Mouseflowの新機能:ヒートマップからフリクションが検知されたセッションリプレイが視聴可能に!
Mouseflowは、Webサイト分析とそこから有用なインサイトが導き出される環境の提供を重要視しています。
そうした取り組みの1つが、ユーザがサイトのどこで、いつトラブルに遭遇したかを正確に示してくれるフリクション機能です。
今回、新たにヒートマップにフリクションのインジケーターを追加したことにより、フリクションの中でも発生頻度や重大度の高い”Click-Error”や”Click-Rage”を簡単に発見できるようになりました。
これにより、ヒートマップを見るだけでサイト上のどのボタンやリンクがJavaScriptエラー、または何度もクリックされるような問題を引き起こしているのか把握することができます。
これらのエラーはユーザがカートを放棄したりサイトを離脱する原因となりうるため、発生箇所の特定がとても重要です。
“Click-Error”、”Click-Rage”とは…
Click-Error:あるボタンやリンクをクリックしたときにJavaScriptエラーが検知された場合に表示されます
Click-Rage:ユーザが短時間でボタンやリンクを過度にクリックした倍に表示されます
フリクションスコアの詳細と、フリクションを利用した効果的な分析方法についてはこちらの記事をご覧ください!
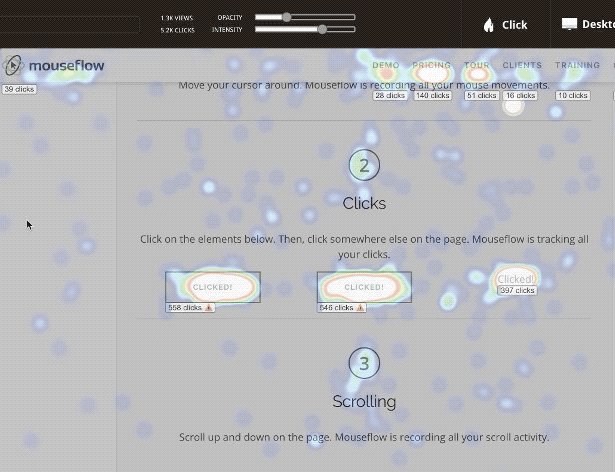
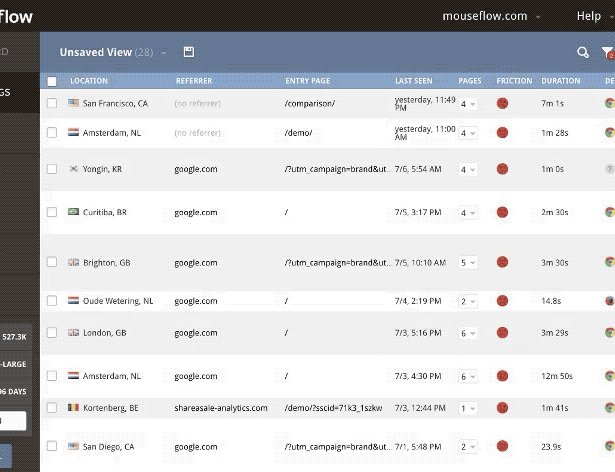
では実際にどのようにヒートマップに表示されるのか、見てみましょう。

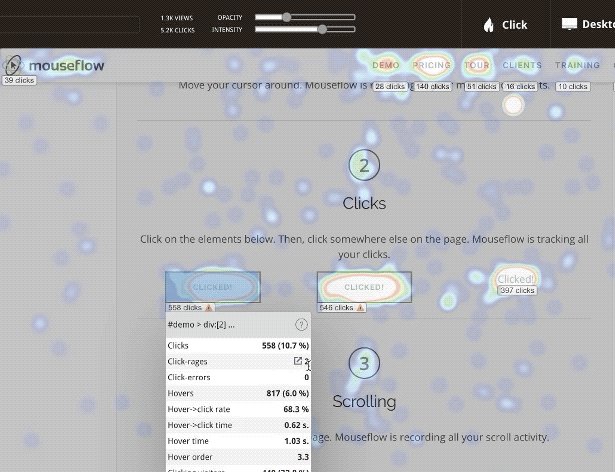
画像のように、ヒートマップ上でクリックできる箇所にカーソルを合わせると詳細が表示されます。
フリクションイベントが発生している箇所には、黄色の△マークが付いてます。
“Click-Error”や”Click-Rage”が発生している場合、項目内にフリクションスコアと該当するセッションリプレイへのリンクが表示されます。
リンクをクリックすると実際にエラーを経験したユーザのセッションを見ることが可能なので、どういった状況で発生しているのか簡単に把握することができます。
この新機能により、フリクションを使ったサイト分析がますます便利になりましたね!