こんにちは、エクスチュアの鈴木です。
先日、ObservePointで新しくWebJourneyを作成しようとしたら、UIにアップデートが来ていました。
そこで、さらに使いやすくなったWebJourneyについて、今回はご紹介します!
そもそも「WebJourneyとはなんぞや?」ということですが、WebJourneyとは簡単に言うと、
「サイト内でのユーザの行動をシミュレートし、ページの動作やフォームの送信が正確に動いているかどうかをテストできる機能」です。
WebJourneyでは、ボタンやリンクのクリック、他のページへの遷移、フォーム入力、動画視聴といったユーザの行動を任意で指定し、検証することができます。
例えば、サイトデザインを変更するときにリンクがちゃんと飛ぶのか、フォーム送信にエラーが起きないかを本番環境に移す前にテストしたり、
実際のサイト上でフォーム入力ページにエラーが起きている場合は、そのエラー原因を突き止めるためのテストを行ったり、といった使い方ができます。
弊社では、定期的にWebJourneyを実行してフォーム入力ページでエラーが発生していないかの監視を行っており、予約サイトなど送信エラーが機会損失に直結するWEBサイトには特にオススメしたい機能です!
そんなWebJourneyの作成方法はとっても簡単!
ドメインとWEBサイト上でのアクションを指定するだけで、自動的に指定した行動通りに動いてレポートを作成してくれます。

WebJourneyで指定できるアクションの一例は以下の通りです。
- Click:リンクやボタンのクリック
- Input:文字入力
- Masked Input:文字入力だが、入力した文字がレポート上で見えないようにできる
- Select:アイテム選択
- Check/Uncheck:ラジオボタンやチェックボックスの入力
- Execute:JavaScriptを使って、画面スクロールや動的なコンテンツのクリック操作などの実施
- Watch:動画視聴など、直前のアクションから次のアクションに移行するまでの時間を制限
これらのアクションは、実際のページから該当する要素のIDやCSSセレクター、XPathをコピペするだけで設定可能です。
(実はわざわざコピペしなくても実際のページ上で選択するだけでWebJourneyが作れちゃう超便利機能が追加されたのですが、それはまた次回…)
では、作成されたWebJourneyのJourneyReportを見てみましょう。

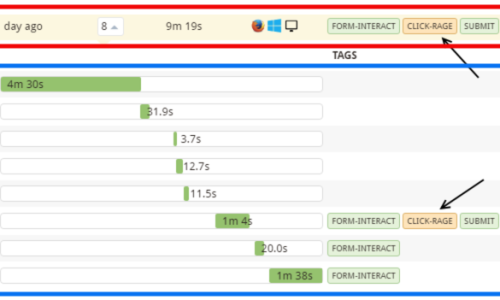
レポート上部にはアクションを指定した各ステップのキャプチャが一覧で表示されています。
一覧下の選択画像、もしくはその画像の右上にあるアイコンをクリックすると、フルサイズで画像を確認することができます。
一覧から各ステップを選択すると、それぞれのステップで計測されたタグと変数が表示されます。
また、もし指定したアクションが実行できずJourneyの途中でエラーが発生したり、期待通りのタグが取得できなかった場合はアラートを送信させることも可能です。
作成したまま放置してたらエラーで止まってた…なんて悲劇は回避できるので安心ですね!
ということで、今回はObservePointのWebJourney機能についてご紹介しました。
ご興味のある方は、ブログへの記事リクエストやお問い合わせフォームよりコメントを頂けると嬉しいです!
ブログへの記事リクエストはこちらまで