KIROとは?
- AWS内部の小さなチームが手掛け、2025年7月15日にプレビュー版が公開された、AIエージェントIDE
- 今はプレビュー版のため無料で使用可能。終了後は無料枠(月50回エージェント呼び出し)/有料プラン(Pro:$19/月、Pro+:$39/月)が予定
- AWSアカウント不要で、GitHub、Google、AWS Builder IDでのログインに対応し、敷居の低いスタートが可能
- “Spec駆動”(仕様ファイル生成)と“Vibeコーディング”に対応し、hooksなど自動化機能で品質と構造を担保してくれるらしい
2. KIROの主要モード比較
| モード | 説明 | 特徴 |
|---|---|---|
| Vibeモード | チャット形式で即興コーディング | プロンプトからコードを作成。都度指示に併せて修正していく |
| Specモード | 仕様→設計→タスク→実装の明確な流れ | requirements.md → design.md → tasks.md を自動生成し、ユーザ承認の上で構築開始 |
3. Specモードでシューティングゲームを開発してみる
3.1 プロンプト
シューティングゲームを作成してくださいとメッセージを送りました。
デフォルトではKIROの応答は英語のみなのでステアリングファイル内にチャットの応答を日本語化するように指示を最初に与えています。(ステアリングファイルはKIROの実行時に呼び出される社内のお作法を記載可能なファイル)
requirements.md → design.md → tasks.mdの3つの順序でファイルが作成されていきました。
3.2 仕様設計
- 実際に出力されたrequirements
# 要件文書
## 概要
2Dシューティングゲームを開発します。プレイヤーは宇宙船を操縦し、敵を撃破してスコアを獲得するクラシックなアーケードスタイルのゲームです。
## 要件
### 要件 1
**ユーザーストーリー:** プレイヤーとして、宇宙船を操縦して敵を撃破したい。そうすることでゲームを楽しめる。
#### 受け入れ基準
1. プレイヤーが矢印キーまたはWASDキーを押したとき、宇宙船は対応する方向に移動する
2. プレイヤーがスペースキーを押したとき、宇宙船は弾丸を発射する
3. 弾丸が敵に当たったとき、敵は破壊される
4. 敵がプレイヤーの宇宙船に当たったとき、プレイヤーはライフを失う
### 要件 2
**ユーザーストーリー:** プレイヤーとして、ゲームの進行状況を把握したい。そうすることで達成感を得られる。
#### 受け入れ基準
1. 敵を撃破したとき、スコアが増加する
2. 画面上にスコアが常に表示される
3. 画面上に残りライフが表示される
4. すべてのライフを失ったとき、ゲームオーバー画面が表示される
### 要件 3
**ユーザーストーリー:** プレイヤーとして、継続的な挑戦を楽しみたい。そうすることで長時間プレイできる。
#### 受け入れ基準
1. 敵が画面上部から定期的に出現する
2. 時間が経過するにつれて敵の出現頻度が増加する
3. 敵は画面下部に向かって移動する
4. 敵が画面下部に到達したとき、新しい敵が出現する
### 要件 4
**ユーザーストーリー:** プレイヤーとして、視覚的に魅力的なゲーム体験を得たい。そうすることでゲームに没入できる。
#### 受け入れ基準
1. プレイヤーの宇宙船、敵、弾丸が明確に区別できるグラフィックで表示される
2. 敵が破壊されたとき、爆発エフェクトが表示される
3. 背景が宇宙をテーマにしたデザインで表示される
4. ゲームは60FPSで滑らかに動作する
### 要件 5
**ユーザーストーリー:** プレイヤーとして、ゲームを簡単に開始・再開したい。そうすることでストレスなくプレイできる。
#### 受け入れ基準
1. ゲーム開始時にスタート画面が表示される
2. スタート画面でスペースキーを押したとき、ゲームが開始される
3. ゲームオーバー時にリスタートオプションが提供される
4. リスタート時にスコアとライフがリセットされる
次いで作成されたDesignはこちら
# 設計文書
## 概要
HTML5 Canvas と JavaScript を使用した2Dシューティングゲームを開発します。ゲームエンジンパターンとオブジェクト指向設計を採用し、保守性と拡張性を確保します。
## アーキテクチャ
### 技術スタック
- **フロントエンド**: HTML5, CSS3, JavaScript (ES6+)
- **レンダリング**: HTML5 Canvas API
- **入力処理**: Keyboard Event API
- **アニメーション**: requestAnimationFrame
### アーキテクチャパターン
- **ゲームループパターン**: 更新とレンダリングの分離
- **オブジェクト指向設計**: ゲームオブジェクトの抽象化
- **状態管理パターン**: ゲーム状態の管理
## コンポーネントとインターフェース
### コアクラス
#### Game
- ゲームの主要制御クラス
- ゲームループの管理
- 状態遷移の制御
- リソース管理
```javascript
class Game {
constructor(canvas)
init()
start()
update(deltaTime)
render()
handleInput()
}
```
#### GameObject
- すべてのゲームオブジェクトの基底クラス
- 位置、速度、サイズの管理
- 衝突判定の基本機能
```javascript
class GameObject {
constructor(x, y, width, height)
update(deltaTime)
render(context)
checkCollision(other)
}
```
#### Player
- プレイヤーの宇宙船クラス
- 移動とシューティング機能
- ライフ管理
```javascript
class Player extends GameObject {
constructor(x, y)
move(direction)
shoot()
takeDamage()
}
```
#### Enemy
- 敵キャラクターのクラス
- AI移動パターン
- 種類別の行動定義
```javascript
class Enemy extends GameObject {
constructor(x, y, type)
updateMovement(deltaTime)
getScoreValue()
}
```
#### Bullet
- 弾丸クラス
- 直線移動
- 画面外判定
```javascript
class Bullet extends GameObject {
constructor(x, y, direction, speed)
isOffScreen()
}
```
### 管理クラス
#### InputManager
- キーボード入力の管理
- 入力状態の追跡
```javascript
class InputManager {
constructor()
isKeyPressed(key)
update()
}
```
#### CollisionManager
- 衝突判定の管理
- 効率的な衝突検出アルゴリズム
```javascript
class CollisionManager {
checkCollisions(objects1, objects2)
handleCollision(obj1, obj2)
}
```
#### ScoreManager
- スコア管理
- ハイスコア記録
```javascript
class ScoreManager {
addScore(points)
getScore()
reset()
}
```
## データモデル
### ゲーム状態
```javascript
const GameState = {
MENU: 'menu',
PLAYING: 'playing',
GAME_OVER: 'game_over',
PAUSED: 'paused'
}
```
### プレイヤーデータ
```javascript
const PlayerData = {
lives: 3,
score: 0,
position: { x: 0, y: 0 },
speed: 200
}
```
### 敵の種類
```javascript
const EnemyTypes = {
BASIC: { speed: 50, score: 10, health: 1 },
FAST: { speed: 100, score: 20, health: 1 },
STRONG: { speed: 30, score: 50, health: 3 }
}
```
## エラーハンドリング
### 入力エラー
- 無効なキー入力の無視
- 連続入力の制限
### レンダリングエラー
- Canvas コンテキストの可用性チェック
- 画像読み込み失敗時のフォールバック
### ゲーム状態エラー
- 不正な状態遷移の防止
- オブジェクト配列の境界チェック
## テスト戦略
### 単体テスト
- 各クラスの個別機能テスト
- 衝突判定ロジックのテスト
- スコア計算のテスト
### 統合テスト
- ゲームループの動作テスト
- 入力からレンダリングまでの流れテスト
- 状態遷移のテスト
### パフォーマンステスト
- 60FPS維持の確認
- メモリリークの検出
- 大量オブジェクト時の動作確認
### ユーザビリティテスト
- 操作性の確認
- 視覚的フィードバックの適切性
- ゲームバランスの調整
最後のTask listでは以下が設計タスクとして定義されました。
# 実装計画
- [] 1. プロジェクト構造とコアインターフェースの設定
- HTML、CSS、JavaScriptファイルの基本構造を作成
- Canvas要素とゲームコンテナのHTMLマークアップを実装
- 基本的なCSS スタイリングを追加
- _要件: 5.1, 5.2_
- [ ] 2. 基底クラスとゲームループの実装
- GameObject基底クラスを実装(位置、サイズ、基本的な更新・レンダリングメソッド)
- Gameクラスの基本構造を作成(初期化、ゲームループ、状態管理)
- requestAnimationFrameを使用したゲームループを実装
- 基底クラスとゲームループの単体テストを作成
- _要件: 4.4_
- [ ] 3. 入力管理システムの実装
- InputManagerクラスを実装(キーボード入力の検出と状態管理)
- WASD/矢印キーとスペースキーの入力処理を追加
- 入力管理システムの単体テストを作成
- _要件: 1.1, 1.2_
- [ ] 4. プレイヤー宇宙船の実装
- PlayerクラスをGameObjectから継承して実装
- 移動機能を実装(画面境界内での制限付き移動)
- プレイヤーのレンダリング機能を実装(基本的な宇宙船の形状)
- プレイヤークラスの単体テストを作成
- _要件: 1.1, 4.1_
- [ ] 5. 弾丸システムの実装
- Bulletクラスを実装(直線移動、画面外判定)
- プレイヤーの射撃機能を実装(スペースキー入力での弾丸生成)
- 弾丸の管理システムを実装(配列での複数弾丸管理)
- 弾丸システムの単体テストを作成
- _要件: 1.2, 4.1_
- [ ] 6. 敵システムの実装
- Enemyクラスを実装(基本的な下向き移動)
- 敵の出現システムを実装(画面上部からのランダム出現)
- 敵のレンダリング機能を実装
- 敵システムの単体テストを作成
- _要件: 3.1, 3.3, 4.1_
- [ ] 7. 衝突判定システムの実装
- CollisionManagerクラスを実装(矩形衝突判定)
- 弾丸と敵の衝突判定を実装
- プレイヤーと敵の衝突判定を実装
- 衝突判定システムの単体テストを作成
- _要件: 1.3, 1.4_
- [ ] 8. スコアとライフ管理システムの実装
- ScoreManagerクラスを実装(スコア加算、表示)
- プレイヤーのライフ管理機能を実装
- UI表示機能を実装(スコア、ライフの画面表示)
- スコア・ライフ管理システムの単体テストを作成
- _要件: 2.1, 2.2, 2.3_
- [ ] 9. ゲーム状態管理の実装
- ゲーム状態(メニュー、プレイ中、ゲームオーバー)の管理を実装
- スタート画面の実装
- ゲームオーバー画面の実装
- 状態遷移ロジックの実装
- ゲーム状態管理の単体テストを作成
- _要件: 2.4, 5.1, 5.2, 5.3, 5.4_
- [ ] 10. 視覚エフェクトの実装
- 爆発エフェクトシステムを実装
- 背景の宇宙テーマデザインを実装
- パーティクルエフェクトの基本システムを実装
- 視覚エフェクトの単体テストを作成
- _要件: 4.2, 4.3_
- [ ] 11. 難易度調整システムの実装
- 時間経過による敵出現頻度の増加システムを実装
- 敵の種類とバリエーションを追加
- 難易度バランスの調整
- 難易度システムの単体テストを作成
- _要件: 3.2_
- [ ] 12. 統合テストとポリッシュ
- 全システムの統合テストを実装
- エンドツーエンドのゲームプレイテストを作成
- パフォーマンス最適化(60FPS維持)
- バグ修正とコードリファクタリング
- _要件: 4.4_
3.3 結果
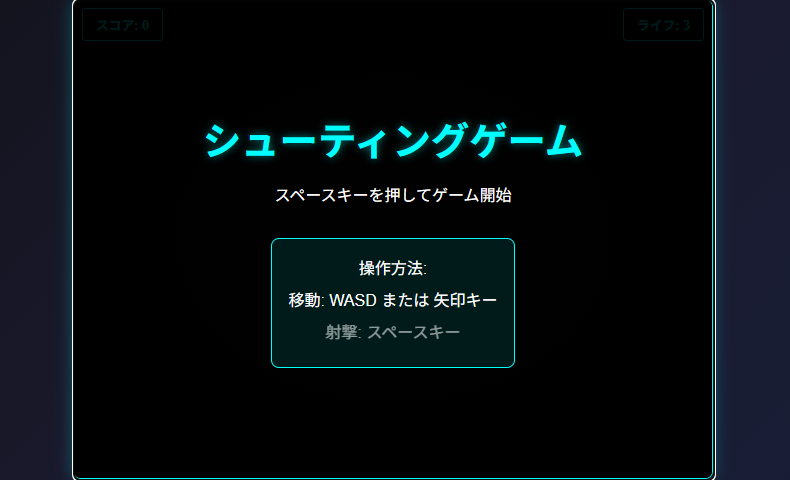
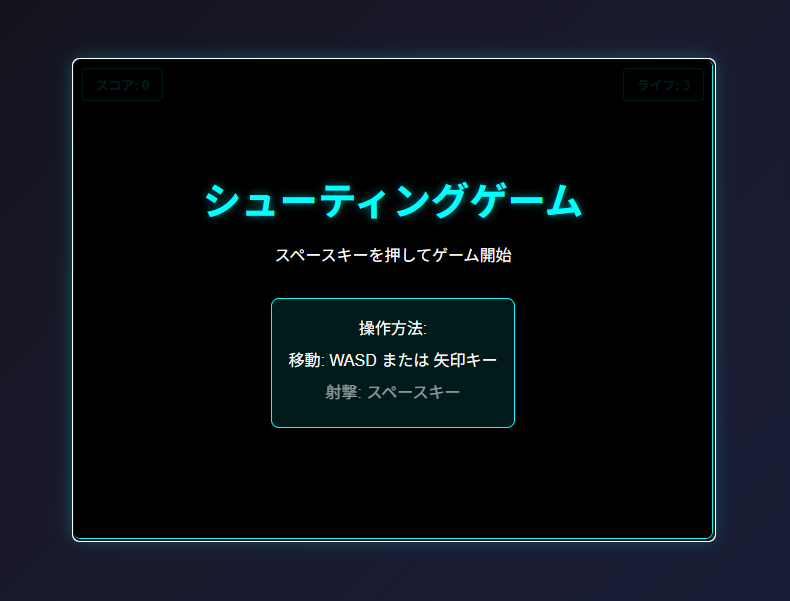
今回はtaskの1だけを実行してみました。
その結果以下が実行できました。

スペースキーを入力すると以下の画面が表示されました。

- pythonコマンドでポートを実行してしまい結果応答待ちの状態で止まってしまったのでKIROにメッセージを送るとタスク1は既に完了していますで終わりました。
ここまでの動作について
とても短い指示でものすごい詳細な設計をしてくる点がなかなか面白いと思いました。特徴的なのはバイブコーディングでの開発に比べて積極的にテストコードなどの作成が行われる点にあるかなと思います。
また、これまでのAIでの開発の際によくあった「開発を途中から再開する場合にコンテキストを忘れる」問題についてネイティブにログなどを残していくことで対応している感じで今までのAIエディタよりも最後まで作成できる感が挙がっていそうな印象です。
まずは、仕様駆動フェーズとタスク①だけを動かしてみたので次回残りの部分を動かしてみたいと思います。
Docker上で開発するように指示出したりしてみようと思います。