前回は訪問者がどこまでスクロールしているのかを可視化するスクロール・ヒートマップについて紹介しました。
今回は、見た目はスクロール・ヒートマップに似ていますが、訪問者の興味を可視化するアテンション・ヒートマップを紹介します。
アテンション・ヒートマップとは
アテンション・ヒートマップは、スクロール・ヒートマップに似ていますが、可視化している指標が違います。

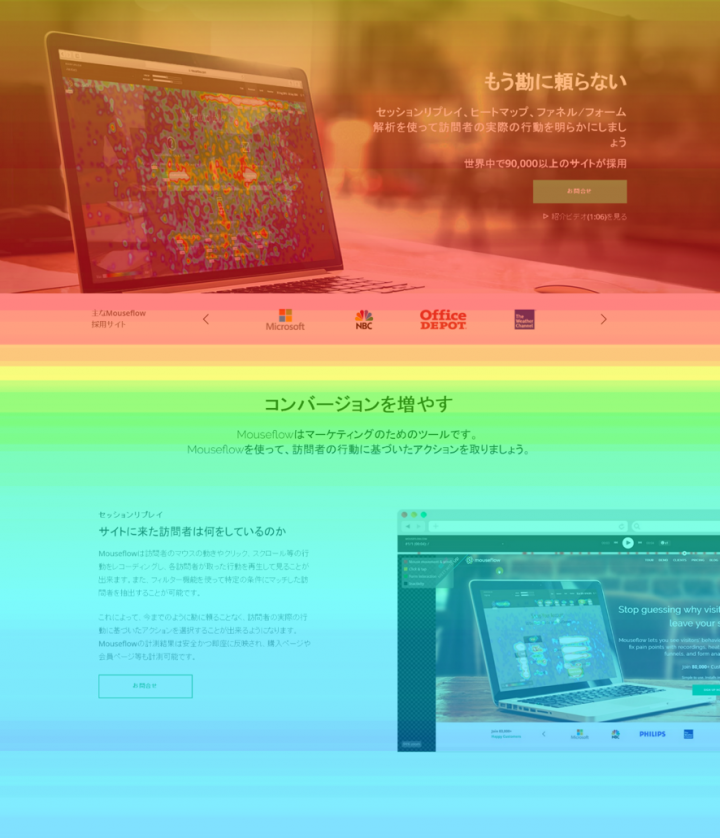
スクロール・ヒートマップでは、スクロールのあった割合で色が変わっていきましたが、アテンション・ヒートマップでは、その名の通り注目があった割合で色が青→赤と変わります。どのくらい注目があったのか、というのは、「エンゲージメント」によって判断されます。 「エンゲージメント」とは、どのくらいの間マウスがその場所にいたのかに加えて、クリックやマウスの動き、スクロール等の行動があった時間です。 その場にマウスがいた時間だけでなく、行動の有無も指標に加えることで、精度を高めています。
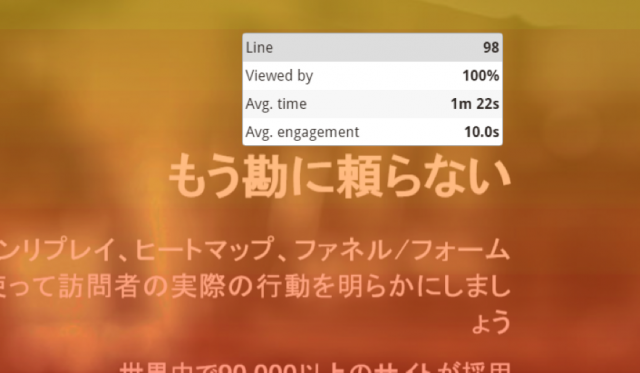
また、スクロール・ヒートマップと同じ様に、ヒートマップ上にマウスカーソルを置くと、そのエリアのライン・アナリティクスが表示され、細かい情報を見ることができます。

さて、アテンション・ヒートマップではどのような分析ができるでしょうか?
アテンション・ヒートマップを使った分析
アテンション・ヒートマップがより有効なのは、スクロール・ヒートマップと同じく、縦に長いページです。
ページの中で注目が集まるのには、二つ理由があります。
一つは、そこが注目の集まりやすいエリアの場合です。例えば、ページのファーストビューは全訪問者が表示するので、注目が集まりやすいですよね。
二つ目は、そこに何か魅力的なコンテンツがある場合です。 魅力的なコンテンツがあれば、クリックなどの行動も起きやすく、そのエリアの滞在時間も増え、エンゲージメントは高くなります。 位置的に注目が集まりやすい場所であれば、重要なコンテンツをその位置に配置することでさらに注目が集まります。
コンテンツが魅力的なものであった場合であれば、ページを改善する際に注目を集めたコンテンツと類似した表現やレイアウト、ビジュアルを使用することで注目を集められる可能性が高まります。
また、長いページを少し短くしたいといったときに、このアテンション・ヒートマップならどこに注目が集まっていて、どこが注目されていないかわかるのでその判断に使うことが出来ます。
今回はアテンション・ヒートマップについてご紹介しましたが、アテンション・ヒートマップの活用法は今回ご紹介した以外にもまだまだあります。 他のヒートマップと組み合わせて分析することで、また違った知見を得ることもできるので、また別の機会にヒートマップを組み合わせた分析についてお伝えします。







この記事へのコメントはありません。