1.はじめに
こんにちは。インターン生の上園です。
今回は、KARTE Datahubを活用したTipsをご紹介します!
この記事は、「オフラインで集積された顧客データをKARTEの接客に活用したい」と考えているユーザーの皆さまには必見の内容です。今回の内容について既に知っている方もおられるかと思いますが、この記事ではデータ統合までの具体的な手順についても説明しておりますので、ぜひ最後まで読んでいただけると幸いです。
それでは、早速ですが内容の方に入っていきたいと思います!
2.KARTE Datahubとは
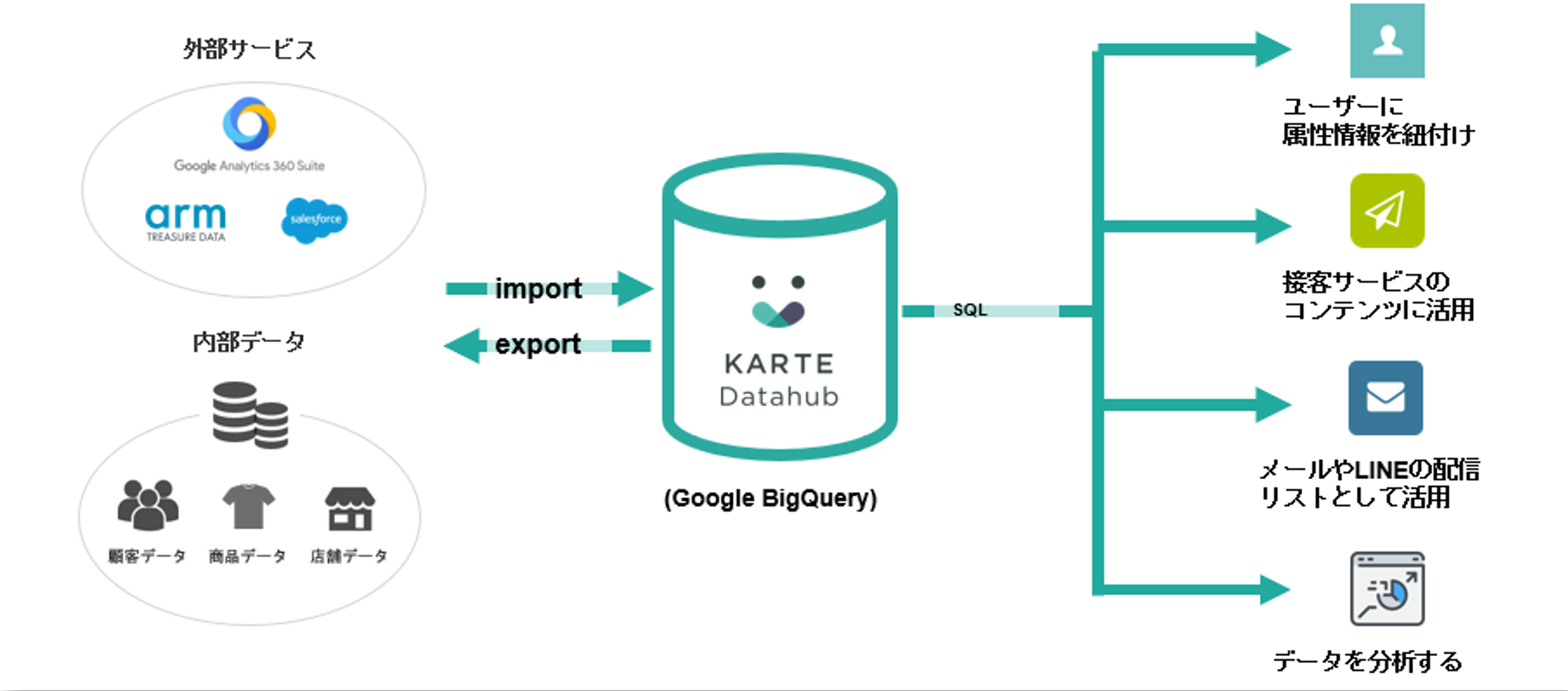
まず、Datahubについて知らない方のためにも概要や特徴について簡単に紹介したいと思います。

KARTE Datahubとは、
「KARTEで計測されたデータに加え、外部サービスで計測された行動データやオフラインデータなど社内外の多種大量なデータをKARTEに連携できるデータ統合プラットフォーム。」
です。
散在しているデータを一つのプラットフォームに集約して管理できることで、より円滑で高度な分析や接客が実現します。
社内でデータを管理する中で課題となりうる「データの収集」と「収集されたデータの活用」の間にある分断を解消するような機能がDatahubには備わっています。
次に、KARTEにおけるユーザーの概念について紹介します。
3.データ統合を行う上で重要となるユーザーの概念
データ結合を行う上では、KARTEで計測されるユーザーの概念について知っておく必要があります。
- visitor_id
ユーザーが初めて対象のサイトにアクセスした時にKARTEが独自に発行するユーザーIDを「visitor_id」といいます。
visitor_idについては、デバイスを横断した計測ができないため、別のデバイスによるアクセスに対してはそれぞれに別のIDが発行されます。
- user_id
お客様番号やログインIDなど、ユーザーを識別するユニークなIDが存在する場合はそのIDを「user_id」として計測することができます。
異なるデバイスによるアクセスに対しても、ユーザーを同一に認識することができます。
Datahubによるデータ結合には、「user_id」として計測されたユニークなユーザーIDが必要ですので注意しましょう。
user_idを計測するためのユーザータグの設置については、以下のリンクをご参照ください。
KARTE SUPPORT ~ユーザータグの設置~
https://support.karte.io/post/1PyezQBU7DNg7bESwTcypm
4.実践!データ結合までの流れ
今回はCSVファイルのアップロードによるデータ結合の方法を紹介します。
1.紐づけテーブルを作成
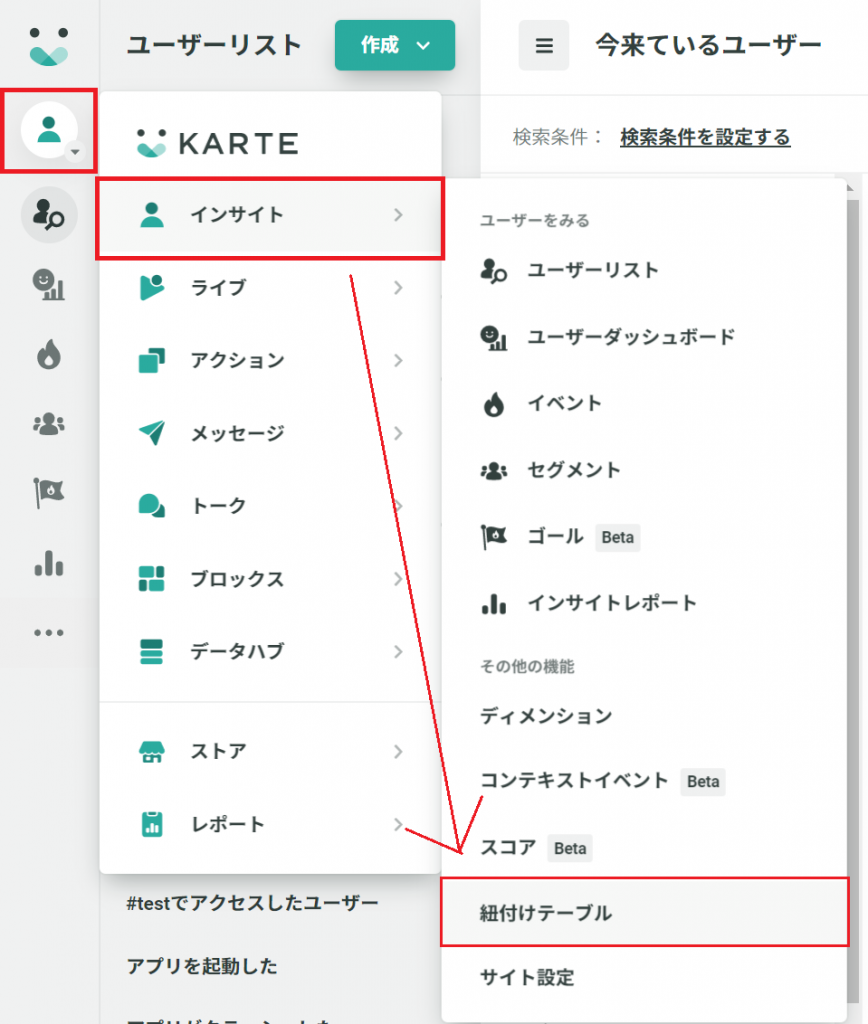
まずは、KARTEのメニューから
「インサイト」⇒「紐づけテーブル」⇒右上の「作成」の順に進んでください。

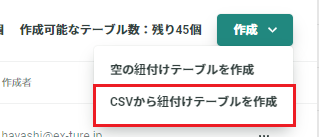
今回はCSVファイルのアップロードによるテーブル作成なので、「CSVから紐付けテーブルを作成」をクリックします。

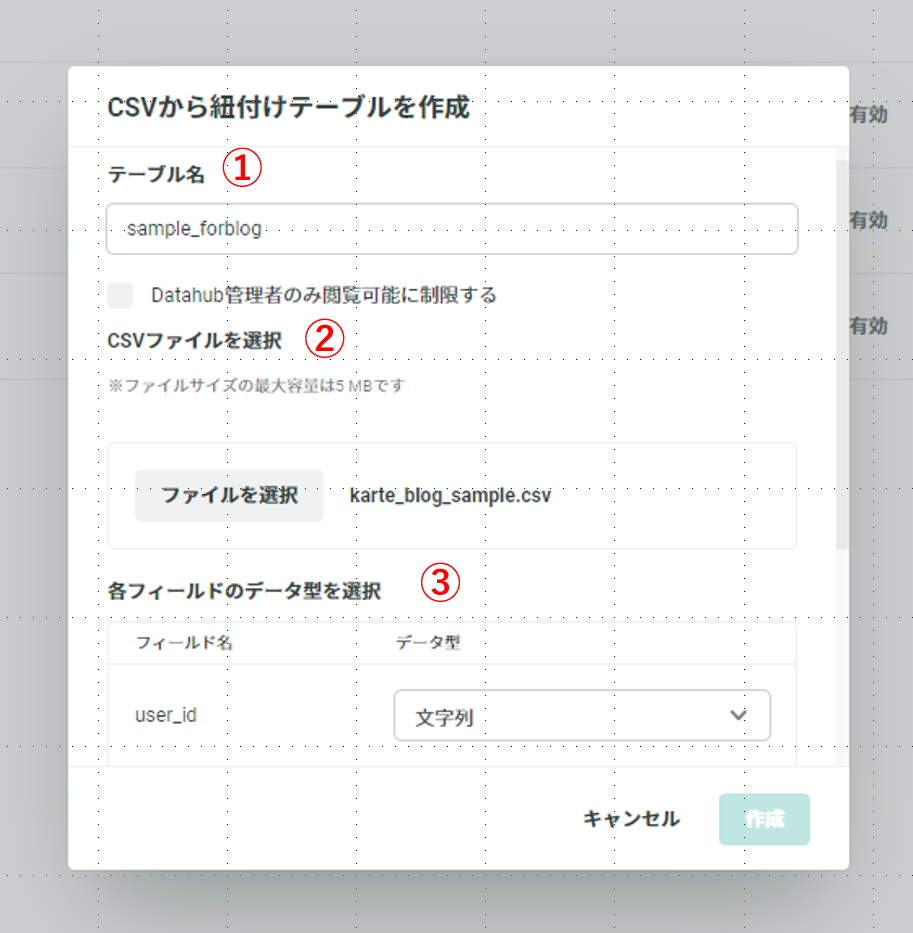
そして、次に結合を行いたいCSVファイルをアップロードします。

①テーブル名の入力
紐づけテーブルの名称を入力します。
②ファイルの選択
アップロードするファイルを選択します。
③各フィールドのデータ型の選択
ファイルをアップロードすると、各フィールドのデータ型をドリルダウンで選択する箇所が現れます。
その後の分析を円滑に行うためにも、適切なデータ型を選択するようにしてください。
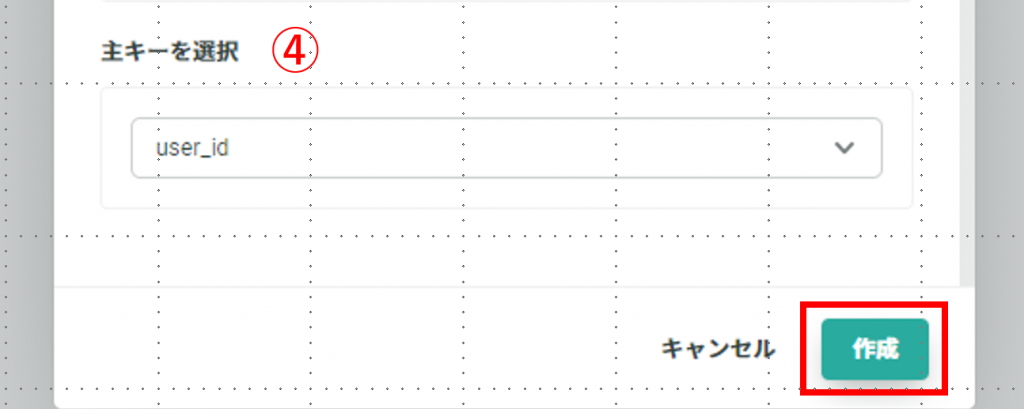
④主キーの選択
最後に、主キーの選択を行います。
主キーとは、紐づけテーブルの中でもデータ結合に使用する列のことで、重複がなくレコード(行)を一意に識別できることが条件です。
これで紐づけテーブルの作成が完了です。
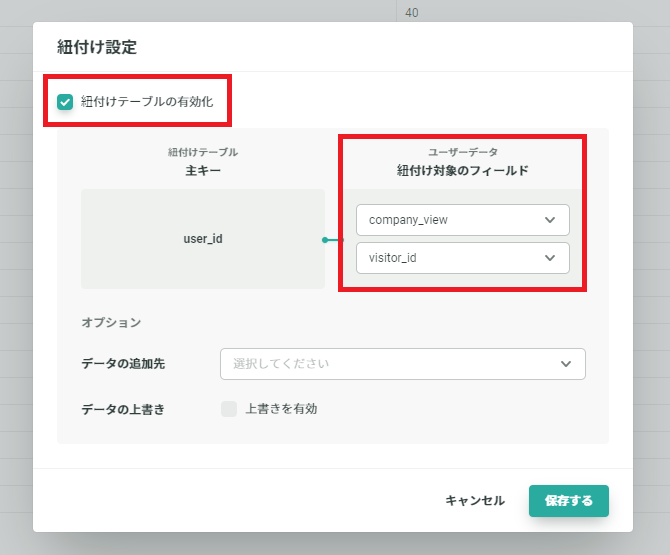
2.紐付け設定
紐付けテーブルの作成が完了したら、右上にある「紐付け設定」をクリックします。

①紐付けテーブルの有効化
「紐付けテーブルの有効化」にチェックを入れます。
②紐付け対象のフィールド
紐付けが可能なフィールドが選択できるようになるので、紐付け対象のフィールドを選択します。
最後に、データの追加先を選択したら「保存する」をクリックして完了です。
以上のようにして、オフラインのデータをKARTEで計測されたユーザーIDと紐づけることができます!
ぜひ、紐づいたデータを活用してセグメントや接客を作成してみてください。
このように、KARTE Datahubを活用することで顧客をより深く理解し、解像度の高い効果的な分析や施策を実現できます。
5.おわりに
いかがだったでしょうか。
今回はあくまで数ある機能のうちの一つを紹介しましたが、KARTE Datahubの機能について少しは理解していただけたのではないでしょうか。
今後も、KARTEやKARTE Datahubに関する情報を随時発信していきます。
次回の投稿もお楽しみに。
KARTE活用支援のページはこちらまで。
ブログへの記事リクエストはこちらまでどうぞ。