近年、Web解析の必要性が広く認知されるようになり
多くのWebサイトが解析ツールをサイトに導入するようになった。
Web解析ツールで主流なのが、Googleが提供しているGoogle Analyticsと
Adobeが提供しているAdobe Analyticsだ。
Adobe Analyticsは有料だが、Google Analyticsとは異なり分析やデータ量に制限がなく
より詳細にWebサイトを分析することが可能な非常に強力なツールであり
エクスチュアでは主にAdobe Analyticsを使った解析サービスが主流である。
さて、Adobe Analyticsはどのような原理でデータを収集しているのだろうか。
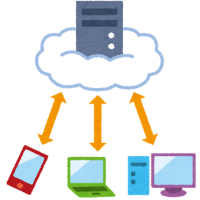
まずは我々がブラウザ(インターネットエクスプローラー、Google Chromeなど)を使って
Webサイトを見る際、背後でどのようなことが行われているのかを簡単に確認しておこう。
ブラウザは、まず、URLで指定されたページの情報が保存されているサーバーから
GETリクエストによりそのページのhtmlファイルを取得する。
このhtmlファイルこそががwebページの実体であるわけだが、htmlファイルそのものはただの文字列だ。
ブラウザはhtmlファイルを順に読み解きながら、文字サイズを調整したり
必要な画像などを適宜取得して(これもGET リクエスト)、我々に表示する画面を構成していくことになる。
これを踏まえてAdobe Analyticsの原理に迫ろう。
Adobe Analyticsの実体はhtml上に埋め込まれた、”s_code.js”というJavaScriptファイルである。
ブラウザがhtmlファイルを順に読み込んでいき
スクリプトタグによってhtml上に埋め込まれたs_code.jsファイルにたどり着くと
そこに書かれたJavaScriptのコードが実行される。そのコード内で定義されているs.t()という関数により
ブラウザはAdobeのデータ収集用サーバーへ向けてGETリクエストを送ることとなるのだが
その際のURLにからくりがあり、URL上に文字列として
どのようなページを見たのか、直前にどのようなページを見ていたのか、などといった情報が記載されている。
Adobeのデータ収集用サーバーは送られてきたURLを解析し、データを記録する、というわけだ。
なお、このGETリクエストによってAdobeのサーバーは2*2ピクセルの透明なgifファイルを送ってくる。
Adobeのサーバーに情報を送ることを、イメージリクエスト、と呼ぶことがあるのはこのためだ。
さて、百聞は一見にしかず。
実際にどの部分がAdobeのデータ収集用サーバーへのGETリクエストなのかを
Google ChromeのDeveloper Tools(WindowsならF12で起動する)で確認してみよう。
エクスチュアのサイトにアクセスした場合、どれがイメージリクエストにあたるのだろうか。
Developer ToolsのNetworkの欄を見れば、
ブラウザがどのようなGETリクエストを送って画面を構成したのかが確認できる。
その中に特に長いURLがあるのに気づくだろうか。

計1180文字にも及ぶこのURLこそがAdobeのサーバーにブラウザが送ったGETリクエストの宛先なのである。
URLを見ると、?の後ろにたくさんの文字列が並んでいることが分かる。?以降の文字列をURLパラメータと言い
これをURLの末尾につけることでサーバーに情報を送ることができる、という仕組みだ。
&マークに区切られて、たくさんのパラメタがサーバーに送られていることが確認できるだろう。
Developer Toolsを使えばそれらのパラメタをパースされた状態で確認できる。

そしてこのGETリクエストの結果が次。
2*2ピクセルの透明なgifファイルが取得されたことが分かる。

最後にGETリクエストの送信先のIPアドレスが本当にAdobeのものか調査してみよう。

Lehi, Utah,United States.
アメリカのAdobeのサーバーに正しく送られているようだ。
インターン生 薄井
- ホーム
- Adobe Analytics
- Adobe Analytics 原理①