前回のブログ、Adobe Analytics 原理①では、どのようにしてAdobeのサーバーに
アクセス情報が送られているのかということを、Google Developer Toolsを用いて
実際にイメージリクエストを特定することで説明した。
一方で、リファラーや通算訪問回数などといったアクセス情報がどのようにして取得されているのか
という点には触れなかった。今回はその点に焦点を当ててみたいと思う。
さて、まずはアクセス情報【使用中のIPアドレス確認】にアクセスしてみて欲しい。
このサイトでは通常のアクセスによって、どのような情報が取得できるかということが項目別に表示される。
ただのGETリクエストのはずなのに、予想より多くの情報が取得されていることに驚くのではないだろうか。
上のサイトの分類に従えばクライアントがサーバーに発信している情報は次の三つに大別される。
1. 通信に必要な情報
2. HTTPリクエストヘッダに含まれる情報
3. JavaScriptにより取得できるもの
まず1の通信に必要な情報。これは自分のIPアドレス、ポート番号などが含まれる。
これが分からなければ、サーバーはGETリクエストの結果を送り返すこともできないのだから
取得できるのは妥当だと言える。
次に2のHTTPリクエストヘッダに含まれる情報。
HTTPとはサーバーとクライアントがデータを送受信するときに従う決まりごと(プロトコル)のことで
その決まりの一つとして、クライアント側がどのページの情報が欲しいのか、というメッセージとともに
リクエストヘッダというものを送ることになっている。
どのようなリクエストヘッダを送ってデータを要求したのか、ということもDeveloper Toolsで確認できる。

上の画像から分かるように、リクエストヘッダの項目には色々あるが、
ここではその中でアクセス解析において重要なUSER_AGENTとCookieの話をしよう。
まず一つ目のUSER_AGENT(ユーザーエージェント、UA)とは、
ブラウザの種類やOSの種類の情報を含んだ文字列のことだ。
例えば、私は現在Windows 8のGoogle Chrome(バージョン48)を使ってアクセスしているので
UAは次のようになっている。

このようにサーバー側はクライアントのOSをUAを通して把握できる。
この情報は、リクエストされたページに、スマホ用とPC用の二種類がある場合などに有効に使われる。
UAによってどちらのページを送るかをサーバー側で判断し
自動的に最適なページを送ることができるようになる、という仕組みだ。
もうひとつはCookie(クッキー)。
本来HTTPプロトコルではサーバー側はクライアントを識別(記憶)することをしない。
しかしそれでは、例えばログイン状態を保持しておきたいときなどに不便であり、
それを可能にするものがCookieである。
Cookieを用いることでサーバーはクライアント側のコンピューターに
一時的に小さなデータを書き込んで保存できる。その中身はセッションIDと呼ばれ、
これはサーバー側がクライアントに与える名前のようなものだ。
したがってリクエストヘッダ中のCookie項目により、
ブラウザはサーバーに自分の名前を宣言している、ということになる。
サーバー側はセッションIDに紐づけて過去のクライアントの行動を記録することができるので、
そのデータと照合することで、そのクライアントの情報、
例えば初回訪問がいつであったかなどを取得することができるようになる。
Cookieが具体的にどのような形をしているかはまた別の機会に調べてみたいと思う。
最後に3のJavaScriptにより取得できる項目について。
この項目に関しては、”取得する”という表現は少し語弊があるかもしれない。
なぜならば、JavaScriptが実行されるのはクライアント側のブラウザ上であるため
サーバー側はあくまでクライアント側でどのようなスクリプトが実行されるのか、
が分かっているだけで、その実行結果自体を取得できるわけではないからだ。
少し言葉では分かりにくいと思うので具体例を挙げよう。
例えば先のサイトで、モニタサイズの欄に「1366 × 768 ピクセル」(私の場合)と記載されているが、
この欄が1366 × 768になる、ということは
サーバーがGETリクエストに対するレスポンスを返した時点では分かっておらず、
「window.screen.width × window.screen.height ピクセル」の実行結果が表示される、
ということしか分からない、ということだ。window.screen.width=1366, window.screen.height=768、
という具体的な値が代入されるのは、あくまでクライアントのブラウザ上でJavaScriptが実行されたときである。
しかし、このようなJavaScriptの実行結果でもサーバー側が取得する方法が存在する。
Adobe Analyticsなどでは、主にこれらのデータをアクセス情報として収集していることとなる。
どのようにすれば、クライアント側で実行されたJavaScriptの実行結果をサーバーが知ることができるのか。
前回の記事を読んで頂いた方には思い当たるかもしれない。そう、イメージリクエストである。
すなわち、JavaScriptの実行結果で得られた値をイメージリクエストのURLパラメータとして代入させて、
リクエストを発生させればサーバー側が実行結果を取得できるようになるのだ。
今回はサーバー側が通常のWebアクセスからどれほど情報を取得できるのか、
という点に焦点をあてて説明した。Adobeなどのサーバーに送られるアクセス情報というのが、
このような仕組みで取得されているのだ、ということが分かってもらえただろうか。
インターン生 薄井
 デバッグ(Debug)、デバッガ(Debugger)って何?
デバッグ(Debug)、デバッガ(Debugger)って何?
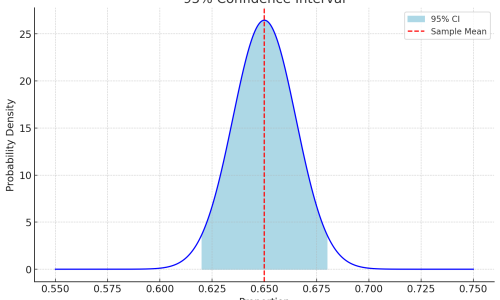
 その分析、やり方あってる?記述統計と推測統計の違い
その分析、やり方あってる?記述統計と推測統計の違い
 ベイズとR
ベイズとR
 GA(Google Analytics)とAA(Adobe Analytics)…
GA(Google Analytics)とAA(Adobe Analytics)…
 Google Analyticsのセグメント機能について②
Google Analyticsのセグメント機能について②
