こんにちは!インターン生の山田です。
今回は、“Marketo”について紹介します。
Marketoとは、ざっくり説明すると
「マーケティングに必要な機能をまとめたツール」です!

今回は、「デザインスタジオ」を使ってWebぺージ作成を行いました。
そこで自分が使用した機能と作成に至るまでの手順を簡単にですが説明したいと思います。
<作成手順>
まずは簡単に作成手順を説明します。
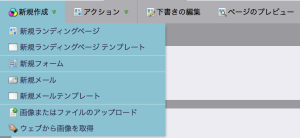
①「新規作成」のタブから、[新規ランディングぺージ]を選択

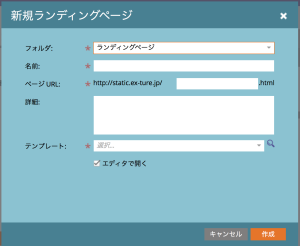
②名前、ぺージURL、を自分で決めて記入し[作成]

③左にある「ランディングぺージ」の項目の中に、先ほど自分で決めた名前のぺージが作られます。

④上の画面で、[下書きの編集]を押して、ぺージ作成開始です
<ぺージ編集:デスクトップ>
・基本的には PowerPointと同じ感覚で作れます
・「デスクトップ」と「モバイル」それぞれ別にぺージ作成が可能
最初は「デスクトップ」のぺージ編集を説明します。
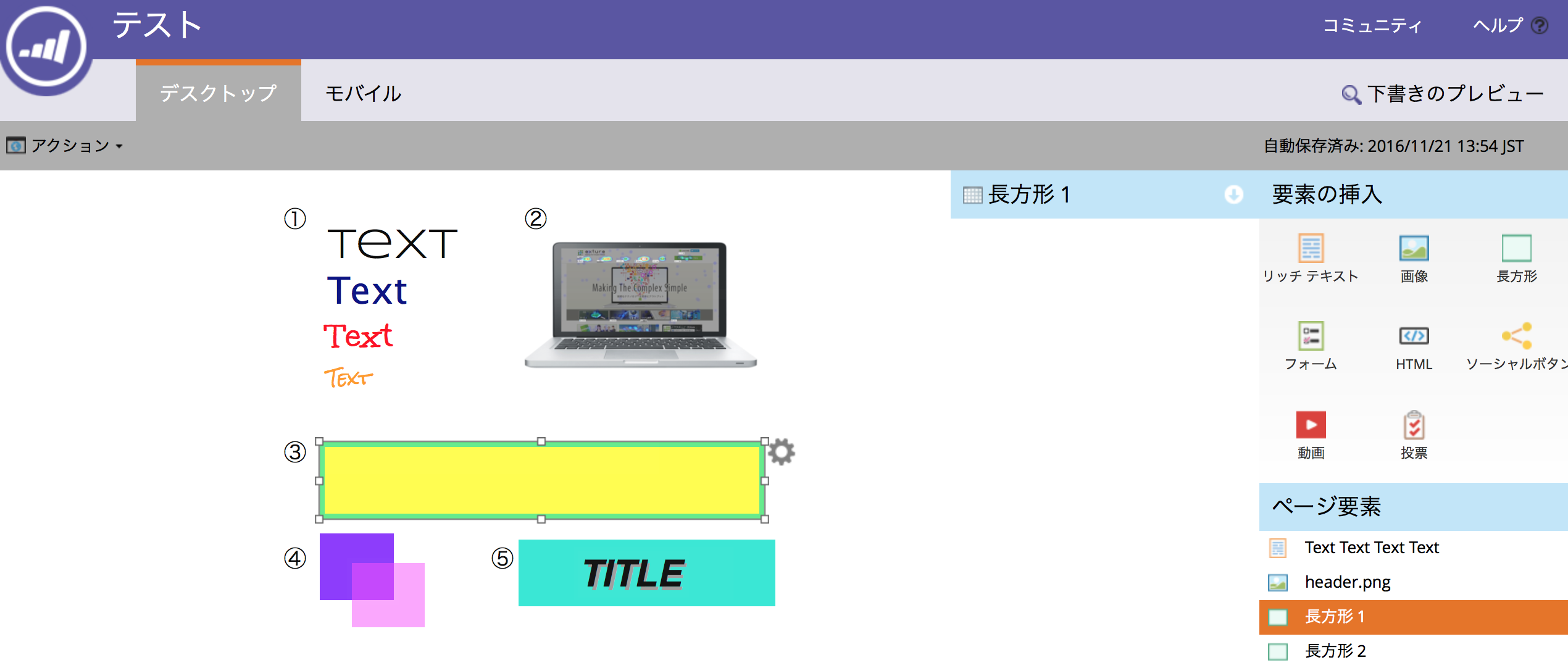
編集ぺージ全体は下図のようになっています。

I. 要素の挿入 → 挿入したいアイコンをキャンバスにマウスでキャンパスに引っ張て挿入

リッチテキスト:①のように、文字サイズ、フォントなど指定できる
画像 :②の画像は事前に「アクション」から画像をアップロード
拡大縮小してサイズを変更可能
長方形 :③④⑤のように、枠線の有無、透明度など変更可能
フォーム :ページ内に自分で作成したフォームを埋め込める
II. ページ要素 → 挿入した要素を編集したときに使用
微調整、サイトの体裁を整えるときに便利
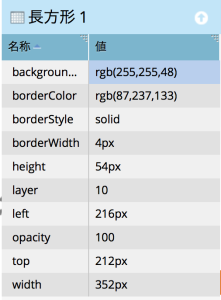
編集したい要素をクリックすると下図のようなタブが出てきます。

例えば
③:”borderStyle”で枠付きの長方形が作れます
④:”opacity”で透明度を調整
⑤:文字と長方形を組み合わせて、見出しなどに利用
文字を2つ組み合わせて影を作成
のような使い方ができます。
また、要素の端や高さをそろえたいときは、
“left”、”top”の値を同じにすれば、体裁が整います。
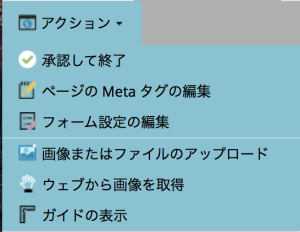
III. アクション → ここで挿入したい画像をアップロード
「アクション」の機能は下図の通りです

主な機能の説明をします
①画像またはファイルのアップロード:
”要素の挿入”の”画像”アイコンで画像をページ内に置くことができますが、その前にアップロードをする必要があります。

②ガイドの表示:
図のような縦横のメジャーのようなもので、全体のバランスを見たいときなど使うと便利です
以上、簡単にではありますが、ぺージ作成と編集について説明しました。
今回は、自分がぺージを作成した時に使用した機能のみの説明になってしまいましたが、Marketoには便利で高機能なものがまだまだたくさんありそうです。
しかし基本的にこれだけできれば、簡単にサイトを作ることができるので、初心者でも上級者でも使えるツールだと感じました。
私も今回初めてwebぺージの作成をし、コードを書き込んだりもっと複雑なもので敷居が高いかと思っていましたが、Powerpointのように視覚的感覚で作れてかなり楽でした。
次回は、「モバイル版」のページ編集についてまとめたいと思います。




この記事へのコメントはありません。