こんにちは。エクスチュアの岩川です。
前回Google App Script(以下GAS)を使用してWebアプリケーションを作成しました。
今回はそんなGASでのアプリケーションの作成方法を記述したいと思います。
①GASを開く
こちらでGASを開きます。
Googleアカウントにログインする必要がありますのでログインしてください。
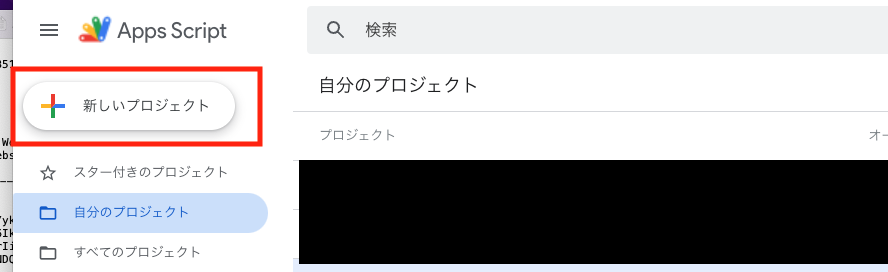
②新しいプロジェクトを選択
新しいプロジェクト(画像赤枠部分)をクリックします。

③webページを作成
今回はwebアプリケーションなのでwebページを作成します。
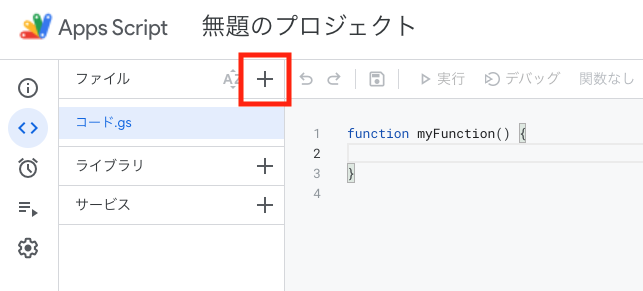
ファイルの+ボタンをクリック(画像赤枠部分)し、HTMLを選択します。

適当な名前をつけましょう(拡張子は付くので考慮しなくても大丈夫です)

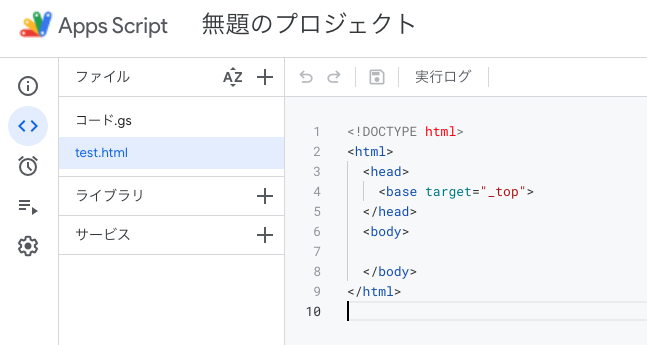
するとこのようなHTMLファイルができると思います。
④HTMLを作成
HTMLを記述します。今回はボタンを置くだけの簡単なコードにします。
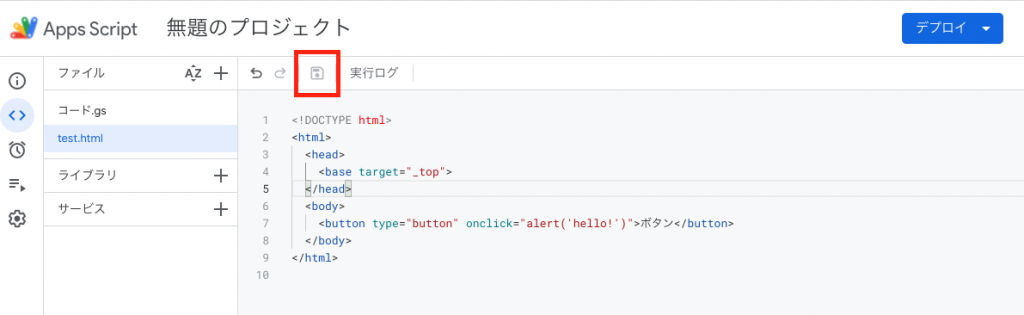
<button type="button" onclick="alert('hello!')">ボタン</button>コードを記述したらプロジェクトを保存(画像赤枠部分)します。

⑤HTMLの読み込み
GASは初期状態だと最初に作られていたコード.gsという名前のファイルが実行されています。
現在は空欄のままであり、このままではHTMLファイルにいくら記述しようとかわりません。
そのためコード.gsファイルを開き、以下のコードを記載しましょう。
function doGet() {
return HtmlService.createTemplateFromFile('hogehoge').evaluate();
}hogehoge部分には自分でつけたhtmlファイルの名前を記載しましょう。
拡張子(.html)は含めなくても大丈夫です。
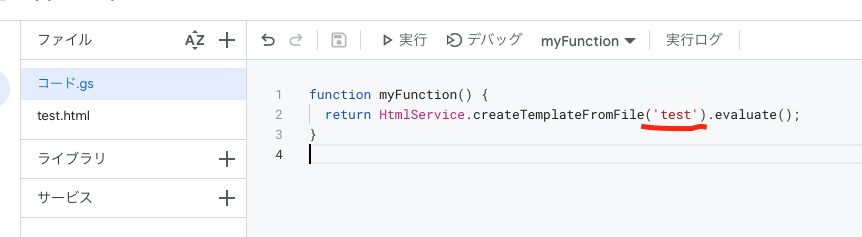
今回私はtest.htmlというファイルですのでtestと記述しました。(画像参照)

完了したら上書き保存をするのを忘れないようにしましょう。
⑦実行
さて、以上で準備が完了したのですが実行するためにはデプロイを作成する必要があります。
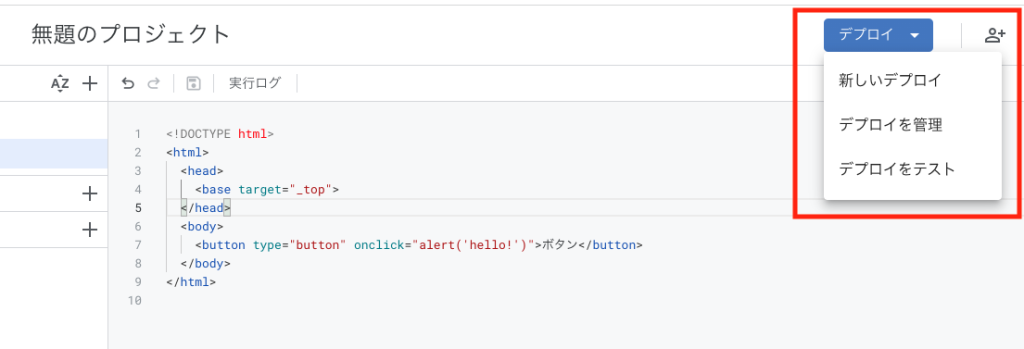
右上の【デプロイ】から【新しいデプロイ】を選択します。

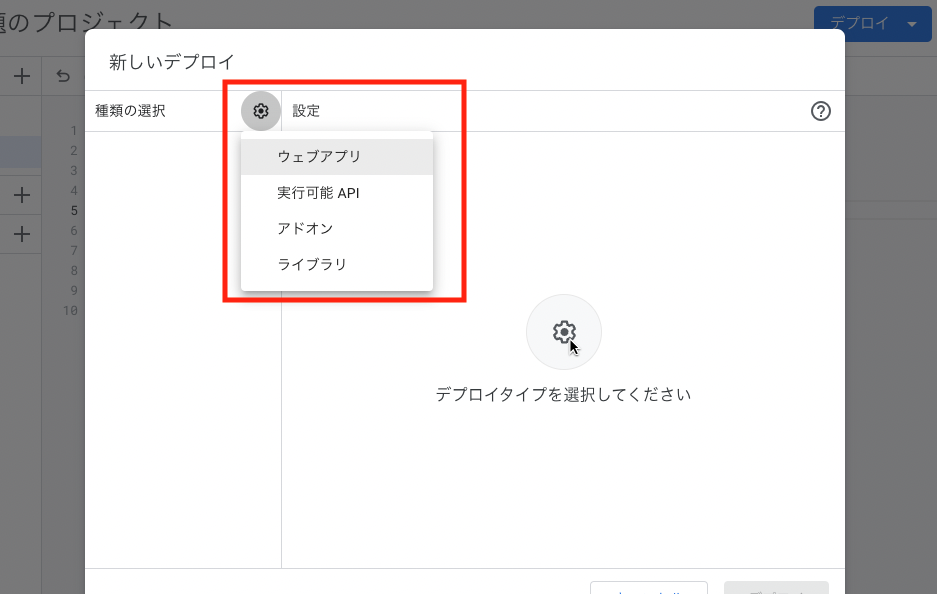
ウィンドウ左にある歯車マークをクリックし、【ウェブアプリ】を選択します。

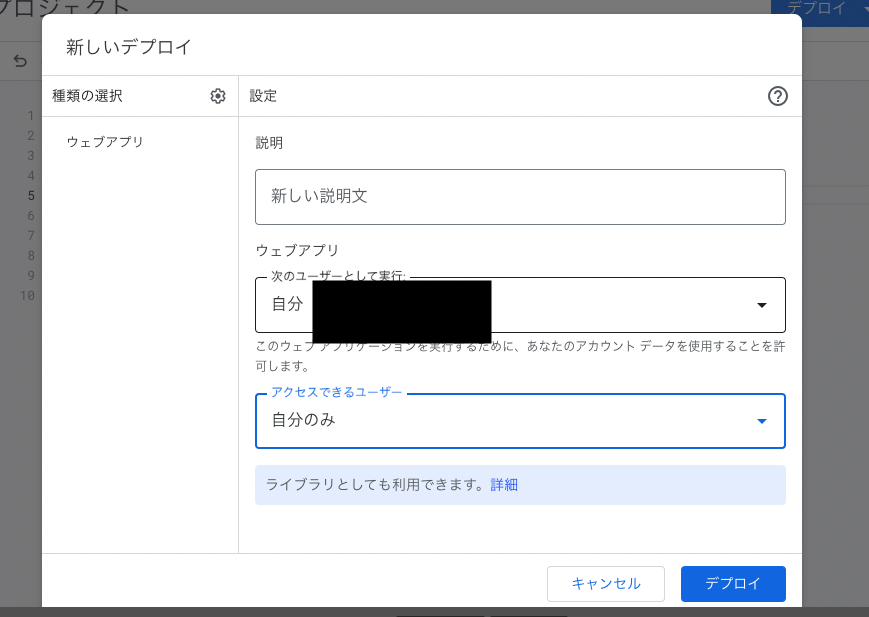
すると実行ユーザーとアクセス権の設定がありますが今回は両方とも自分を選択します。

もし公開したい場合はアクセスできるユーザーを任意の設定に変えましょう。
※実行ユーザーの設定に関して
実行ユーザーは基本的にアクセスできるユーザーと出来るだけ同じにしましょう。複数人がアクセスできるのに実行ユーザーが自分になっているとなりすましなどの可能性があります。
設定が終わったら右下のデプロイをクリックします。
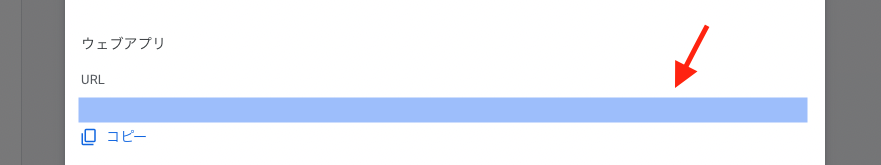
するとURLが出てきますのでクリックしましょう。

シンプルなページですがアプリケーションができています。

ボタンを押してみると、ちゃんとウィンドウが出てきます。

HTMLやJSがある程度触れる方であればこのように簡単にアプリケーションを作成することができましした。GASは色々できるのでおすすめです。
エクスチュアでは様々な企業様の基本的な悩みから高度な悩みまで丁寧にお手伝いいたします。
是非お気軽にお問合せください。