皆さんこんにちは。Extureの津村です。
今回は2回に分けて、事例ベースでMouseflowの機能紹介していきます!
このブログをクリックしてくださった方は、Mouseflowって何…?実際に使うと何ができるの…?というような疑問を持たれているのではないでしょうか。
また、機能はわかっても「どのような状況で有効なツールか分からない」といった方もいらっしゃるかと思います。
そこで、第一弾ではMouseflowの簡単な紹介も含め、事例を踏まえて機能を紹介いたします。
[ 目次 ]
Mouseflowって何?
Mouseflowとは、「ユーザーのストレスを取り除き、コンバージョンを増加させる為の、高機能ウェブサイト分析ツール」(公式HPより)です。
…と、少々難しい単語が並びましたが、
つまりは、
Mouseflowは「サイト上でのユーザーの動きをデータとして把握・可視化」してくれるツールで、我々は使用することで「現在のサイト上の問題点を、客観的なデータに基づく施策提案によって解決へと導くことができる」ようになるのです!
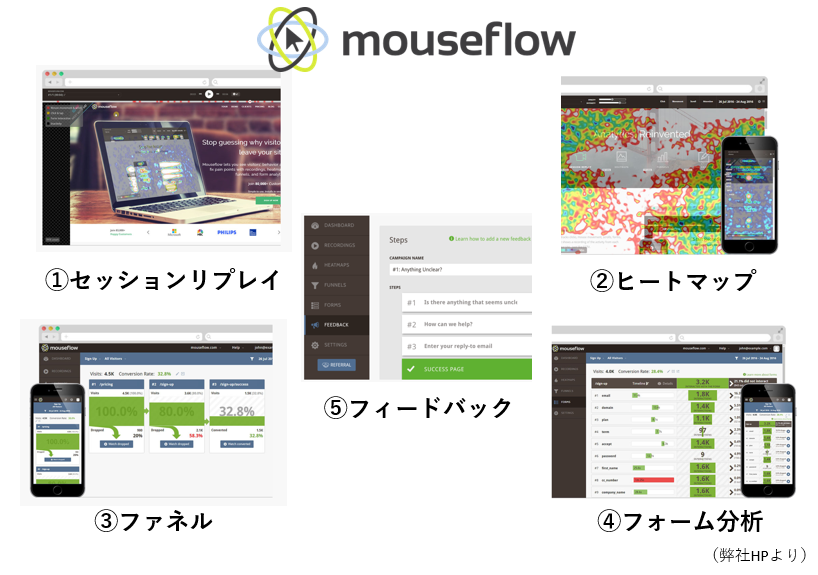
Mouseflowにはこれを実現する機能が大きく5つあります。

- セッションリプレイ:各ユーザーの動きを動画で把握可能
- ヒートマップ:ページ内のユーザーの利用動向を統計し色調で可視化
- ファネル:コンバージョン経路を分析
- フォーム分析:ユーザーが離脱した箇所を把握可能
- フィードバック:アンケート機能でユーザーの意見を入手可能
(過去ブログでも各機能について別途紹介していますので、良ければご参照ください。
→セッションリプレイ、ヒートマップ、ファネル、フォーム分析、フィードバック)
ではここからは事例を基にこれらの機能について紹介していきます!
事例①新規会員登録数を増やしたいWebサイト担当者Aさんの話
オンラインコスメショップX社のWebサイト担当であるAさん。
X社Webサイトには会員登録サービスがあり、登録会員はお得情報やクーポンがもらえるメリットがありますが、ここのところ新規会員登録数は多くありません…。
そこでAさんは新規会員登録数を増加させるための施策を考えます。
しかし、広いWebサイト。どこに着手すればいいのか分からず困っています。

こんな問題を解決する方法の一つがファネルです。
解決①ファネル
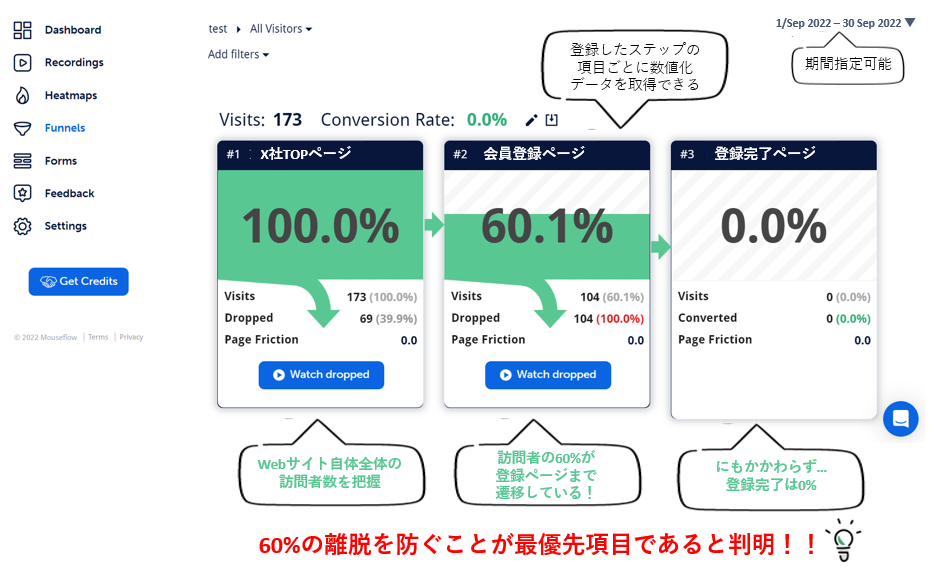
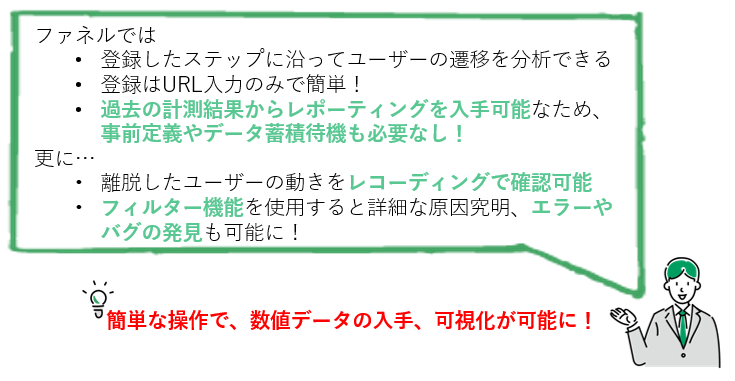
ファネルでは、Webサイト内のページ遷移(商品購入や会員登録ステップ等)を登録し、どれだけのユーザーがそのステップに沿ってページを遷移しているかor離脱してしまったかを分析し、数値で把握できます。

実はX社は半年前からMouseflowをインストールしていましたが、Aさんは使ったことがありませんでした。しかしインストールから半年後でも、今回にように新たにファネルを作成すれば、すぐに過去の計測結果からレポーティングを得ることができます。

今回の場合では、ファネルで調べた結果、着手すべきは会員登録ページにあることが判明しました!
しかし、これではあくまでも着手すべき場所の特定にすぎません。
次なる壁は「登録ページ内のどこに着手すべきなのか」ですが、またまたAさんは困ってしまいました。

こんな事態を解決する方法の一つがフォーム機能です!
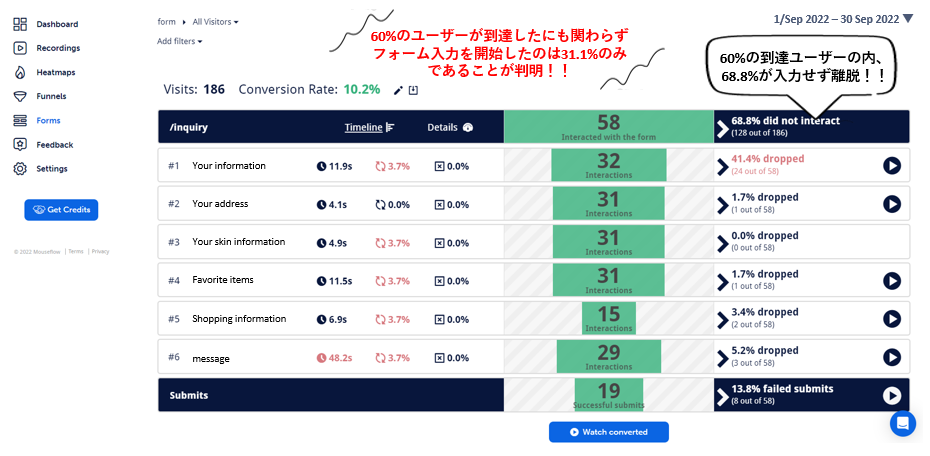
解決②フォーム
フォームではユーザーが各入力項目のどこまで入力したかor中断してしまったのか、また所要時間などを分析し、数値で把握できます。

今回の場合、なんと登録入力画面到達ユーザーの68.8%がフォーム項目に入力せずに離脱していることが判明しました。このような状態が実際に起きていれば、この高い離脱率は対処すべき由々しき問題ですね…。
では、次にどのように施策が打てるでしょうか。
方法の一つにセッションリプレイ機能が挙げられます(機能紹介は過去ブログ等でどうぞ!)。
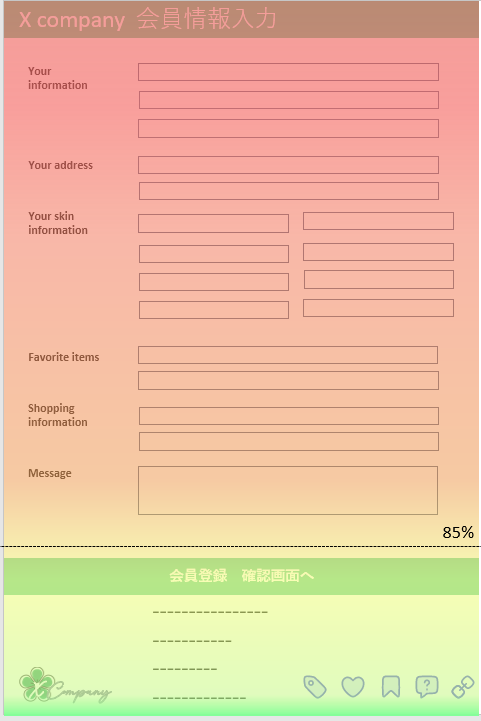
今回、何人かの離脱ユーザーの動向をセッションリプレイで見ると、登録画面の下まで一度スクロールをしているユーザーが多いことがわかりました。
セッションリプレイを何十人分も見ることは非効率的ですので、今度はスクロール・ヒートマップ機能を使ってみましょう。

数値も表示される
今回の場合、実際に入力し始めたたユーザーは30%だったのに、85%のユーザーが完了ボタンまでスクロールしている、ということが分析から判明しました。
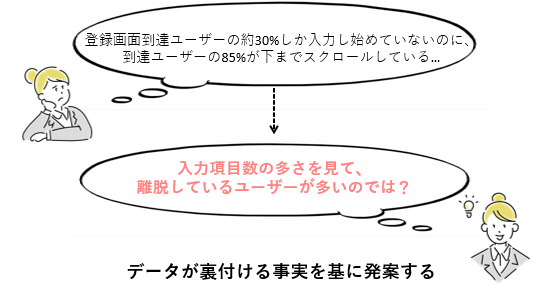
ここまでの分析を経て、Aさんは数値という客観的なデータを基に原因を考えました。

X社会員登録フォームは、多くの情報からよりお客様にあったサービスをしたいという思いから、登録フォームの項目数が多くなっていました。しかし今回の分析から、その多さが登録完了の妨げになっている可能性が導かれました。
Aさんはこれまでの分析結果を基に、更なる施策を考え、上司に報告へ向かいました。

おわりに
今回の第一弾では、「新規会員登録数を増加させたい」という事例をベースにMouseflow機能を紹介いたしました。少しでも皆さまのMouseflow理解のお手伝いができていれば幸いです。
Mouseflowはヒートマップやセッションリプレイがよく注目されますが、実に多くの機能を保持しており、問題解決のフェーズに合わせて複数の機能を使うことが可能です。
今回の事例ではファネル、フォーム、セッションリプレイ、スクロール・ヒートマップと4つの機能を使っての問題解決を図りましたが、まだまだ有用な機能がたくさんあります。
第二弾では、Aさんの次なる問題にMouseflowを使って解決を図っていきますので、お楽しみに!
エクスチュアはMouseflowのテクノロジーパートナーです。
弊社ではMouseflow導入、導入後の活用支援なども行っております。
Mouseflow導入や活用支援、他分析ツールなどについてお困りの方はお気軽にご質問・ご相談ください。
最後まで記事を読んでいただきありがとうございました!
ぜひ第二弾もご期待ください。