自社のWebサイトで、いつの間にか見知らぬCookieが… 誰だ、こんなとこに書いたやつは!
ほとんどのデータプライバシー法では、Webサイトの所有者に対し、サイト上でどのようなテクノロジーを使用していて、どんなデータを収集し、そして各テクノロジーがなぜそのような挙動をしているのかについて把握をして責任を持つよう求めています。
ObservePointはサイト上のすべてのCookieとタグ、そしてそれらが何を収集しているかを詳細に把握するには最適なツールでした。しかし、今まではどんなツールを使ってサイトを管理しても、ObservePointでさえも、Cookieの出所に関する明確な情報を持っていませんでした…
そう、今までは。
というわけで、今回はCookieのライフサイクルを確認できるObservePointが特許出願中の最新機能、Cookie Initiators と Origin Stories についてご紹介したいと思います。

何か気になるCookieを見つけた時に、そのCookieが使われないようにしたり値を変更したりするには、Cookieがそもそもどこでどのように設定されたかを知る必要があります。
つまり、プライバシーやセキュリティ上の問題を起こしているようなCookieがあれば、そのCookieが出現する場所を突き止めなければ修正することはできません。
さて、どうやって見つけましょう? Cookieの名前や値から当たりをつけて、実装されているJavaScriptのコードを順番に確認しますか?
ObservePoint では、所有しているWebサイトに対してWebAuditまたはWebJourneyを実行した後、CookieレポートからWebサイトアクセス時にセットされるCookieの一覧を見ることができます。
リストから対象のCookieを見つけたら、そこから何回かクリックするだけでCookieがネットワークリクエスト経由でセットされたのか、あるいはJavaScriptからセットされたものであるのかを確認することが可能です。

基本的にCookieはWebサイト上のどのページでもセットすることができますし、同じページでCookieの値が変更されたり、Cookieそのものが削除されることもあります。
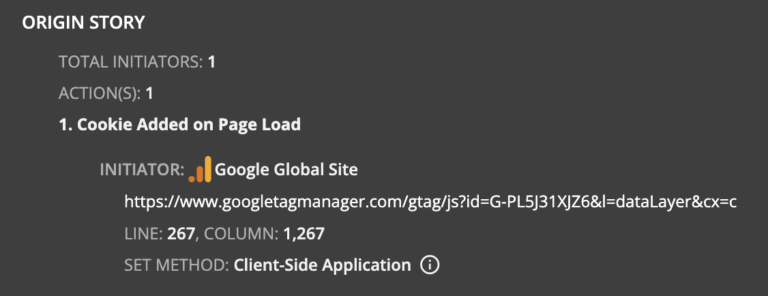
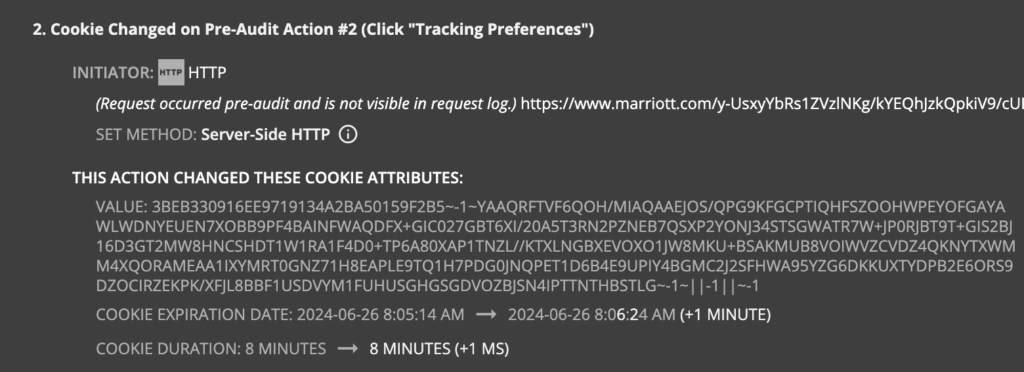
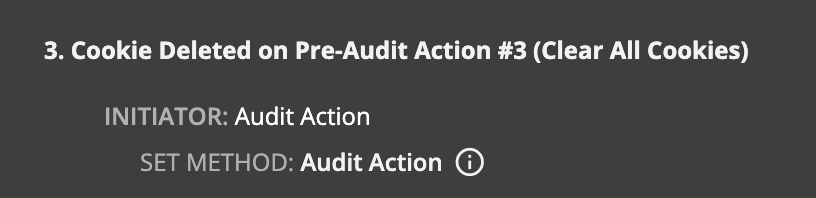
ObservePointのCookie Initiators と Origin Storiesを見れば、Webサイトで設定されるCookieのライフサイクルを確認することができます。

上の例では、このCookie はページロード時にセットされますが、訪問者(実際にはObservePointのクローラーで、データのトラッキングを拒否する設定にしている)がすべてのトラッキングを拒否すると、その後削除されたことがわかります。
CookieのOrigin Storyは、Cookieがページロードなどの最初に設定されたタイミングと、ネットワークリクエストやJavaScriptによってCookieが変更されたかどうかを教えてくれます。この機能により、Cookieがどのようにサイト上の各ページと様々なイベントによって変化するのかを把握することができるので、もうソースコードとにらめっこする必要もなくなりそうです。
以上、ObservePointを使ってCookieが設定されているタイミングをどのように見つけることが出来るのか説明しました。 この記事は下記ObservePoint社ブログを翻訳・加筆したものです。
How to Find the Origin of Your Website Cookies
ObservePointを実際にお客様のWebサイトでお試しいただくことができます。
下記の内容を observepoint@ex-ture.jp 宛メールにてお知らせください。 折返し弊社よりトライアルについてご連絡させていただきます。
・御社名
・ご担当者名
・ご連絡先メールアドレス
・対象WebサイトURL
※ トライアルはお客様が直接運営管理されているWebサイトのみ可能です
エクスチュアはObservePointの日本におけるテクノロジーパートナーです。
Webサイトのタグ周りでお困り事があれば、お気軽にメールまたはお問い合わせよりご連絡ください。
ObservePoint日本語サイト