスタムクエリを実行する方法
この2つの方法が存在します。
今回は、BigQueryでビューを作成しておいて、そのデータをDataStudioから接続して、グラフ表示してみます。
BigQuery上でビューを作成する
BigQueryで、ページ名に対してページビュー数x訪問回数x実訪問者数の指標を表示するためのクエリを作成します。
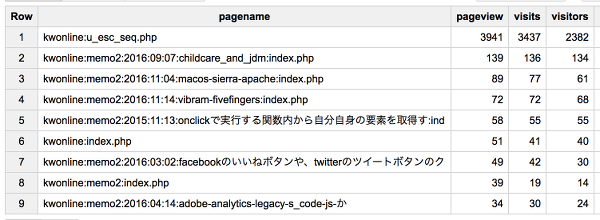
このようなクエリを書いて実行します。
※ページ名が長いので、SUBSTRで短くしてます。
SELECT SUBSTR(post_pagename, 0, 60) AS pagename, COUNT(post_pagename) AS pageview, EXACT_COUNT_DISTINCT(STRING(post_visid_high) + STRING(post_visid_low) + STRING(visit_num)) AS visits, EXACT_COUNT_DISTINCT(STRING(post_visid_high) + STRING(post_visid_low)) AS visitors, FROM [test:my_adobe_datafeed.online_users] WHERE date(date_time) >= '2017-05-16' AND date(date_time) <= '2017-05-31' AND hit_source = 1 AND exclude_hit = 0 GROUP BY pagename ORDER BY pageview DESC;
結果はこうなりました。

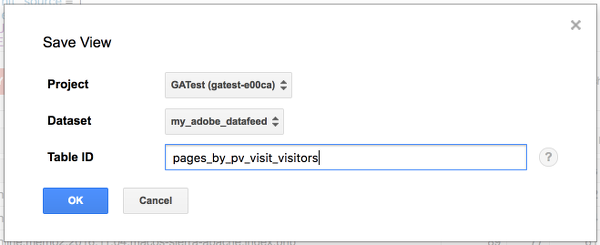
この結果をビューとして保存するので、[Save View]ボタンをクリックして、名前をつけて保存します。

Data StudioからBigQueryに接続する
次はData StudioからBigQueryに接続します。
まずは[空白]テンプレートからレポートを作成します。
データソース選択のメニューが出て来たら、[新しいデータソースを作成]をクリックします。
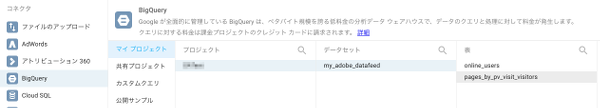
コネクタ一覧の中のBigQueryから、プロジェクトとデータセットを開くと先ほど作ったpages_by_pv_visits_visitorsビューを選べるので、[接続]します。

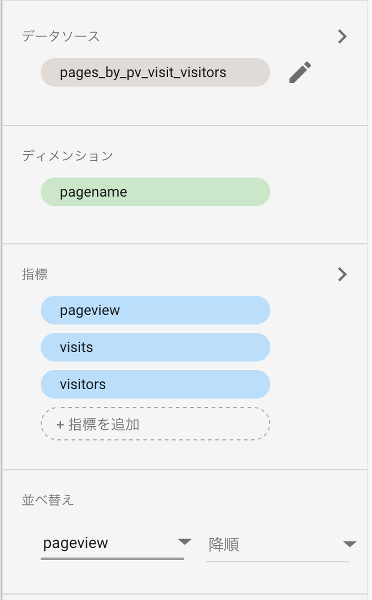
pageview, visits, visitorsの3つの指標(タイプ:[数値] / 集計方法:[合計])と、pagenameというのディメンション(テキスト)がロードされるので、[レポートに追加]します。

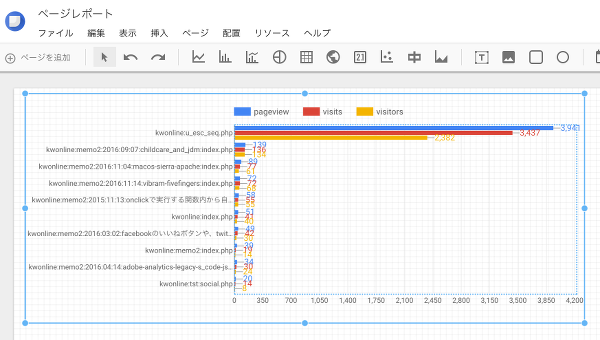
真っ白でグリッド線だけが表示されてるレポート編集画面が出て来るので、「棒グラフ」を挿入します。
ディメンションにpagename、指標にpageview, visits, visitorsの3つを選び、並べ替えをpageviewで降順にします。

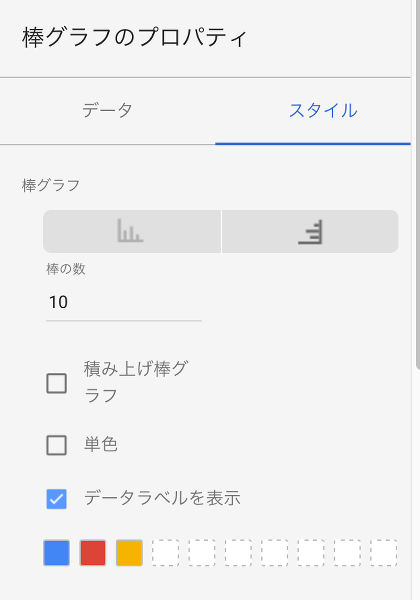
それから[スタイル]タブを開いて、見た目を微調整します。
・[横棒]にする
・[単色]のチェックを外す
・[データラベルを表示]にチェックを入れる

あとは、グラフのサイズをドラッグ&ドロップで微調整したら、こんな感じになります。
レポートの名前も、デフォルトの無題から、わかりやすい名前に変えておきます。

これで、Adobe Analytics -> Datafeedでエクスポート -> Google Compute Engine(SFTP)に転送 -> BigQueryにロード -> DataStudioでグラフ化 という道のりを経て可視化出来ました。
今回はDataStudioからBigQueryに接続して、データをグラフ化する方法について説明しました。
次回は、引き続きBigQueryにロードしたAdobeのデータを使って、機械学習によるページビュー予測分析について書いてみようと思います。
ブログへの記事リクエストはこちらまで