こんにちは、エクスチュアの権泳東(權泳東/コン・ヨンドン)です。
皆さんはもう「Server-side GTM」(以下SSGTM)は試されましたか?
SSGTMの登場で、マーテックエンジニアにとってGoogle Cloud Platform(GCP)が一気に身近な存在になりましたね!
という訳で今回はGCPを使ってWeb解析をもっとリッチにするために、GCPのCloud Functionsを使ってGoogleAnalyticsで天気を計測する方法について紹介します。
用意するもの
今回は以下のものを使います。
- Google Analytics
- Google Tag Manager
- Google Cloud Functions
- OpenWeather API
1. なぜCloud Functionsを使うのか
Google Analyticsで天気APIを使った計測方法を検索すると、いずれもブラウザから直接APIを実行している方法ばかりで、APIキーがユーザーにモロ見えです。
無料のお天気APIキーが流出したからどうした?と思うかも知れませんが、トラフィックの増加に合わせて有料プランに移行した場合にAPIキーがダダ漏れだと不正利用されてもおかしくありません。
こんな場合はサーバーサイドでAPIを実行すればAPIキーはブラウザ(サイト訪問者)側には見えないため安全です。
しかし、既存のサービスが可動しているWebサーバー上に新しい機能を実装するのは現実的ではない。
そこで安価なパブリッククラウド、この場合はGCPのCloud Functionsを使う訳です。
今回はちょっとしたAPIを実装するだけなので、わざわざCompute EngineでVMを作成したりAppEngineでアプリケーションサーバーを起動する必要はありません。
CloudFunctionsなら、Javascript(Node.js)で書いたプログラム(ファンクション)をGCP上で実行出来ます。
また、Cloud Functionsにはアクセス元のIPアドレスから緯度経度などの位置情報を取得する機能があります。
このCloud Functionsで取得した位置情報を使って天気APIを実行する訳です。
そして、Cloud Functionsの費用ですが、毎月200万リクエストまでは無料です。
それ以上は100万リクエストあたり0.40ドルです。
Pricing | Cloud Functions Documentation | Google Cloud
安い!
2. OpenWeatherMap API
天気APIは色々ありますが、OpenWeatherのAPI無料枠が比較的使いやすそうなので選びました。
Сurrent weather and forecast – OpenWeatherMap
無料枠で一分間あたり60回、月間100万回までリクエスト出来ます。
テスト用途で使うには十分です。
サインアップして、APIキーを取得しておきます。
3. 実装 (GCP側)
まずはGCPコンソールにログインして、Cloud Functionsのを新規作成します。
ファンクション名を決めて、リージョンも東京を選びました。
するとトリガーURL(エンドポイントURL)が払い出されます。
ブラウザからはこのエンドポイントにリクエストを送って、天気情報を受け取る事になります。
次にファンクション本体(index.js)を作成します。
今回は下記のコードを使います。
さきほどOpenWeatherに登録して取得したAPIキーも使ってます。
インラインエディタを使って、index.jsのコードを下記のようにします。
const fetch = require('node-fetch');
const _geoweather = (req, res) => {
const latlon = req.headers['x-appengine-citylatlong'];
const lat = latlon.split(',')[0];
const lon = latlon.split(',')[1];
const endpoint = 'https://api.openweathermap.org/data/2.5/weather';
const appid = 'ここにOpenWeahterAPIキーを入れる';
const url = `${endpoint}?lat=${lat}&lon=${lon}&appid=${appid}`;
fetch(url, {
method: 'GET'
}).then(response => response.json())
.then(data => {
const retval = {
weather: data.weather[0].main,
temp: Math.round(data.main.temp / 10.0)
};
res.set('Access-Control-Allow-Origin', 'https://www.kwonline.org'); //CORS許可ドメインを入れる
res.json(retval);
});
};
exports.geoweather = (req, res) => {
return _geoweather(req, res);
};
ランタイムはNode.js12、エントリーポイント関数はgeoweatherにしました。
続いてpackage.jsonを編集します。
node-fetchを使うのでdependenciesに追加しておきます。
{
"name": "geoweather",
"version": "1.0.0",
"dependencies": {
"node-fetch": "^2.6.1"
}
}
ここまで作成したらDeployボタンをクリックして公開します。
4. 実装(クライアント側)
続いてCloudFunctionsから天気データを取得するためのクライアント実装です。
Google Analytics
まずはGoogleAnalyticsでカスタムディメンションを2つ確保しました。
「天気」と「気温」です。
いずれもスコープはセッションにしておきます。
セッション中に急に天気が変わったら、、とか細かい事はキニシナイ!
OpenWeatherの無料版の制限で1分間に60リクエストまでという壁がありましてね。
で、続いてGTMです。
Google Tag Manager
カスタムHTML
まずはCloudFunctionsに実際にデータを取りに行くスクリプトです。
JQuery使うほどでもないのでXMLHttpRequestで実装します。
タグの種類: カスタムHTML
トリガー: 全てのページビュー
コード:
<script>
(function(){
var cval = 'ga_start=1';
// fire if cookie not found
if (document.cookie.indexOf(cval) < 0) {
var endpoint = 'https://CloudFunctionsのエンドポイントURL'
var xhr = new XMLHttpRequest();
xhr.open('GET', endpoint, true);
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
window.dataLayer = window.dataLayer || [];
var data = JSON.parse(xhr.responseText);
window.dataLayer.push({
'weather': data.weather,
'temp': data.temp,
'event': 'load_geoweather'
});
}
}
};
xhr.send(null);
}
//set cookie
var date = new Date();
date.setTime(date.getTime() + (30 * 60 * 1000));
var exp = date.toGMTString();
var dom = '.' + location.hostname;
var val = 'ga_start=1; domain=' + dom + '; expires=' + exp + '; path=/;';
document.cookie = val;
})();
</script>
クッキーを使ってますが、これはセッション中に一回だけデータを送ればいいのでそのようにしてます。
最後のヒットから30分経過したらセッション切らせてもう一回送信するために、クッキーの有効期限は30分にしてます。
以下余談ですがGTMのカスタムHTMLに記述出来るJavascriptは「ES5」までの構文に限ります。
そのため、「ES6」をサポートしてるCloudFunctionsのNode.jsと違って、varとかfunctionとかXHRとか古臭い書き方をしております。
以上余談。
データレイヤー変数
そして、このカスタムHTMLによってデータレイヤーがセットされるので、そのデータレイヤー変数を2個作ります。
weatherとtempです。
変数の種類: データレイヤー変数
データレイヤー変数名: weather および temp ※2個とも作る。
トリガー
カスタムイベントのトリガーも作ります。
トリガーの種類: カスタムイベント
イベント名: load_geoweather
イベントトラッキング
そして、このカスタムイベントで発火するユニバーサルアナリティクスのイベントタグを作ります。
タグの種類: GoogleAnalytics ユニバーサルアナリティクス
トラッキングタイプ: イベント
非インタラクションヒット: 真
カスタムディメンション: weather と temp
トリガー: load_geoweather
「非インタラクションヒット」は必ず「真」にします。
そうしないと必ずヒットが2回発生する事で、直帰率0%になってしまいます。
5. 動作確認と公開
ではGTMをプレビューモードにして確認します。
ページビューのビーコンが発生したのちに、一度だけイベントトラッキングが発生します。
そしてビーコンのペイロードを確認すると、カスタムディメンションに今の天気と気温が入ってます。
クッキーで制御してるので、リロードしたりページ遷移しても以降は天気と気温のイベントトラッキングは発生しません。
そしてGTMを本番公開すれば完了です。
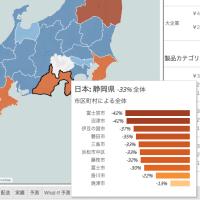
GAのカスタムレポートにはこのように天気のデータが計測されるようになります。
TL;DR
今回はGoogleAnalyticsで天気を計測する方法について説明しました。
OpenWeatherMapのAPIキーをWebから秘匿するために、Google Cloud Functionsを使ってWeatherAPIを実装しました。
マーテックエンジニアもパブリッククラウドの機能を使うことが要求される時代です。
弊社ではGoogleAnalytics/AdobeAnalyticsなどの各Martechツールの導入実装コンサルティングサービスや、GCP/AWSなどのパブリッククラウドを使ったデータ分析基盤構築コンサルティングサービスを提供しております。
お問い合わせはこちらからどうぞ。