こんにちは。エクスチュアの加納です。
これから、Mouseflow のTipsを中心にお伝えしていきたいと思います。
今回は、Mouseflow のセッションリプレイ機能を活用するうえでのコツをご紹介します。
これを活用すれば、このレコーディングが「どのページを何秒閲覧しているか」が再生前に把握できます。
まず、セッションリプレイ機能とはヒートマップと並ぶ Mouseflow の主要機能です。
ユーザのサイト内での行動を録画し、マウスカーソルの動きやクリック、スクロールの様子などのページ内行動を動画で確認できます。
コンバージョンへのボトルネックの発見やJSエラーの特定など、様々な用途があり便利です。
セッションリプレイにおいて「特定のページ内のユーザの行動を見たい」という場合は、フィルタ機能を活用すれば目的のページを閲覧したレコードを抽出できます。
しかし、抽出されたレコーディングのうち、どのレコードを再生するかについては迷ってしまいがちです。
主に下記の項目を考慮したうえで、なんとなくでレコードを再生している方が多いのではないでしょうか。
・エントリページ
・閲覧したページ数
・接続時間
・デバイス
・各種タグの有無
当然ですが、これらの観点から再生するレコードを選択することは間違っていません。
ただし、「目的のページをどれだけの時間閲覧しているか」は考慮できていません。
そのため、目的のページを1秒しか閲覧していないセッションも中には含まれている可能性があります。
せっかくレコーディングを再生したにも関わらず、お目当てのページは1秒閲覧しただけで離脱してしまった、とあっては分析が進まず無駄に工数がかかってしまいます。
そのような事態に陥らないようにするため、事前に各セッションのページ遷移フローと各ページ滞在時間を確認しましょう。
確認の方法はとても簡単です。
Mouseflowにログインしてレコーディング一覧画面を表示します。
もしフィルタを利用する場合は、フィルタも設定しましょう。
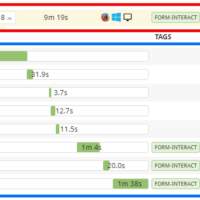
そして、ページというカラムに注目します。

※Mouseflowのデモサイトのデータを表示しています
ここには、「このレコードが何ページ閲覧したか」が数字で表示されています。
よく見ると、各数字の欄がプルダウン表示が可能になっていることが分かると思います。
ここをクリックします。
すると、そのレコードのページ遷移フローと、各ページの滞在時間がタイムライン表示されます。

これにより、再生前に目的のページの閲覧時間が把握できるため工数の削減も可能です。
よりスムーズな分析を実現させましょう。
エクスチュアは、Mouseflowの導入・テクニカルサポート・分析サービスを行っています。
お問い合わせは
こちらからどうぞ
ブログへの記事リクエストはこちらまで