サイトを分析する際に、直帰率が高いかどうかはとても重要です。
もし、直帰率が高い場合には迅速に改善しなければなりませんよね。今回はどうしたら直帰率を改善できるかについて、お伝えしていきます。
- ページに誘導する表現が適切かチェックする
- 読みたい、見たいと思うようなコンテンツを作成する
- コンバージョンへの行動を促す
- 最適なサイトレイアウトを探す
1. ページに誘導する表現が適切かチェックする
直帰率が高い理由として、訪問者が期待する情報がない可能性があります。
特に以下の条件に当てはまる場合、その可能性は高いです。
- ページへのトラフィックは多い
- 直帰率が高い
- ページの下の方まで見られていない
3番目の条件は、サイトには来たものの、パッと見てこれは違うと判断して離脱するケースで、ページのスクロールをほとんどしていないことが特徴です。 Mouseflowのスクロール・ヒートマップを使うと、訪問者がページのどこまでスクロールしているのかを確認することができます。 もし、ページをスクロールしている割合が低いのであれば、このケースである可能性が高いでしょう。
次に、どうして訪問者の関心とそのコンテンツの内容が一致していないのかを分析する必要があります。
まず、訪問者がサイトを訪問するきっかけとなる検索エンジンの検索結果について考えてみましょう。サイトを訪問するけれども期待した内容ではないので離脱するということは、リンクとリンク先の内容が一致していない可能性があります。
これを確認するには、ページのHTMLに埋め込まれるメタディスクリプション(meta description)をチェックします。
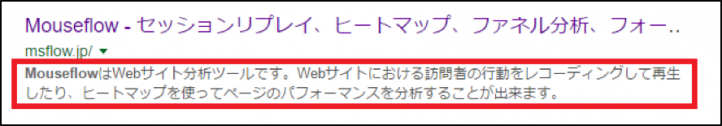
メタディスクリプションとはGoogleなどで検索した時に表示される、ページの概要を示す文のことです。

このページ概要によって、訪問者は期待する情報があると思ってサイトを訪問しています。
メタディスクリプションの記述とコンテンツの内容は合致しているでしょうか。もしそうでない場合は、メタディスクリプションを変更するか、コンテンツを変更してください。
ヒートマップを使用すると、訪問者の関心とコンテンツの内容が一致していない箇所を発見できる可能性が高いです。 結果が「ヒートマップ上のアクティビティが少なく、高い直帰率」の場合はコンテンツやナビゲーションツールを再検討する必要があります。
2. 読みたい、見たいと思うようなコンテンツを作成する
サイト上のコンテンツが興味を引くものでなければ、訪問者は離脱してしまいます。
画像で説明すれば簡単なのに長々と文章で説明したり、レイアウトや体裁が悪くて文章が読みにくいなど、サイトの構造が原因でコンテンツが魅力的でなくなってしまっていることがあります。 そのような場合は、適切な場所に画像を挿入したり、読みやすくなるように文章のレイアウトや体裁を調整することで直帰率を改善することができます。
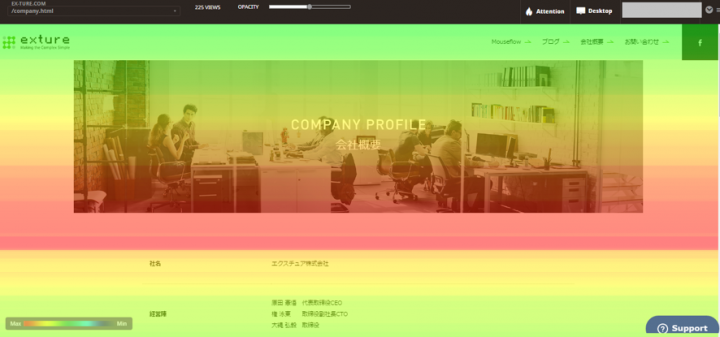
Mouseflowのアテンション・ヒートマップを使うと、訪問者がページのどこに興味を持っているのかを把握することが出来ます。訪問者が興味を持つコンテンツは、ページの上の方、できればファーストビュー(最初に表示される領域)に配置すると、訪問者の興味を引いてサイトにとどまらせる確率が上がります。

アテンション・ヒートマップ
※ Mouseflowのアテンション・ヒートマップについてはこちら
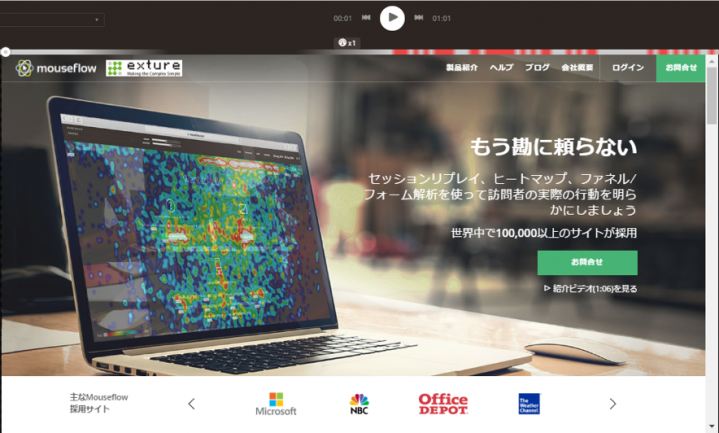
また、Mouseflowにはセッション・リプレイという、訪問者のサイト内行動を録画する機能があります。 訪問者がどのようにサイト上で行動しているのかを見ることで、問題の発見につながることがあります。

セッション・リプレイ
例えば、訪問者がコンテンツページを速いスピードで上下にスクロールしていたとしたら、そのコンテンツは訪問者にとって魅力的でないのかも知れません。 この場合、コンテンツが訪問者の目に留まるように画像を配置したり、レイアウトを変えてみるといった施策をとることが可能です。
3. コンバージョンへの行動を促す
ページの直帰率が高いときは、訪問者に対して何らかのアクションを起こしてもらえるようにすると、直帰率を改善出来る可能性があります。 ここで言うアクションとは、他のページへの遷移であったり、「会員登録」をクリックする等を指します。
もしページの直帰率が高い以外に問題がないのであれば、もしかしたら訪問者は何をしたら良いのかが分からないのかも知れません。

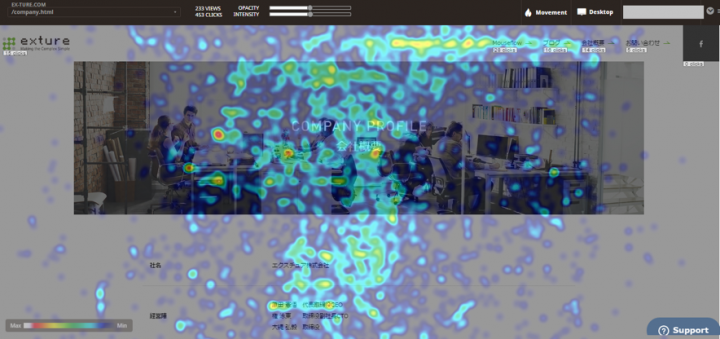
ムーブメント・ヒートマップ
Mouseflowのムーブメント・ヒートマップを使うと、訪問者のマウスの動きを確認することが出来ます。 ムーブメント・ヒートマップを見た際に、もしもリンクやボタン付近にマウスの動きが集中していないのであれば、訪問者に対して「アクションを起こすべき必要性」がうまく伝わっていないのかも知れません。
4. 最適なサイトレイアウトを探す
ページのA/Bテストを行うと、訪問者により効果的なページレイアウトを見つけることが出来ます。
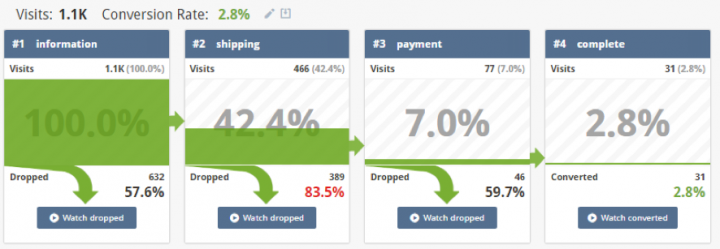
Mouseflowのクリック・ヒートマップやファネル分析をA/Bテストに使用すると、AとBのどちらがクリックしやすいレイアウトなのか、またどちらのレイアウトの方が、より多くの訪問者が導線に沿った行動をしているのかといったことを簡単に把握することが出来ます。

クリック・ヒートマップ

ファネル分析
一般的には、ページの直帰率が高い場合、迅速に対処することが重要ですが、高い直帰率が問題でない場合もあります。
サイトのコンバージョンが電話でのお問い合わせである場合や、コンバージョン達成ページのために別サイトへ遷移しなければいけない場合等、直帰率が高くてもユーザは希望通りの導線に沿っているといえます。
改善を行う前には、まず直帰率が高い理由を分析することが重要ですね。
※ 本記事は以下の記事を翻訳・加筆修正したものです。
How To Utilize Bounce Rate To Improve Your Site









この記事へのコメントはありません。