こんにちは、エクスチュアの権泳東(權泳東/コン・ヨンドン)です。
以前の記事で、AdobeのAEP SDKをReactNativeアプリに実装する方法について説明しました。
Adobe AEP SDKでReactNativeアプリを計測する (Android編)
Adobe AEP SDKでReactNativeアプリを計測する (iOS編)
上記の記事ではいずれもJavaScriptを使っているのですが、今回はTypeScriptで開発されたReactNativeアプリでAdobe AEP SDKを使う方法について説明します。
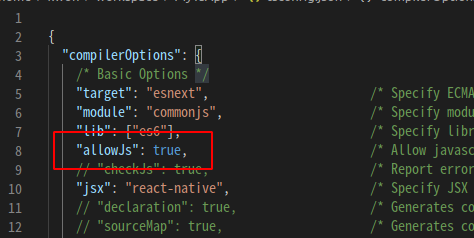
1. tsconfig.jsonを編集
アプリプロジェクトのtsconfig.jsonを開いて、allowJsオプションをtrueにします。
"allowJs": true,

allowJsをtrueにする
2. アプリのネイティブコードにコードを実装
Adobe AEP SDK for ReactNativeはネイティブ部分への実装も必要です。
そこはJavascript/TypeScript関係なく必要なので、そこは上記の記事を参考にして実装して下さい。
3. 型定義ファイルが見つからない?
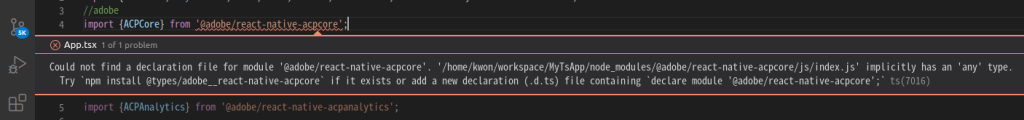
2020年8月7日現在、AEP SDKをTypeScriptで記述されたApp.tsxにimportすると、以下のようなエラーメッセージが出ます。

型定義ファイルが見つからない
Could not find a declaration file for module '@adobe/react-native-acpcore'. 'node_modules/@adobe/react-native-acpcore/js/index.js' implicitly has an 'any' type. Try `npm install @types/adobe__react-native-acpcore` if it exists or add a new declaration (.d.ts) file containing `declare module '@adobe/react-native-acpcore';`ts(7016)
型定義ファイルが見つからないというエラーです。
対策として、型定義ファイルを作ってあげればエラーを回避出来ます。
下記のコマンドで型定義ファイルを生成します。
$ echo "declare module '@adobe/react-native-acpcore'" > node_modules/@adobe/react-native-acpcore/js/index.d.ts $ echo "declare module '@adobe/react-native-acpanalytics'" > node_modules/@adobe/react-native-acpanalytics/js/index.d.ts
これでエラーは解消されました。
4. カスタム変数もTypeScriptで実装
各画面でのtrackState/trackActionも通常通り実装します。
ただし、コンテキストデータはTypeScriptの構文に従って、「連想配列型」を使います。
//trackStateの例
const cd: {[key: string]: string;} = {
'&&c1':'hoge',
'&&v1':'D=c1'
};
ACPCore.trackState('main_page', cd);
コンテキストデータ cd に対して {[key: string]: string;} という型を定義してます。
TL;DR
Adobe AEP SDK for ReactNativeをTypeScriptで開発したReactNativeアプリに実装する方法について説明しました。
本日現在、ちょっと手を加える必要がありますが、最近増えてきたTypeScriptアプリもAdobeAnalyticsで計測出来ます。
弊社ではモバイルアプリへの AdobeAnalytics / GoogleAnalytics (Firebase) の実装支援を行っております。
お問い合わせはこちらからどうぞ。