こんにちは、小郷です。標題の通りGPT Builderを使ってみたので、最低限のチュートリアルを記事化しました。
GPTsとは
先日、OpenAI DevDayにてGPTsなるものが発表されました。
対話をしながらノーコードでタスクに特化したChatGPTを作ることができます。
どうやって作るのか
1. 新規作成
まずは画面左のサイドバーから、Exploreを選択しましょう。

Create a GPTから新規作成ができます。

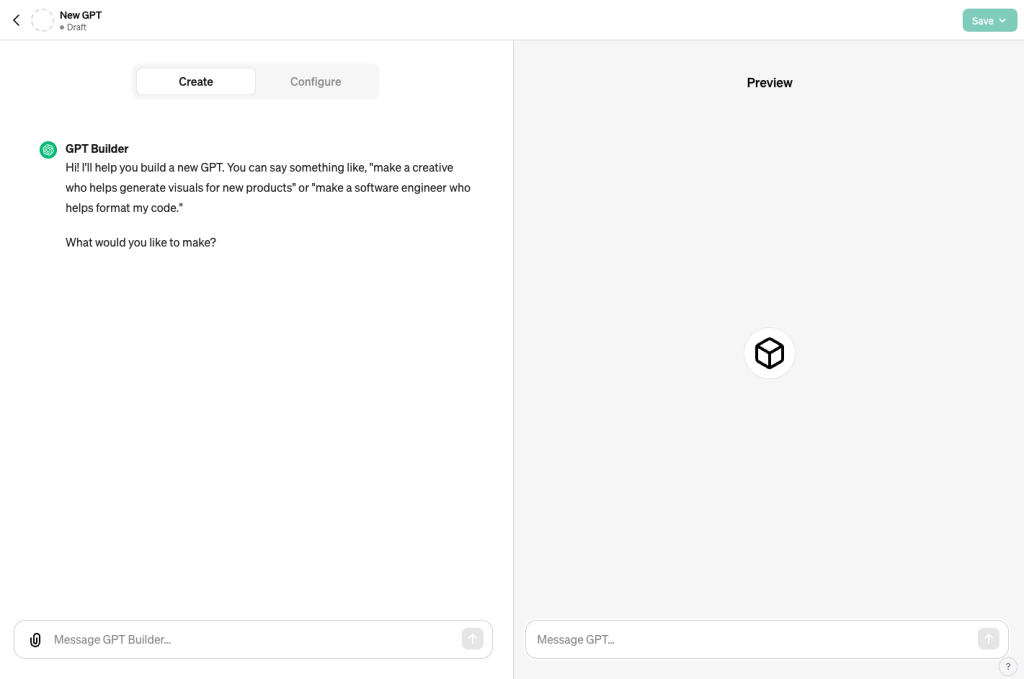
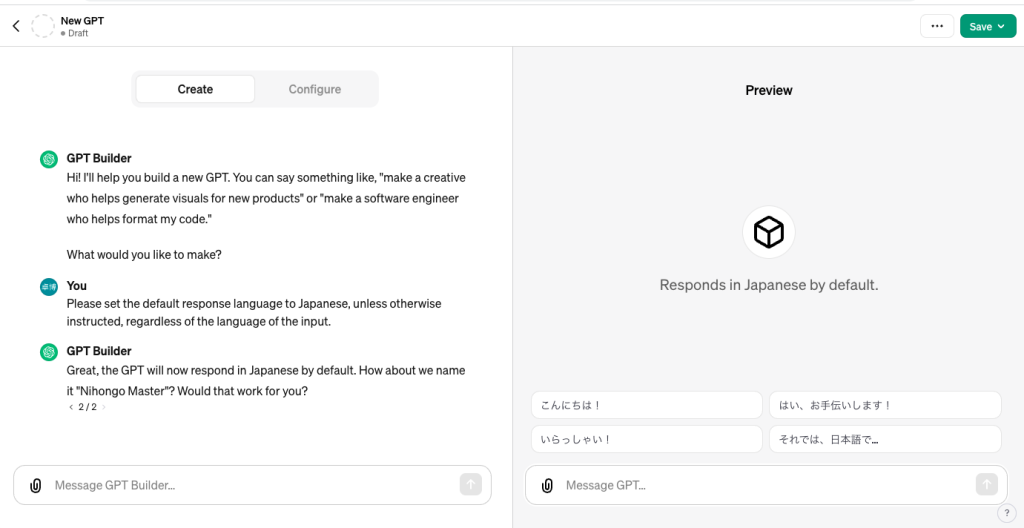
以下のような対話画面に遷移します。左側で対話をしながら設定を行い、右側で実際にどんな応答をするのか試すことができます。

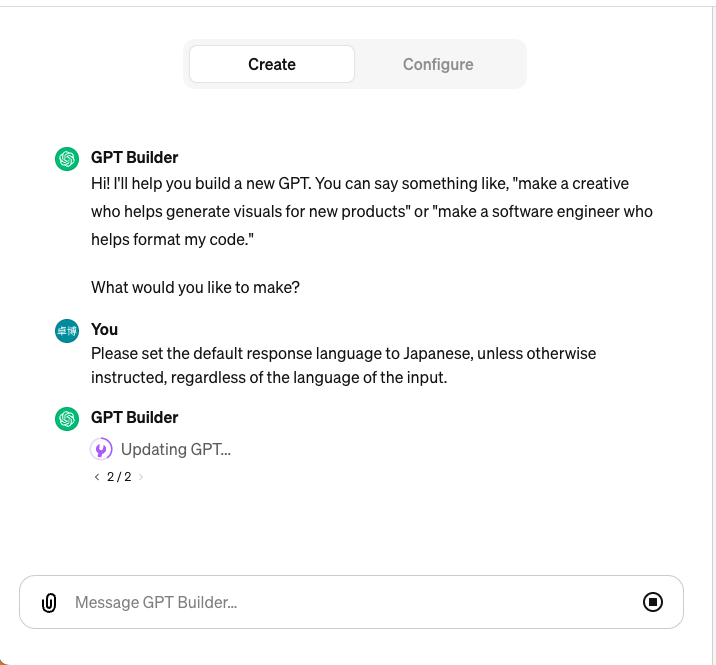
とりあえず、特に指示がない限りは応答言語を日本語にするように指示してみます。指示すると、アップデートが始まります。

完了すると次は名前を決めないか?という提案をされます。右側のプレビュー欄が命令の内容に応じて変化していることがわかります。今回の場合は、スターターが日本語の文言になりました。

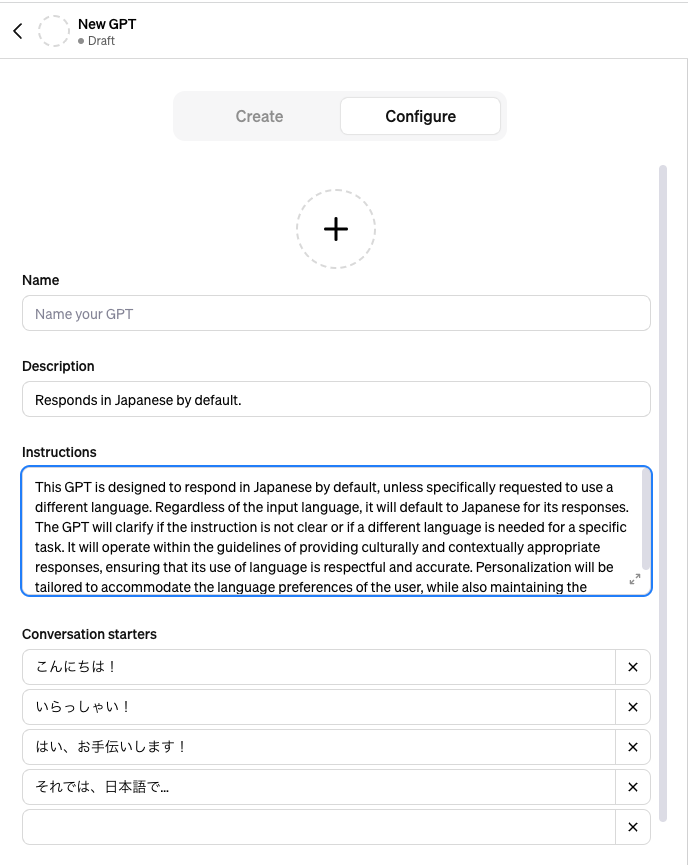
変更された内容はConfigureから確認できます。ここに入力された内容は、対話での更新のほか、手動でも入力できます。

2. 名前とアイコンの設定
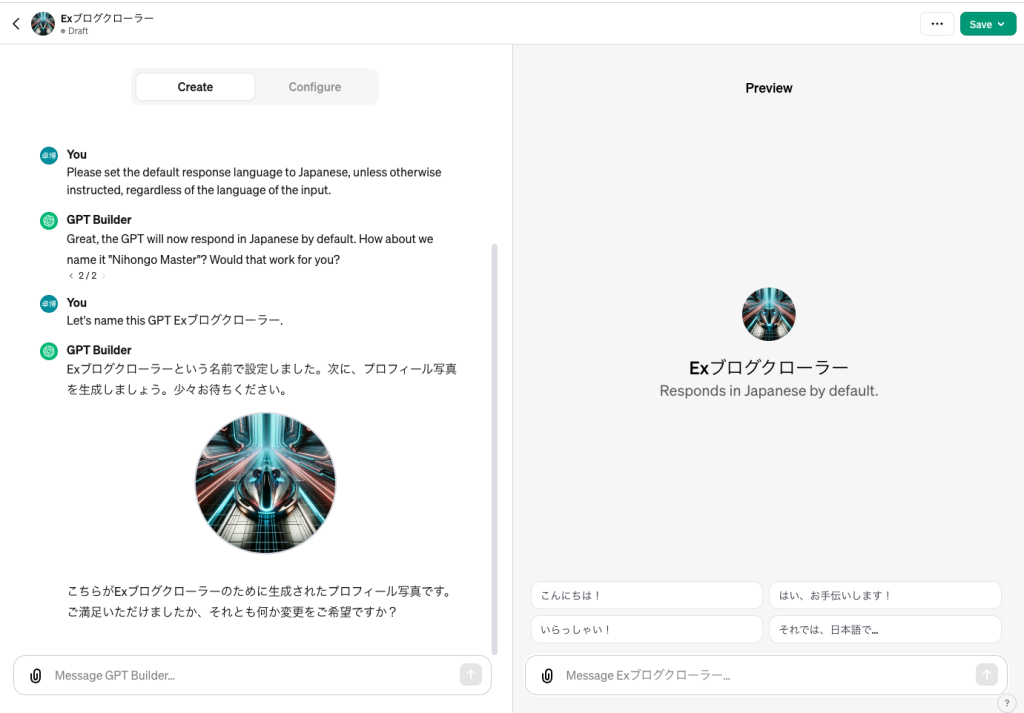
では名前を設定しましょう。その前に、どんな機能を持たせるかを考えます。今回はエクスチュアブログから、命令に合わせた記事を検索してリンクとタイトルを返すエージェントを作ってみます。

アイコンも作ってくれます。
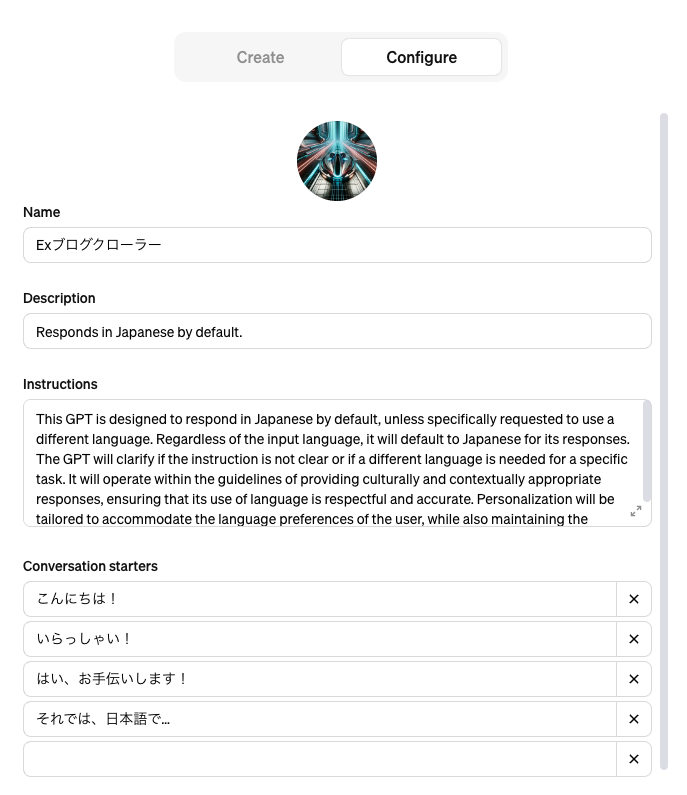
Configureの中身も変わりました。

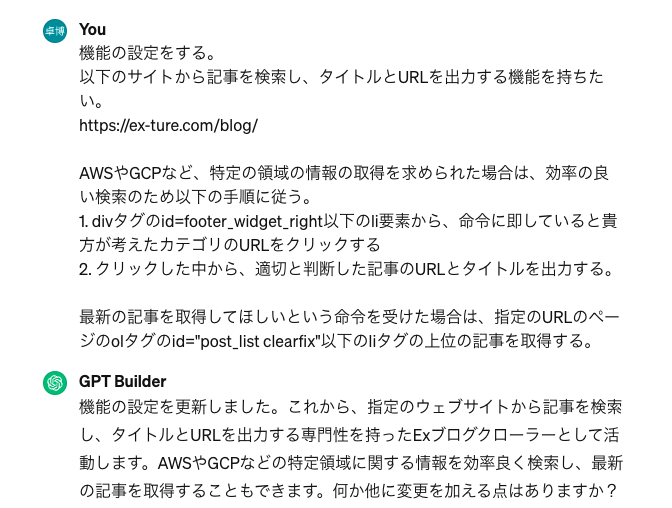
3. 機能実装
次は機能を実装する指示を出します。途中で応答エラー出たのでチャットを1回リセットしています。ページの遷移などをすると、Builderで入力した内容は全て消えてしまいますのでご注意を。

アップデートされたらしいので、試してみます。
最新記事についてはいい感じです。

GAのサードーパーティクッキーに関連する記事を探してみます。結果、記事は他サイトさんの記事が表示されるので見せないですが、他のドメインから探し始めてしまいました。

これを抑制します。

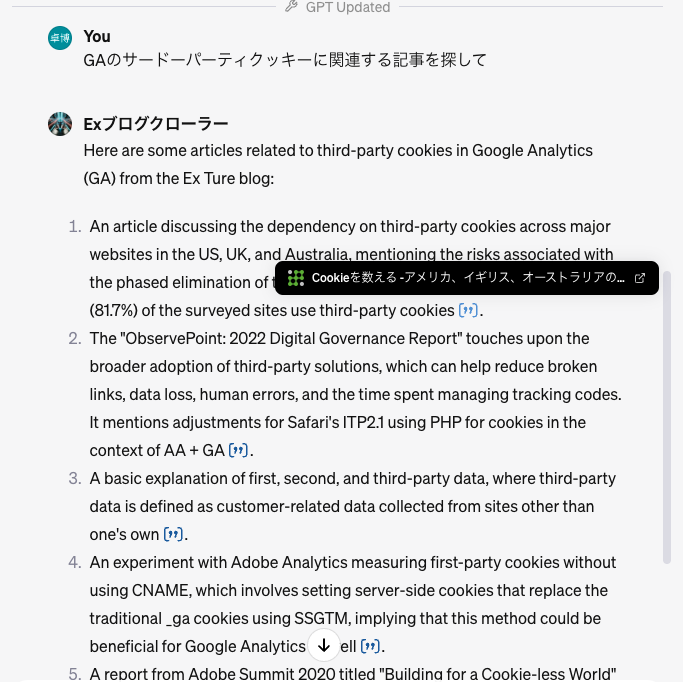
ちゃんとエクスチュアのブログから探してくれるようになりましたが、日本語で返してくれなくなりました。難しいですね。ある程度作ったら、ConfigureのInstructionsを直接編集してブラッシュアップしていくのがいいと思います。

4. 保存と公開設定
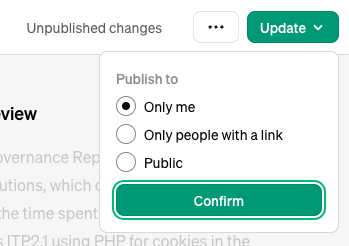
変更内容は右上から保存してください。公開設定もここで実施可能です。

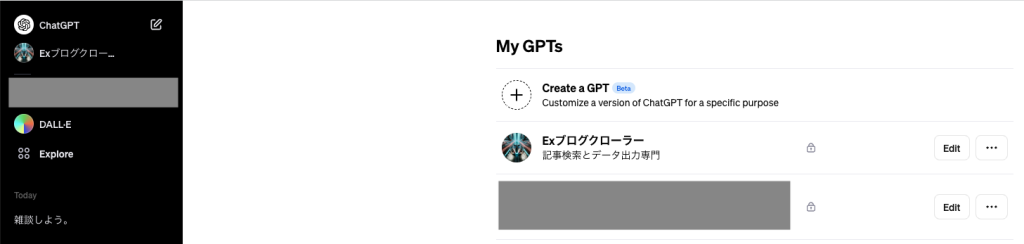
保存すると、トップページに出てきてくれます。Exploreを開くと、作ったものが表示されます。Editから編集を再開できます。
(個人で作ったやつはお恥ずかしいのでグレーで隠しています)

その他できそうなこと
以下からファイルをアップロードすることができます。pdfがおそらく一番応答いいです。csvを食わせてみましたが5行くらいしか読んでくれなかったんですが、おそらくCode Interpreterで読み込んでます。一方でpdfはナチュラルに、かなりの精度で読み込んでくれます。拡張子mdのファイルはそのままだと読んでくれなかったので、pdfに変換して読ませるのが良いでしょう。

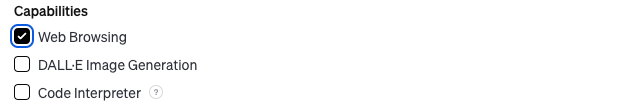
機能の制御もできます。今回の記事検索エージェントでは、Web Browsingだけ使えればいいので、DALL・EとCode Interpreterは外してしまいます。

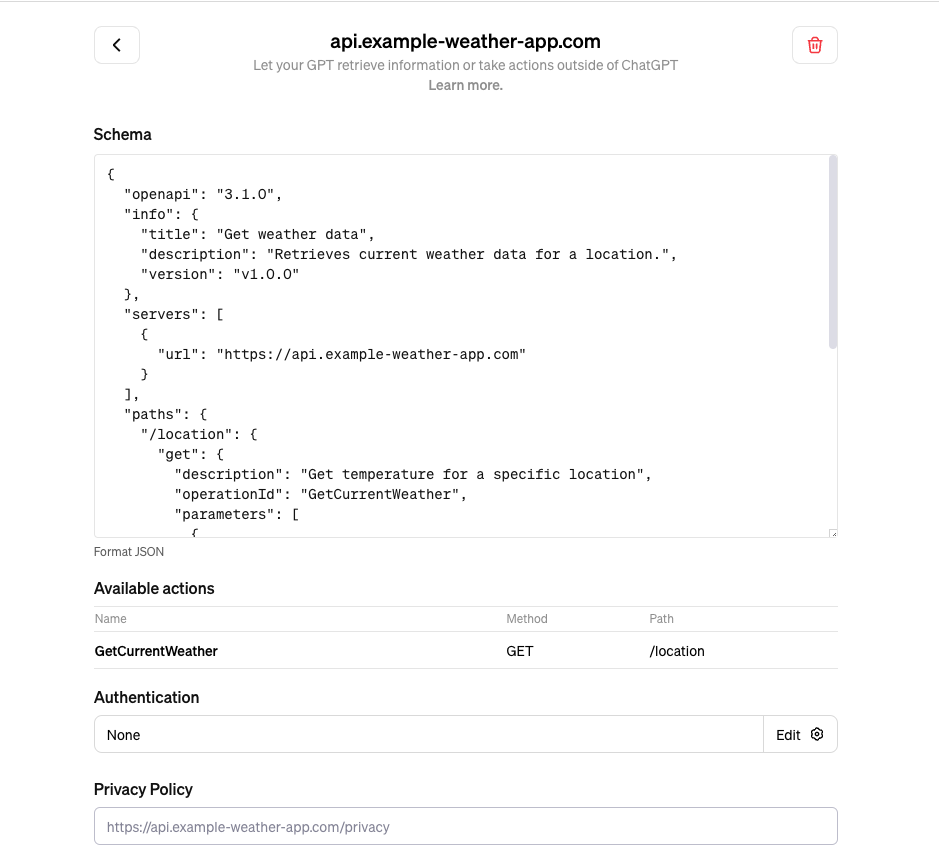
最下部のActionsからは細かいAPI実行のリクエスト設定ができるようです。Credentialを渡せば外部のAPIにもアクセスしてくれそうですね。

最後に
以上、ここまでお読みいただきありがとうございました。今回は最低限の内容になりましたが、そのうちプロダクト化できそうなものとか、アイデア集めてやりたいですね。本記事が素敵なChatGPTライフの一助になれば幸いです。









この記事へのコメントはありません。