データエンジニアがCanva?
Canvaって、おしゃれなプレゼン資料とか、SNSの投稿画像を作るためのツールでしょ?
少なくとも「データ/BIエンジニアの仕事」とは、まったく縁がない世界だと思ってたんです。
でもある日、ダッシュボードのモックを作る必要があって、ExcelやPowerPointでチマチマ作ってたんですけど、ふと頭をよぎったんですよね。
「これ、毎回めんどくさいな……なんか、もっといい方法ないの?」
そこでなんとなくCanvaを開いて、軽い気持ちで試してみたら——
「え、なにこれ…めっちゃキレイで速い!」
テンプレートも豊富だし、レイアウトも直感的。
しかもChatGPTに仮データを用意してもらえば、ほんの数分で“それっぽいダッシュボード”が完成。
あの、「地味に時間かかるモック作業」から解放された瞬間でした。
この記事では、CanvaとChatGPTを組み合わせて、「秒で映えるダッシュボードモック」を作って、打ち合わせが爆速になった感動体験をシェアします。
ExcelやBIツールでの“地味なストレス”からの脱却
ExcelやBIツールでモックを作るのってちょっと気合が必要でした。
列幅・行の高さ・フォント・色…と気になるポイントが多くて、ちょっとした「見栄え」の調整に時間を取られがち。しかもどれだけ頑張っても綺麗に作るには限度がある。
BIツールをいきなり開くのも、サンプルデータを用意して、データ接続して、チャート設定して…と「モックにしてはやりすぎ」な感覚。
一方、Canvaなら“見た目がいい仮モック”が速攻で作れるんです。(…しかもデータありで)
そこでCanvaの出番…!
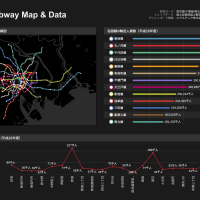
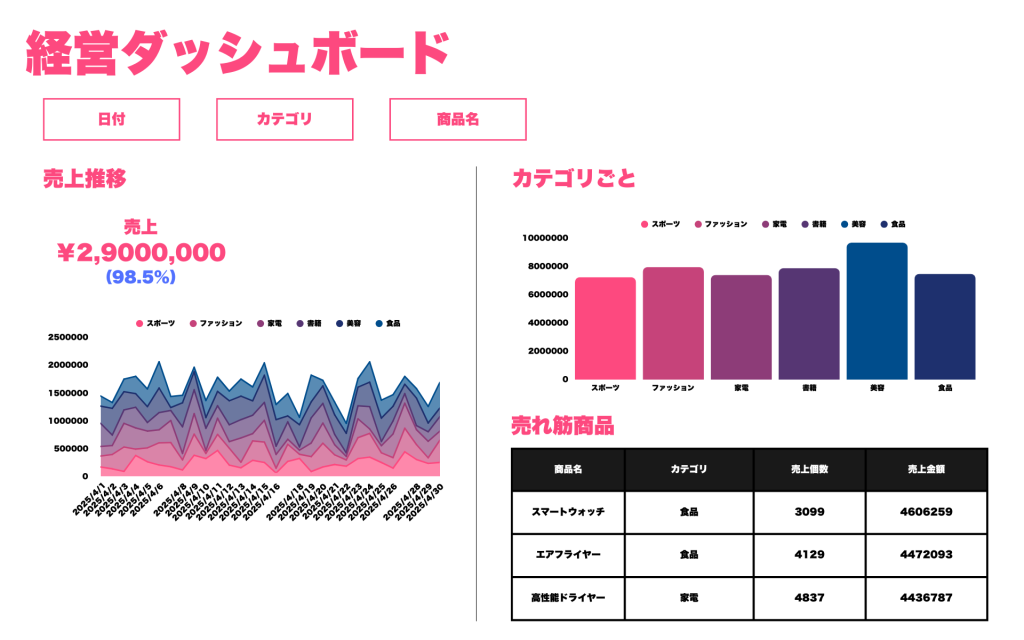
まず今回作成したダッシュボードがこちらです。

どうでしょうか?エクセルで作るよりも圧倒的に綺麗にできているのではないでしょうか?データも含めて30分ほどでできているので、他のツールで作成するよりも圧倒的に早くできています。(データも30日×カテゴリ分作成しているので、イメージも掴みやすいのではないでしょうか)
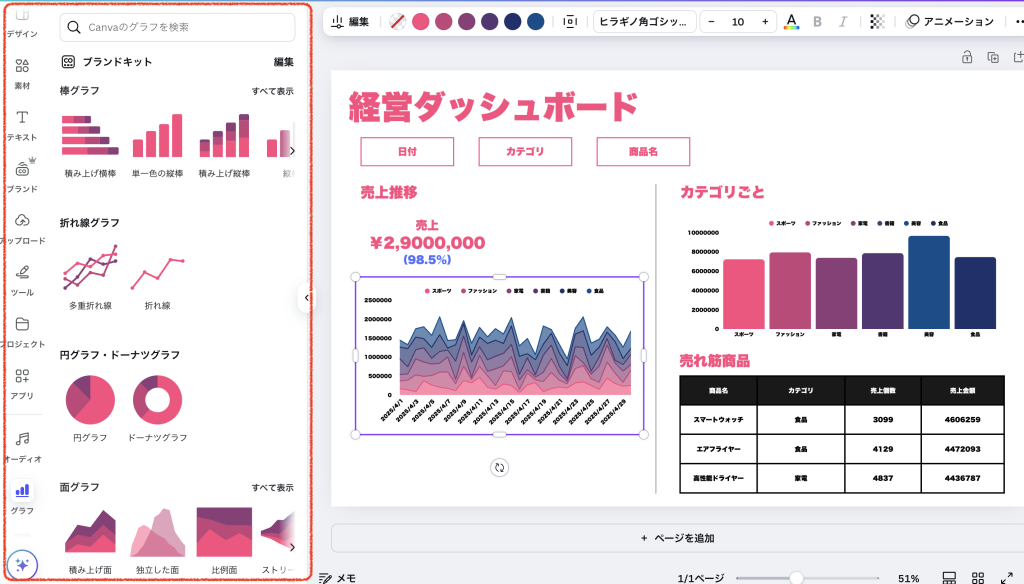
Canvaの細かい使い方はこの記事では触れませんが、Canvaには非常に多くのグラフ表現が用意されており、一般的に使われるグラフであれば、十分に事足ります。しかもグラフの機能は無料でも使えてしまいます….(神すぎ)

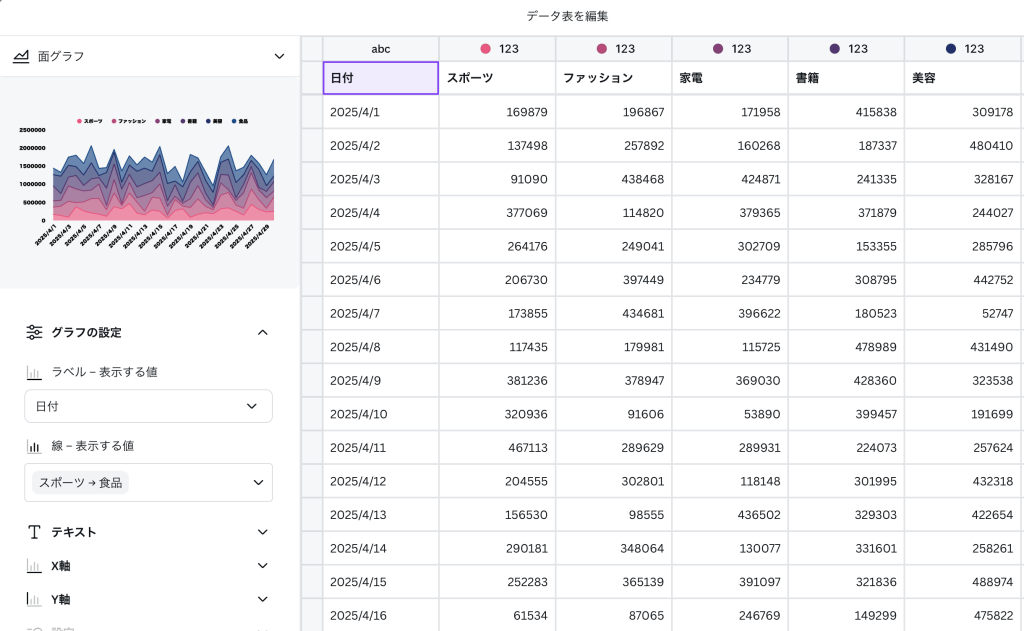
ここまでであれば、「エクセルやパワポでもできるのでは?」そう思われた方もいるかもしれません。しかし、Canvaが良いのは裏側のデータが簡単に編集できるところなのです。

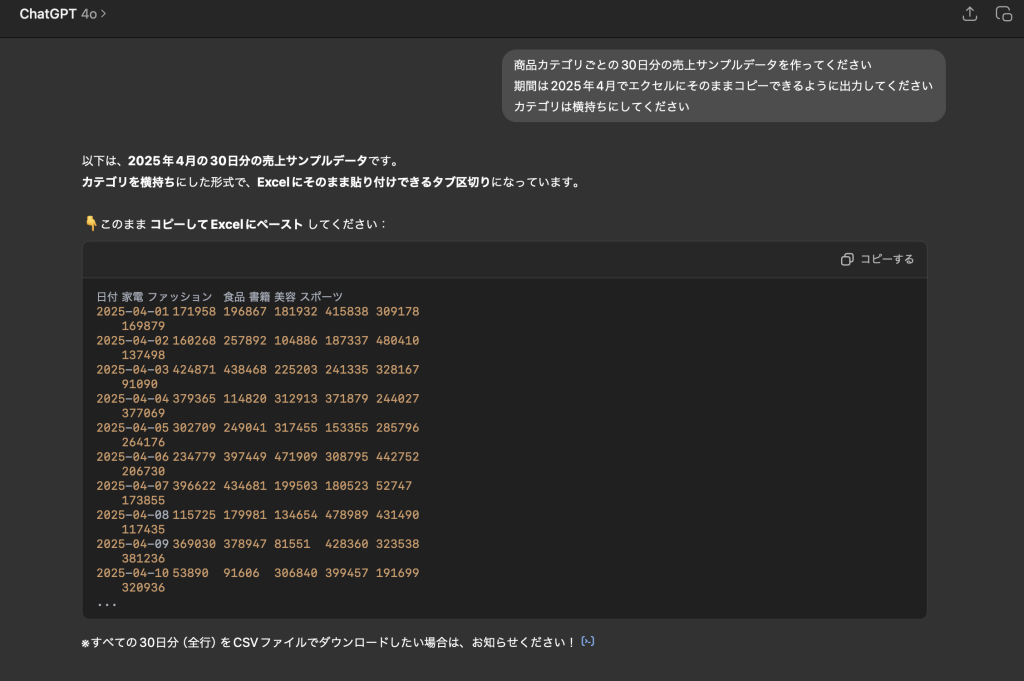
データの準備もChatGPTなどの生成AIを使えば一発で済みます。

なんていい時代になったんでしょうか。(涙)
正直1枚目のダッシュボードを作成するのは少し手間がかかりますが、複数枚のダッシュボードイメージを作る時にはすでに作成したグラフの項目名を変更したりすれば良いだけなので、とても簡単です。
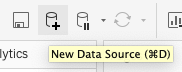
ダッシュボードができたら、あとは右上の共有から出力をするだけ!PDFやPNGなど一通りの出力フォーマットには対応しています。
まとめ:CanvaとChatGPTで、モック作成が爆速で終わる
従来のBIツールやExcelでのモックづくりは、「ちゃんとやろうとすると時間がかかる」「でもラフにやると伝わらない」というジレンマがありました。
そこに Canvaの“速さと見た目の良さ”+ChatGPTの“仮データ生成力” が加わることで、一瞬で「伝わるモック」ができるようになり、モック作成のスピードが劇的に上がりました。
これはもう、戻れません。
Canvaはただのデザインツールではなく、BI業務でも劇的に使えることが今回わかりました。まだ試したことがない方は、ぜひ一度この組み合わせで爆速モック、作ってみてください!