こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
最近はLookerをいじり倒すのが仕事になってます。
という訳で今回もLookerの小技です。
前回はLookerbotをGCPのCompute Engineにデプロイしたので、今度はそのLookerbot経由で定期的にLookerのグラフをSlackチャネルに投稿します。
やり方はここに書いてあるとおり、Lookerのスケジュール機能からLookerbot経由でポストします。
Scheduling Data to Slack
1. Lookerのスケジュール機能を設定
投稿したいLookを開いて、右側にある「Create Schedules」を開きます。
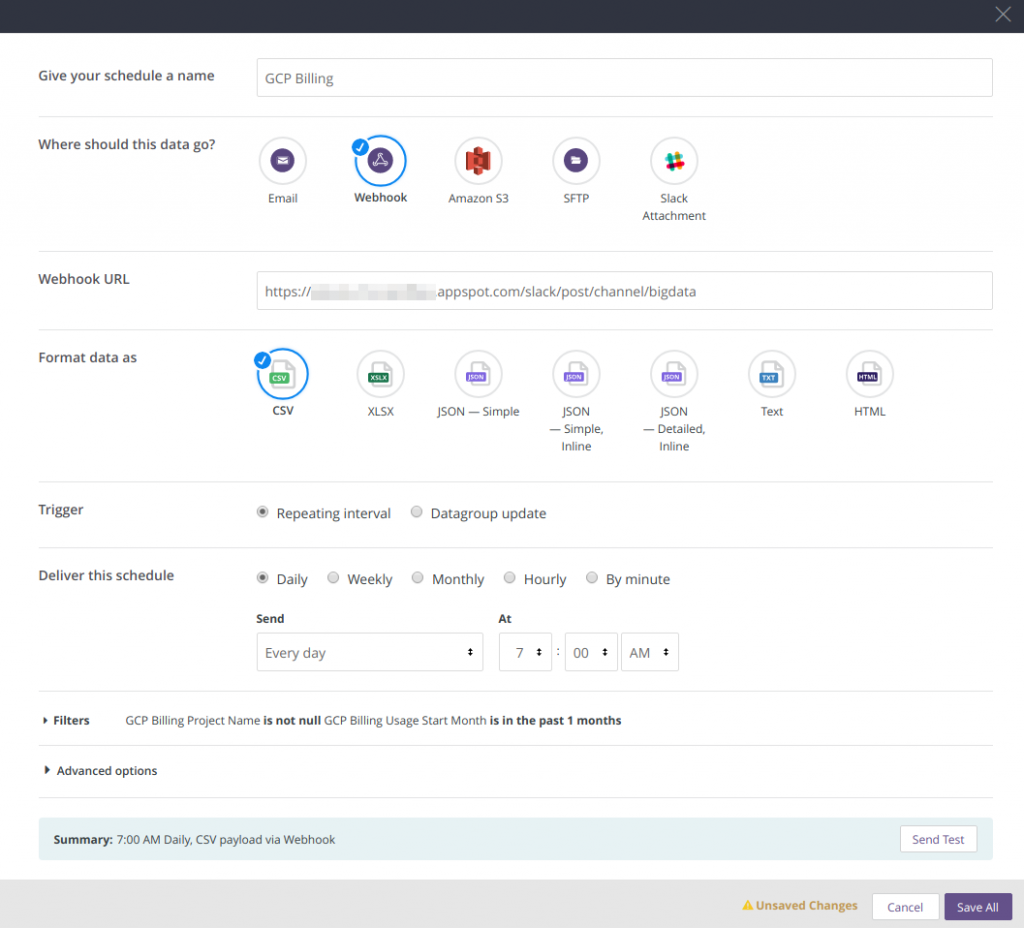
スケジュール配信設定を下記のとおり設定します。
- Give your schedule a name: このスケジュール設定の名前をつける
- Where shoud this data go?: Webhookを選択
- Webhook URL: https://{LookerbotインスタンスURL}/slack/post/channel/{チャネル名} を入力
- Format data as: デフォルトのままでOK ※ここの設定は無視される
その他は配信時間やフィルタを任意で設定します。
さて、ここで問題発生。
Webhook URLはSSL必須です。
私はGoogle Compute EngineでLookerbotを立てたのでインスタンスへのアクセスはHTTPでIPアドレス接続してます。
しかしここに通常のhttpプロトコルのURLを登録するとエラーになって設定を保存できません。
というわけで、ここまで来てLookerbotインスタンスにSSL接続出来ない場合は、GCPで最も手っ取り早くSSL環境を確保できるGoogle AppEngineのスタンダード環境でリバースプロキシを立てましょう。
手順は後述の3. GAEでリバースプロキシ構築に記載します。
既にLookerbotにSSLでアクセス出来る場合はこのあとスケジュール設定のテストに進みます。
2. Lookerのスケジュール設定をテストする
スケジュール送信をテストしたいので、設定画面右下の「Send Test」ボタンをクリックします。
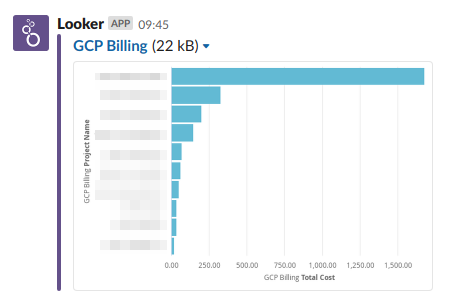
クリックすると「On its way!」というメッセージが表示されたのち、しばらくしてSlackのチャネルにLookグラフが投稿されれば正常に動作してます。
もしエラーが起きた場合は、エラーメールが届くので、記載内容を読んで下さい。
私は最初は「Webhook URLがHTTPじゃダメだよ!」的なエラーが出てました。
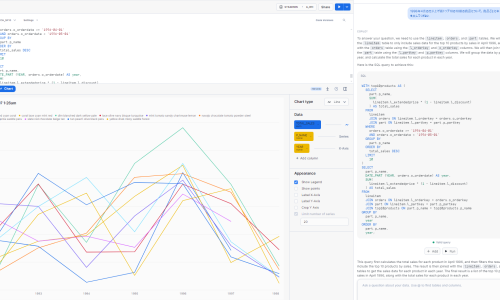
さて、出てきたグラフがこちら↓
GCPの課金額をプロジェクト別にグラフ化するLookを毎朝投稿するようにしました。
LookerでGCP課金データを扱うためのLookMLが公開されてるので、これの使い方は別の記事で紹介します。
テスト投稿が上手く行ったので、「Save All」ボタンをクリックして設定を保存します。
あとは、Slackチャネルに予定どおりの時間にグラフが投稿されるのをwktkしながら待ちましょう。
3. GAEでリバースプロキシ構築
※以下はSSL環境が必要な人向けです。
Node.jsのスタンダード環境で構築します。
app.yaml
runtime: nodejs8
index.js
const http = require('http');
const httpProxy = require('http-proxy');
const port = process.env.PORT || 8080;
// 下記IPアドレスはVMのExternal IPアドレスに変更する事
httpProxy.createProxyServer({target: 'http://198.51.100.1:3333/'}).listen(port);
コードはたったのこれだけ。依存パッケージはhttpとhttp-proxyだけです。
これらはnpmでインストールします。
package.json
package.jsonはnpm initで作るとして、起動時にindex.jsを実行したいので下記のようにscriptsフィールド内でindex.jsを指定してください。
"scripts": {
"start": "node index.js"
},
あとはこれをAppEngineにデプロイするだけです。
そしてSSLで https://{プロジェクトID}.appspot.com/にアクセスするとリクエストがLookerbotインスタンスのTCP:3333番ポートにフォワードされる、という事です。
まとめ
今回はLookerのスケジュール設定を使って、Lookerbot経由でSlackチャネルにグラフをスケジュール投稿する方法について説明しました。
スケジュール投稿のためのWebhook URLはSSL必須なので、Google AppEngineでお手軽SSLリバースプロキシを作る方法もおまけで紹介しました。
弊社内ではもはやメールでのコミュニケーションは対外用で、社内は完全にSlackでコミュニケーションしてます。
そんな環境では、Lookerのグラフを定期的にSlackチャネルに投稿する事で、社員がよりデータに身近になる事が期待されます。
弊社は今話題のBIツールLookerの導入支援を行っております。
お問い合わせはこちらからどうぞ
ブログへの記事リクエストはこちらまで