こんにちは!インターン生の山本です。
前回はブレットグラフをご紹介させていただきましたが、
今回は10個目のグラフ、スパークラインのご説明をしたいと思います。
スパークラインとは…

指定した期間の数値の変化(トレンドとして上昇傾向なのか下降気味なのか)について、
一目で分かることを可能にしたグラフです。
例えば、上図であれば、
現在の収益は$54,675ですが、トレンドとして下降気味であることが分かります。
これを数値のみ、もしくは数値と矢印(↑ ↓)のみで収益の上昇下降を表示させても、
前日との比較のみでよければそれでいいのですが、
月や半期、年を通しての上昇下降を知りたいのであれば意味がありません。
そのため、全体の傾向を知りたい際にスパークラインは非常に有用であると言えます。
上の図ではスパークラインの一番基本の使い方を説明しました。
ここからは、これを発展させた使い方をご紹介します。
Stephen Few氏によると、

例えばこのように背景を加えることで、枠から外れた値(今回であれば、背景を上に突き抜けているのが3回)
について、設定した上限を超えていると一目でわかります。
その他にも、今期の結果に加えて昨年の傾向を見たければ、
ここに昨年の分のグラフを追加することで比較することもできます。
気をつけるべきこと…
スパークラインを作成する上で注意すべき点は、
グラフの上下範囲の指定の仕方です。

上のグラフを見てください。
これは同じ数値の変化をスパークラインを用いてグラフ化したのですが、
上限値と下限値の設定した値が異なります。
右のグラフでは、下限値にその指定期間の最小値を、上限値には指定期間の最大値を設定しています。
しかし、左のグラフではもっと広範囲な上限、下限値を設定しています。
パターンや数値の変化を一目で分かるようにするためには、言うまでもなく右のグラフを使うべきです。
使用例:

上の図では、6人の5回分の試験の点数推移をまとめました。
スパークラインの最大・最小値は各々の試験の最高・最低点にあわせています。
これにより個人の点数の推移が非常に分かりやすいです。
ただし、ここで問題になってくるのが全体としてのトレンドを見れないことです。
さらに、例えばAさんの最低点(65)のスパークラインの位置と、Fさんの最低点(94)のスパークラインの位置
が同じであることから、相互の比較もしづらくなっています。
もし上に挙げたようなことをダッシュボードで行いたい場合は、
すべてのスパークラインの共通の上限・下限値を設定することをお勧めします。
これでStephen Few氏の、ダッシュボードで使うべき10のグラフが全て終わりました。
次回は、ダッシュボードを効果的に活用してもらうためのティップスをご紹介しようと思います。
 ページとは-Adobe Analyticsの指標説明
ページとは-Adobe Analyticsの指標説明
 Adobe AnalyticsのDatafeedをBigQueryのColumn…
Adobe AnalyticsのDatafeedをBigQueryのColumn…
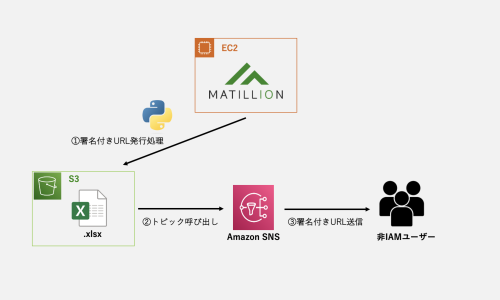
 Pythonを用いたAmazon S3の署名付きURLの発行と、発行時の注意点
Pythonを用いたAmazon S3の署名付きURLの発行と、発行時の注意点
 アドイン(Add In)・アドオン(Add On)って何?
アドイン(Add In)・アドオン(Add On)って何?
 GTMのプレビューモードを共有したい
GTMのプレビューモードを共有したい

