Adobe Summitで発表されていたSegment IQ機能が実は使えるようになっていました。
試しに使ってみたら思ったよりも使えそうだったので紹介します。
まずSegment IQですがツール内では「セグメント比較」という機能で表示されているようです。
通常メニューでは到達できず、ワークスペース内の一機能として存在しています。
ワークスペースに入ったら、一番左のアイコンで(普段はあまり触らないであろう)一番上のアイコンを
クリックします。
そうするとパネルやフリーフォームを追加できるウィンドウが出てきますが、ここに「セグメント比較」があります。
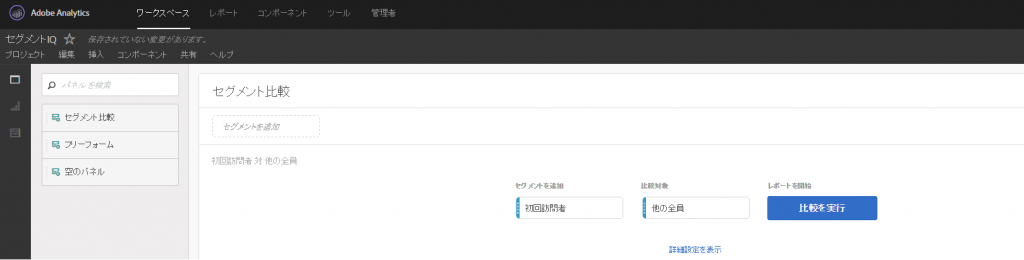
セグメント比較をワークスペースへドラッグアンドドロップすると、以下のような画面になります。
2つセグメントを放り込む個所が出てくるので、操作としてはそこにセグメントを放り込むだけです。
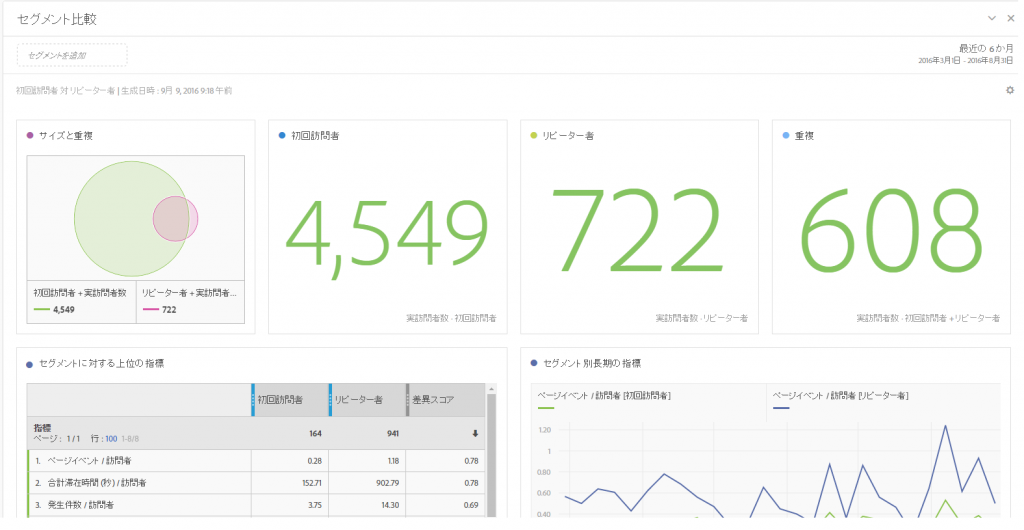
実行をすると、ちょっと時間がかかりますが、以下のようなレポートが全自動で出てきます。
各セグメントのボリューム比較などは普通なのですが、セグメントの重複を計算して、ベン図にしてくれるところが便利です。
また、比較する両者のセグメントで各種指標のギャップが大きいもののランキングや、
関連性の高いセグメントランキングを出したりしてもくれます。
どうも解析をかけると、カンパニーで作ってあるすべてのセグメントを評価したうえで結果を返しているようなので、
セグメントが多い方が有用な結果が出てきます。
今までと違ってセグメント比較機能のために、分析用のセグメントを事前に作っておくという運用もなかなか良いのではないでしょうか。
Web解析ではセグメント分析は避けて通ることはできませんが、とても便利な機能が出ていたので紹介しました。
ちなみにこの手の機能が出ると「人がいらなくなる!?」みたいな意見が出てくることもありますが、
解析結果を読み解いて打ち手を考える、更に打ち手を実行して評価するという部分は人手でなくてはできないことなので
人でできることを更にパワーアップさせるもの、というように私では考えております。
ブログへの記事リクエストはこちらまで