皆さんこんにちは、Ohiraです。
今回は、ObservePointの機能の一つ「Journey」についてご紹介したいと思います。
Journeyとは
Journeyとは簡単に説明すると、「Webサイトでのユーザーの動作をシミュレートする」機能です。
例えば、ECサイトでの訪問→商品閲覧→カート→決済までの一連の動作を検証することが出来ます。(他には会員登録、資料請求など)
ページの動作自体に問題がないかどうかに加えて、各ページに設置されている様々なタグの動作を検証することが出来ます。
それぞれのタグが正しく動作しているか、各ページの動作で持つタグの値は正しいかどうか、などタグ動作を検証し計測されるデータが正確かどうかを確認することが出来ます。
- ユーザー体験に紐づくタグの検証
- ページ毎の読み込まれているタグの検証
- タグ内で使用している変数の値の確認
- 使用しているcookieの確認
- リクエストログの確認
- コンソールログの確認
これらの細かい点まで確認することが出来るのがJourneyです。
Journeyの使い方
簡単に使い方もご紹介します。
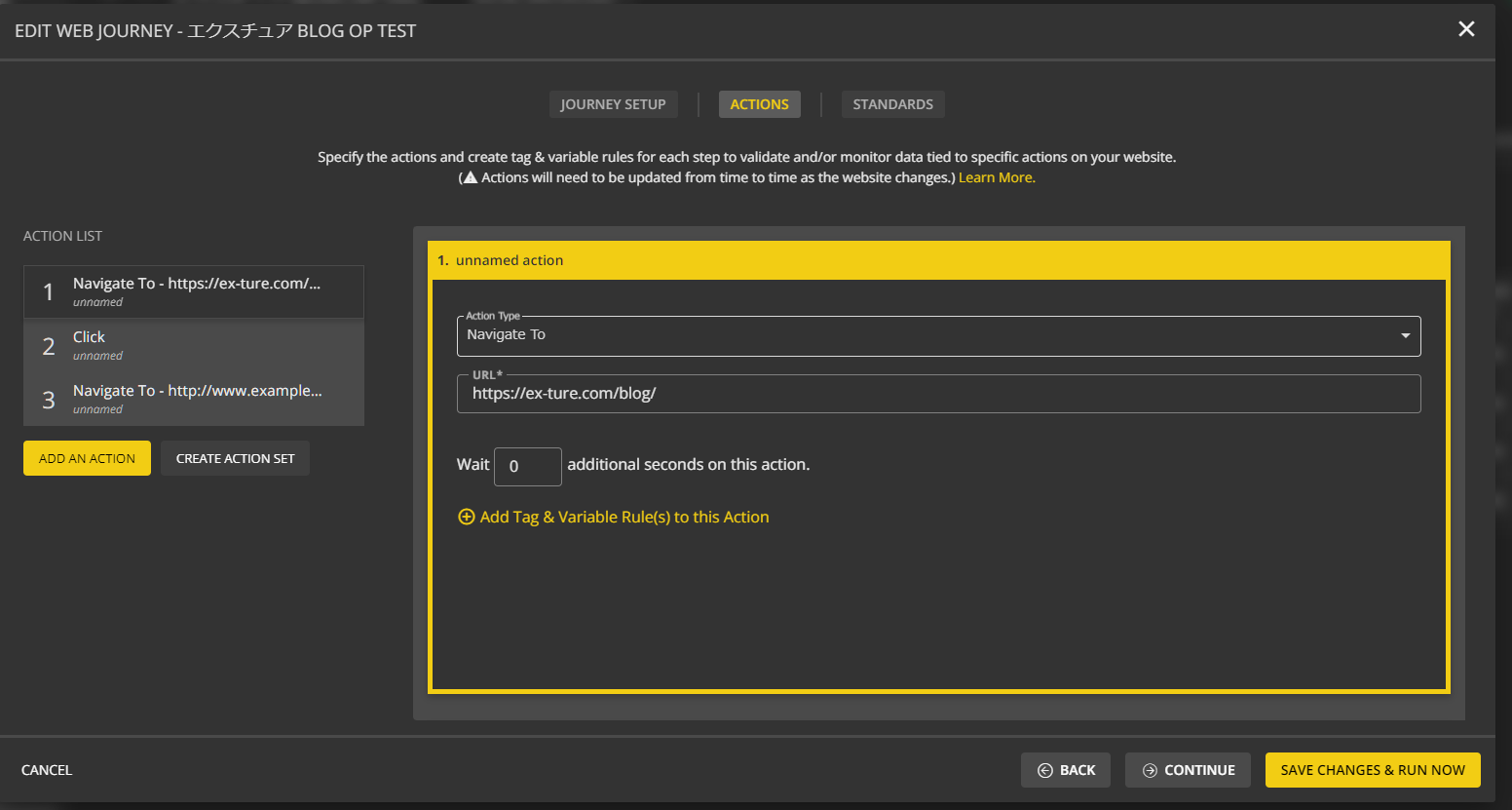
設定方法は簡単で、検証したいページのURLとページ内でのアクションを設定するだけです。
ログインや会員登録に必要な文字入力ももちろん設定可能です。
Journeyで設定可能なアクションの一覧
- Navigate To:JourneyをスタートするURLを設定します。
- Click:リンク、またはボタンをマウスでクリックします。
- Input:ページ内のテキスト入力エリアにテキストを入力します。
- Masked Input:上記Inputと同じですが、IDやパスワードの入力が必要な場合はこちらを使用します。Masked Inputで入力されたテキストは暗号化された状態で保存されます。
- Select:選択リスト項目のクリック
- Check/Uncheck:ラジオボタンのチェック、または解除。
- Execute Javascript:Javascriptのコードを実行します。
- Watch:他アクションを実行した後にそのまま待つ秒数を設定します。
- Switch to iFrame:iFrame内の操作をする場合はこのアクションを追加します。
- Leave iFrame:iFrame外の操作が必要な場合はこのアクションを追加します。
レポート画面
次にレポート画面も簡単にご紹介します。
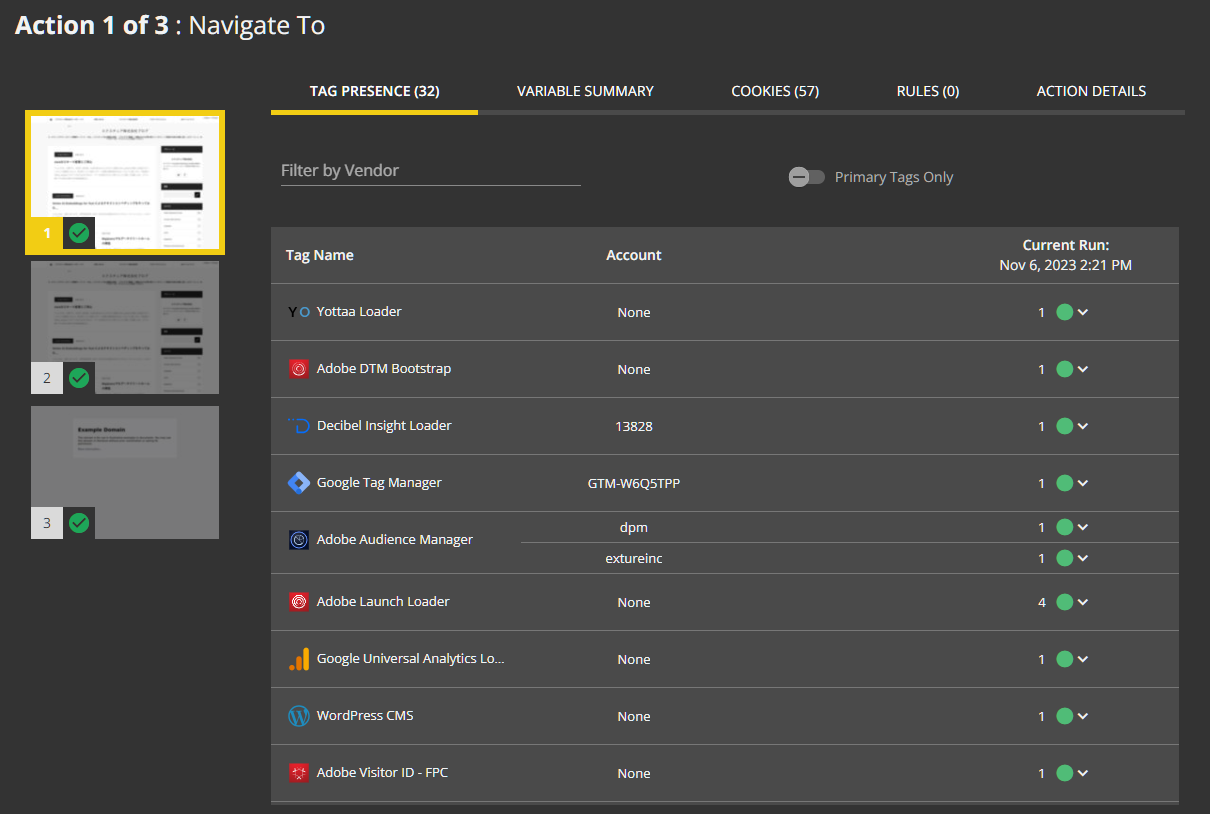
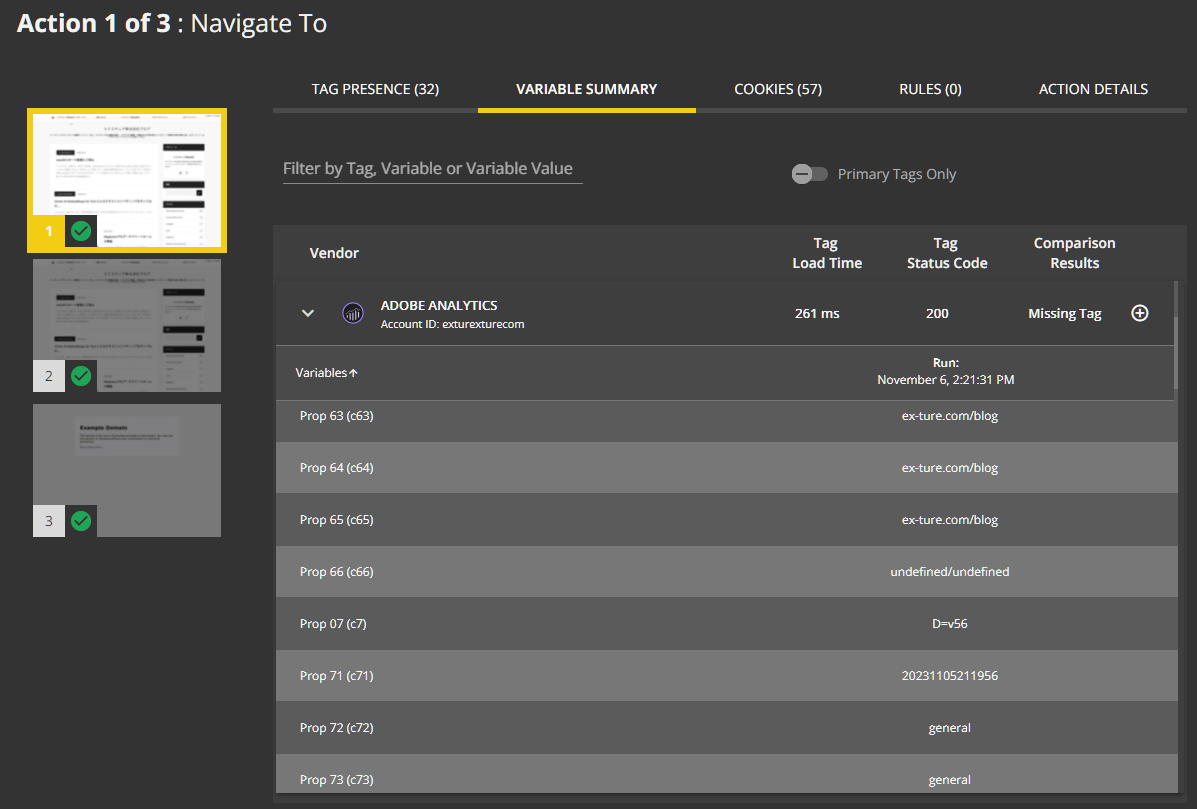
こちらがレポートのTOPページで、レポートを開くとまずこの画面が表示されます。
レポートはこのように左側に各アクション毎の画面が縦に並び、横にタグ、cookieの詳細がわかるような配置となっています。
VARIABLE SUMMARY
各タグの取得している値はこのように確認出来ます。
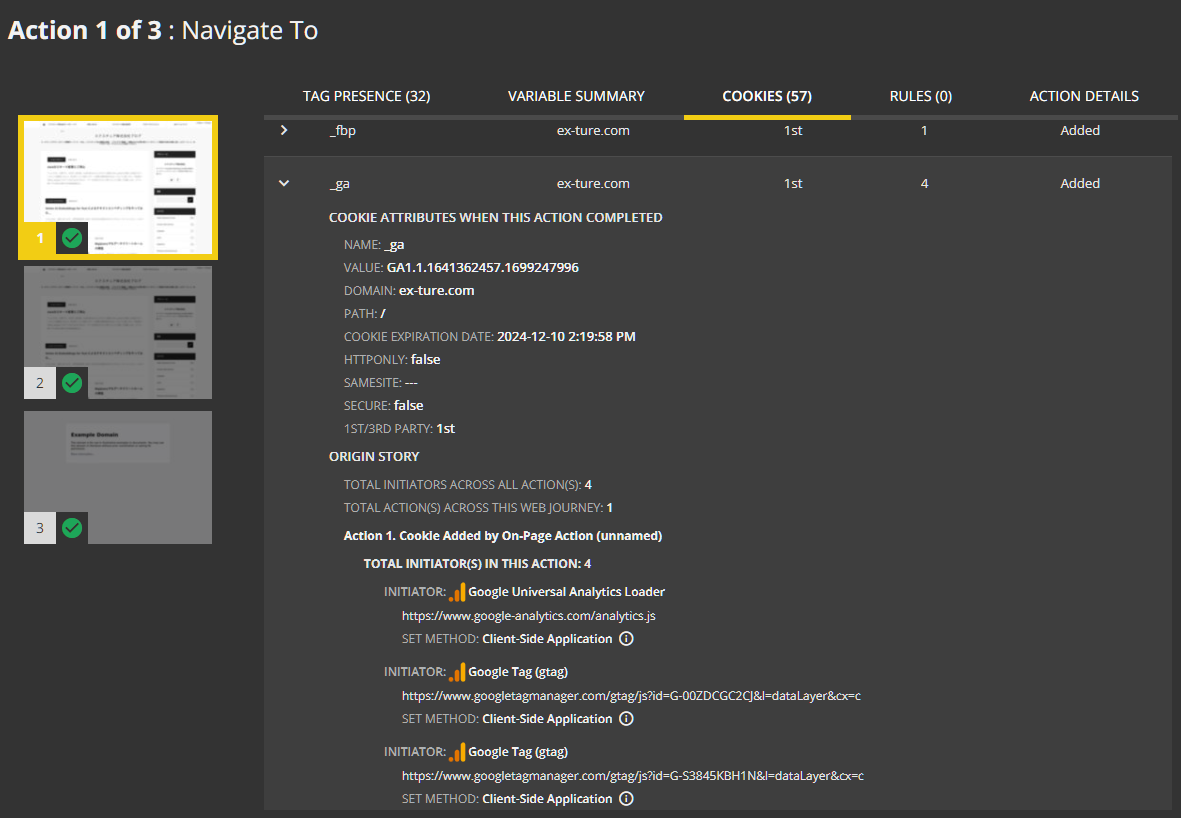
COOKIES
ページ内で使用されているcookieの詳細もこのように確認すること出来ます。
活用事例
簡単にいくつかJourneyを使用した事例をご紹介します。
フォード:アメリカの自動車メーカー
フォード MEでは「パンフレットカタログのダウンロード」「試乗体験申し込み」「見積り依頼」など重要なポイントに対しJourneyを使用し動作を検証しています。
ページの動作はもちろんですが、10以上のアナリティクス、メディア効率化のタグが正常に機能しているかどうかも同時に確認します。
もし、これらの動作に問題が発生した場合でも、すぐにアラートを受け取り問題を確認し対応することが出来るようになりました。
フォードの事例についてはこちらで詳しくご紹介していますので是非ご覧くださいませ。
ObservePointの活用で自動車メーカー フォードが達成した4つの成果
マリオットインターナショナル:「マリオット」や「リッツカールトン」などを手掛ける世界的なホテル会社
ホテルの予約、キャンセル時にページが正常に機能しすべての分析タグが正しく動作しているかどうかを監視する手段を必要としていました。
Journeyでホテルの宿泊予約、およびキャンセルのユーザーパスを監視するシミュレーションを作成。15分毎にJourneyを使用し問題があればすぐに対応できる環境を確立しました。
まとめ
いかがでしょうか。各ページの状況が詳細にわかるObservePointですが「いやいや、自社のサイトのページをそんなに細かく見なくても計測データは問題ないし、ユーザーの動作も問題ない」なんて思っていませんか?
ObservePointはそんな方にこそ一度使ってもらいたいサービスです。
現代のWebサイトには無数のタグ(解析系、広告、ページ効率化など)が導入されています、これらのタグが100%正しく設置され、動作していると断言することは難しいはずです。
より詳しくObservePointについて知りたい場合はぜひObservePoint日本語公式サイトをご覧ください。
ObservePoint日本語サイト
また、ObservePointを実際にお客様のWebサイトでお試しいただくことができます。
下記の内容を observepoint@ex-ture.jp 宛メールにてお知らせください。 折返し弊社よりトライアルについてご連絡させていただきます。
・御社名
・ご担当者名
・ご連絡先メールアドレス
・対象WebサイトURL
※ トライアルはお客様が直接運営管理されているWebサイトのみ可能です
エクスチュアはObservePointの日本におけるテクノロジーパートナーです。
Webサイトのタグ周りでお困り事があれば、お気軽にメールまたはお問い合わせよりご連絡ください。
ObservePoint日本語サイト