こんにちは。エクスチュアの岩川です。
GTMでクリックイベントを取得しようとしているのにClickがSummaryに出てこない(反応しない)なんてことありませんか?
※Summaryって何?という方やSummaryの確認の仕方がわからないという方は以下の記事をどうぞ
その原因のひとつとして可能性があるのがiframeです。
現に弊社への相談も多い内容のひとつであり、今回はそんなiframeとGTMの関係について説明していこうと思います。
■iframeの使用例となぜ計測できないか
iframeとは様々な利用のされ方がありますが、この問題が発生するほとんどの場合、webページ内に別のwebページが存在するような一画面にwebページが複数存在する場合のことを指します。
今回はケースとして多い、Webページ内にフォームが設置されているページを例にします。
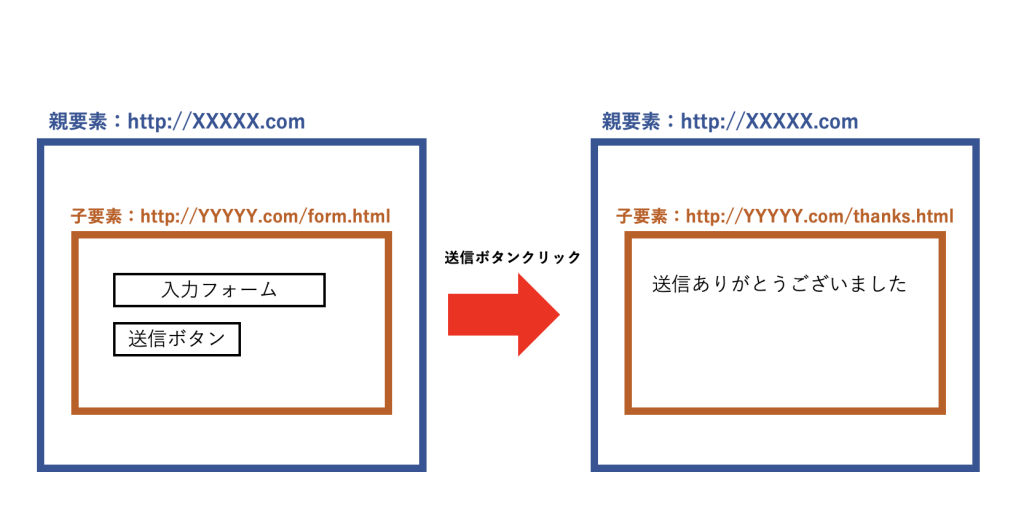
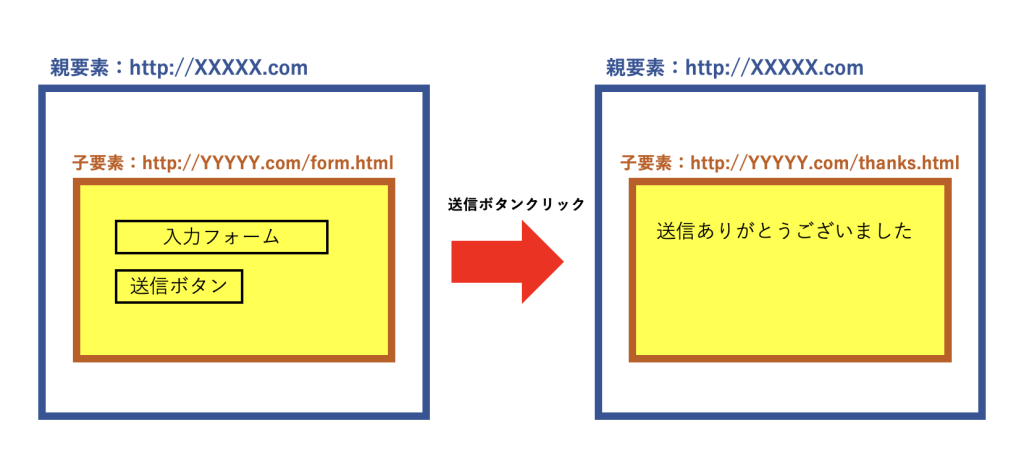
動きとしては以下のような感じです。※今回はClickベースで説明していきます

この場合フォーム部分にiframeが存在し、アクセスしているURLはhttp://XXXXX.com(以下親要素)ですがそのページ上にあるhttp://YYYYY.com(以下子要素)というwebページを操作していることになっています。
図で表すとClickの影響範囲は以下の黄色部分です。

つまり親要素にただGTMを実装しただけではiframe内にあるフォームのデータは取得することができません。
■子要素でクリックイベントを取得する
ではどのようにすればいいのか、答えは意外と単純です。
子要素のWebページにもGTMを実装すれば良いのです。
ですがそのままではページビューが2件発生してしまうという問題が発生してしまいます。
これは2つのWebページに同時にアクセスしていることが原因で起こってしまいます。
加えてページビューが親要素・子要素それぞれで発生しておりますので別々のURLが2件同時に発生してしまっているということになります。
そのためページビューから子要素のドメイン(もしくはURL)を除外する必要があります。
以上で『ページビューは一度のみ』かつ『クリックイベントが取得ができる』ようになりました。
■計測上で問題になる場合とその対応
一旦ここで条件は満たせたのですが
取得されたクリックイベントの発生したのが子要素のURLであることが問題となるケースの話をしていきましょう。
レポートを見る際に親要素のURLフィルタに引っかからない、などが挙げられると思います。
それを解決するためには子要素をクリックした際に親要素上で発火したように見せることで解決できます。
子ページに以下のようなコードを実装します。
<script>
$(function() {
$(document).on('click', '【子ページボタンの要素】', function() {
$('body' ,parent.document).append("<script>gtag('event', '【イベント名】');<\/script>");
});
});
</script>これはparent.documentで親要素のページを操作するためのコードとなっており、指定したボタンをクリックした際に親要素にgtagイベントを書き込むことで親ページでイベントが発生したようにすることが可能になります。
いかがでしたか?
iframeは全くイベントが取得できないので躓きやすく、焦る事も多いですが意外と解決方法はシンプルです。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。