こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
いい加減このブログのタグマネージャーをAdobe DTMからAdobe Launchにアップグレードして乗り換えました。
今回はその手順についてのメモです。
Launchへの一発アップグレード可否チェック
DTM/Launchの開発パートナーである、Search Discovery社が乗り換え可否をチェックしてくれる査定ツールを提供してます。
Adobe DTM to Launch Assessment Tool | Search Discovery
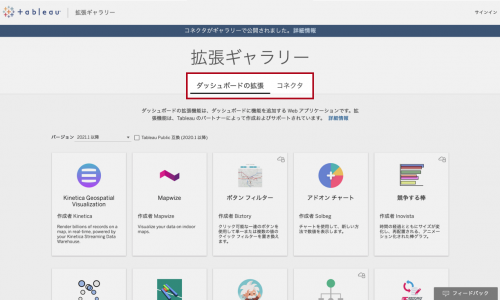
ChromeアドオンのLaunch and DTM Switchからもリンクされてます。
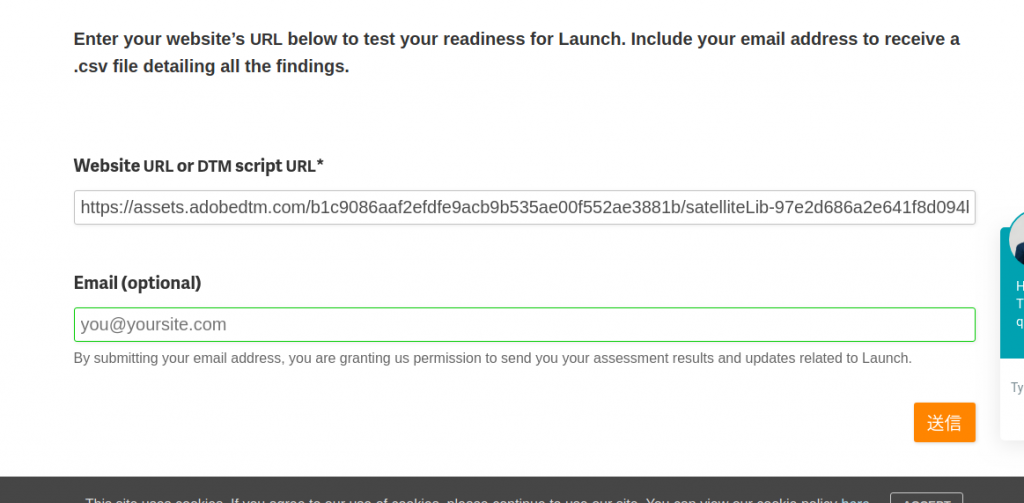
査定サイトにアクセスして、サイトのURLまたはDTMのプロパティJS(satelliteLib.js)のURLをテキストボックスに入力するだけで乗り換え可否をチェックしてくれます。
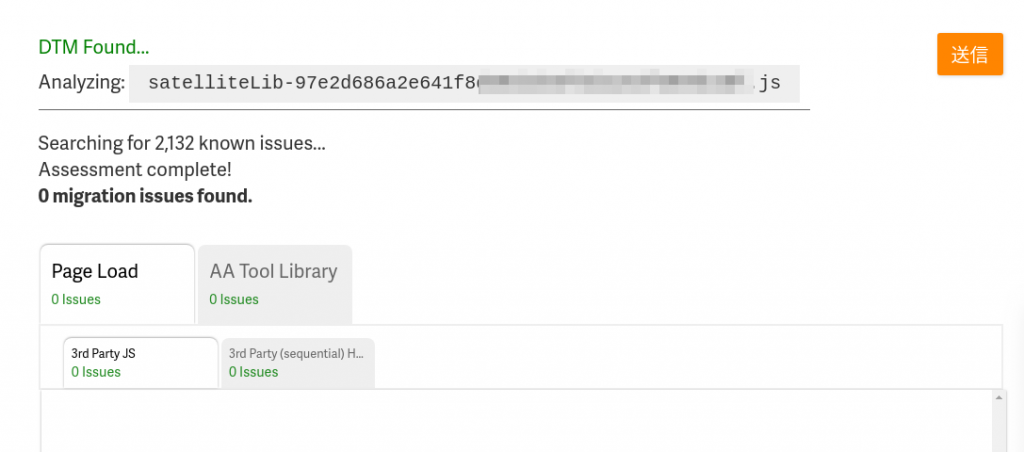
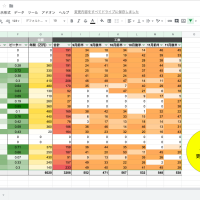
チェックが完了すると結果が表示されます。
Issueの数が0でした。全く問題なしです。
残念ながら Issueの数が赤文字で1個でも出てきた場合は問題ありです。
問題のあるDTM設定は、あとから手作業でLauchに同等のロジックで実装しなおしましょう。。
いざアップグレード
それではアップグレード作業に進みます。
当然ながらこの作業で新しいLaunchプロパティを作成するため、Launch管理者権限が必要です。
それではAdobe Experience Platformにログインして、DTMを開きます。
→ DTMに直接ログインせず、かならずAEPポータルから入る事。
対象のプロパティを開いて、Launchへアップグレードのボタンを押します。
チェックボックスが2つあるので、両方ともチェックします。
アップグレードはすぐ終わります。
Development環境へのパブリッシュ作業
Launchに移行された設定をDevelopment環境に適用して、ブラウザで動作確認をします。
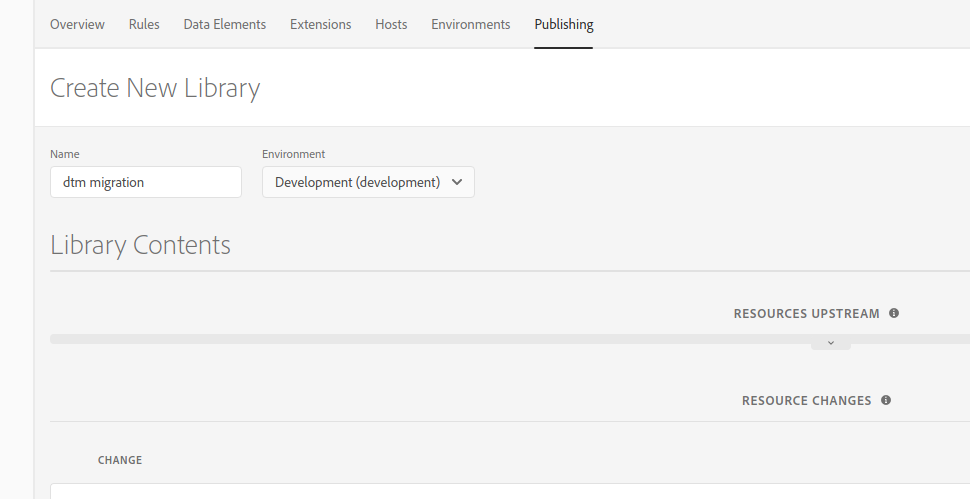
Publishing > Create New Library から Development環境にすべての設定を反映します。
この段階ではLaunch and DTM Switchによるstagingファイルの確認が出来ないので、私はCharlesを使います。
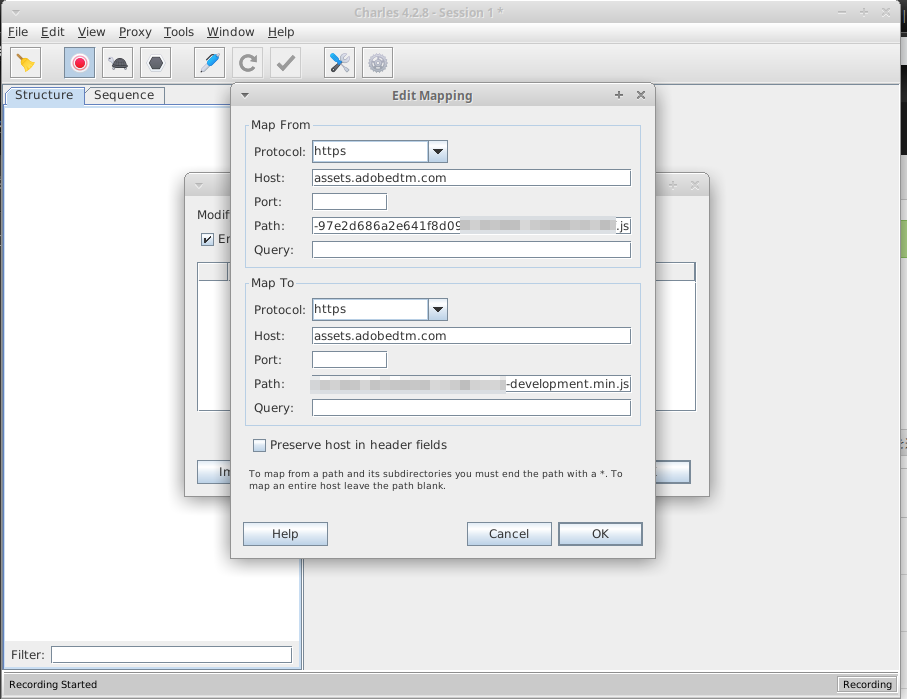
Charlesの MapRemote 機能を使って、DTMのプロパティJSのURLをLaunchのDevelopment環境のプロパティJSのURLにマッピングすればOKです。
Envrionments > Development からJSURLを取得します。
そしてCharlesの Tools > Map Remoteで、DTMのJSURLとLaunch DevelopmentのJSURLをマッピングしてから、タグをデバッグすればOKです。
例外:一箇所だけ手作業で修正
弊社はDTMの中のAAタグでは実はreturn falseでビーコンを送信せずに、ページ読み込みルールで別途AAビーコンを発火させてました。
しかしLaunchに一発アップグレードした結果自動的に sendBeaconルールが出来上がってしまいます。
もしデフォルトでsendBeaconせずに、ページ別のルールでAAを発火させたい場合は、デフォルトのsendBeaconルールは削除/Deactivateしましょう
※DTMでreturn falseしてない場合はこの作業は不要です。
本番パブリッシュして完了
あとはLaunchの通常の手順で本番までパブリッシュすると、DTMのJSURLのまま、中身がLaunchにアップグレードされます。
Launch and DTM Switchアドオンの表記が「Launch Detected」に変わってます。
これでDTMからLaunchへのアップグレード完了です!
まとめ
Adobe DTMは来年でサービスの提供が終わるので、Adobe Launchへのアップグレードが必須です。
Assessment Toolで問題がなければ、ぜひLaunchへ一発アップグレードしてしまいましょう。
エクスチュアはAdobe Analyticsに10年を超える長い経験を持ち他のAdobe Experience Platform製品の導入や活用の支援を行っています。
お困りの方はこちらからお気軽にお問い合わせください。