こんにちは。エクスチュアの田中寛人です。今回はTableauで半円型のゲージを作る方法を紹介したいと思います。
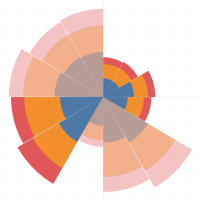
こちらが完成図です。

結論から述べると、Tableauのデフォルトの機能では半円は作成できません。
さらにデータのちょっとした加工が必要です!
しかし、煩雑な部分も分かりやすく書いたので是非参考にしてください!!!
今回は売上の中で利益の割合がどのくらいなのかを表す「利益率」を表示させています。
データ内容などを変更後、使用用途に合わせて是非ご活用ください。
参考記事はこちらです(英語)
https://www.kenflerlage.com/2018/01/percentage-gauges-in-tableau.html
1.接続するデータソースを用意する
半円グラフを作るにあたり、必要なデータの加工手順を説明します。
まず、下図のように1行のデータを「5行ずつ」にする必要があります。
そして、「Slice_num」という列を加え、各行に1から5までの数字を振っていきます。

なぜこんな作業が必要なのかを説明します。
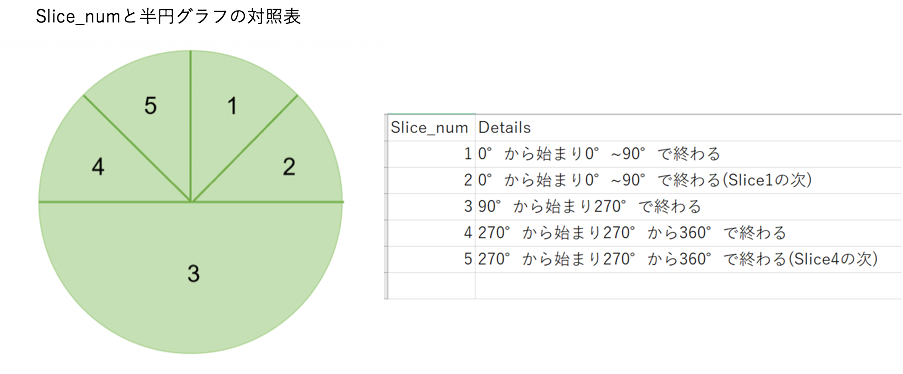
「Slice_num」の各番号は今回作成する半円グラフにおいて下記の図に該当する値を作成するために使います。
文字で補足すると右の通りです。詳細の説明は手順3をご覧ください。

2.データ接続後、Tableauで新しいメジャー(「利益率」)を作成する。
ここでは表示させたい指標である「利益率」を以下の式で作成してください。
sum([Profit])/sum([Sales])
3.五枚のSliceを計算フィールドで作成する。

Slice1: IF [利益率]>.5 THEN [利益率]-.5 ELSE 0 END
Slice2: IF [利益率]>.5 THEN 1-[利益率] ELSE .5 END
Slice3: 1
Slice4: IF [利益率]<.5 THEN [利益率] ELSE .5 END
Slice5: IF [利益率]<.5 THEN .5-[Slice4] ELSE 0 END
Tableauの仕組み上、円グラフの12時の位置から最初のSlice(ここでいうSlice1)が表示されます。
しかし、欲しいのは、9時の位置(ここでいうSlice4)から始める円グラフです。
これに対処するため、Slice番号は必ず上記に合わせて作成してください。
以下はそれぞれのSliceの説明です。
Slice1: 12時から3時までの間で表示されるもの。 [利益率]が50%を超えた時、その超えた分を黄緑で表示する。それ以外の時は表示されない。
Slice2: 12時から3時までの間で表示されるもの。 100%から[利益率]を差し引いた分を濃緑で表示する。また[利益率]が50%を下回る時は50%分だけを濃緑で表示する。
Slice3: 3時から9時までの間で表示されるもの。背景と同色にすることで不可視化する。
Slice4: 9時から12時までの間で表示されるもの。 [利益率]を黄緑で表示する。 また[利益率]が50%を超えた時は50%分だけを黄緑で表示する。
Slice5: 9時から12時までの間で表示されるもの。[利益率]が50%を下回った時、その下回った分だけを濃緑で表示する。それ以外の時は表示されない。
4.値表示をするためのメジャー(「Chart_Value」)を作成する。
五枚のSliceとデータソース上の「Slice_num」を紐づけるために以下の式で「Chart_Value」を作成する。
CASE min([Slice_num])
WHEN 1 THEN [Slice1]
WHEN 2 THEN [Slice2]
WHEN 3 THEN [Slice3]
WHEN 4 THEN [Slice4]
WHEN 5 THEN [Slice5]
END
5.色分けをするためのメジャー(「Color」)を作成する。
色分けをするために以下のディメンション(「Color」)を作成します。
この式は、手順3で作成したそれぞれのSliceを色で判別するための式です。
IF [Slice_num]=3 then “隠蔽部分”
ELSEIF [Slice_num]=5 OR [Slice_num]=2 THEN “濃緑”
ELSE “黄緑”
END
6.円の生成に便利なメジャーを作成する。

※この手順は、僕が半円に限らず円を作成する時に便利だと思う方法なので他の方法を利用して頂いても結構です。
しかし、個人的にはオススメなので共有させて頂きました。
これで半円型ゲージに必要な要素はすべて作成できました。
あとは配置するだけです。
7.半円を作成する。
①手順6で作成したメジャー「0」を行に2つプロット後、右クリックで二重軸にする。
②メジャー「利益率」を表示させる。
③以下の内容でマークを修正する。
左軸 右軸


④それぞれのサイズや色の選択、ラベル、書式設定などを調整する。
8.完成

おわりに
今回は半円型のゲージ作成方法を紹介しました。デザイン上の都合などで半円を作成したいという方や円よりも半円に魅力を感じる方の参考になれば幸甚です。
手順1の補足を参照して頂くと分かるように、1つの値が入っている行を5行に増やさないと実務上では利用できません。
従って、データの行数が5倍に増える影響でデータ容量が重くなるため、Tableauでの挙動も多少重くなる可能性があります。
僕はTableau初心者ですが、とても奥が深く使い方が千差万別でいつも感銘を受けます。勉強する中で新しい知見を得たら随時発信していきたいと思うので、よろしくお願いします。
ーーー
エクスチュアは国内では希少なTableau Certified Professionalも在籍するTableauのパートナー企業です。
また、Google Cloud Platform、Adobe Marketing Cloudといったマーケティングテクノロジーに精通した経験豊富なスタッフが、御社のビッグデータ分析をサポートします。
お問い合わせはこちらから
ブログへの記事リクエストはこちらまで