フォーム機能は、ほとんどのウェブサイトでコンバージョンと密接に結びついた要素です。
Mouseflowのフォーム分析を使えば、フォーム入力箇所のパフォーマンスを計測するために必要なデータを簡単に入手することができます。
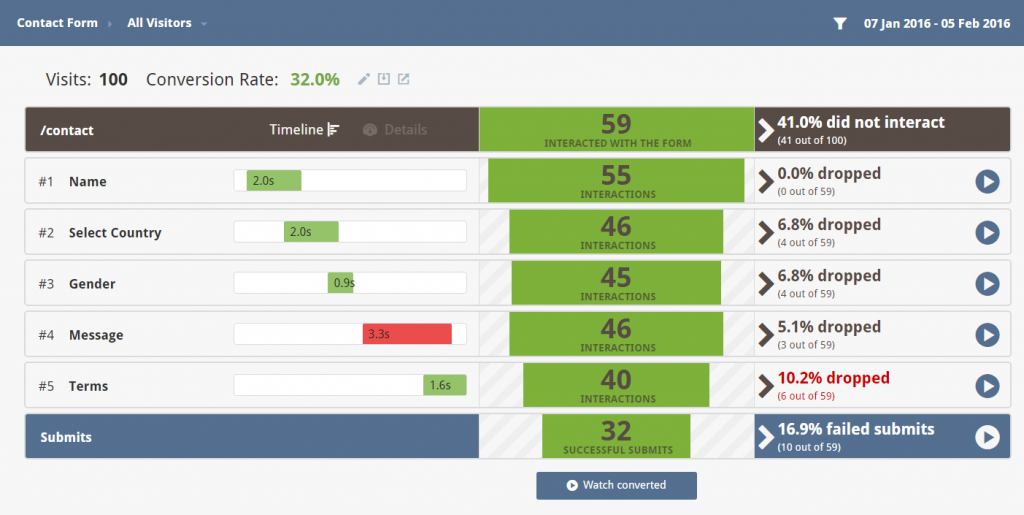
例えば、フォーム分析では各項目の平均入力時間や離脱率を一目で確認できます。
そのため、明らかに離脱が多かったり入力に時間がかかっている項目を特定し、それらの対策を検討することが可能です。
それぞれの項目から離脱したユーザのレコーディングを確認できるので、ユーザがなぜ離脱してしまったのか、入力したくないのか、何を入力すればいいかわからないのか、それとも面倒なのか…などの原因を突き止めることができます。
フォーム分析は面倒なユーザビリティ検証を手軽にするだけでなく、得られた結果から微調整を重ねることでコンバージョン率を向上させることもできるとても優れた機能なのです。

今回はそんなフォーム分析について、使用する上でのポイントをご紹介します。
①フォームが設置されているページを選択するだけ
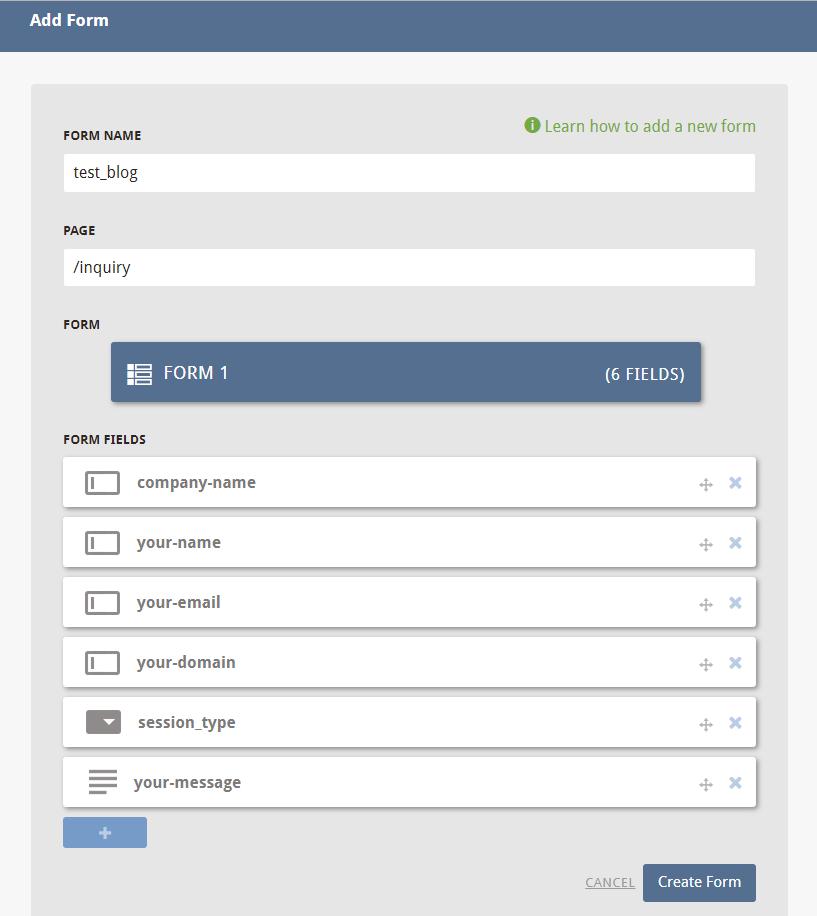
フォームレポートの作成はとても簡単です。
入力フォームが設置されているページを指定すると、自動的にフォームの項目や数を取得してくれます。
項目名の変更やフォーム数の追加・削除も作成画面上で行うことができ、もちろん作成後に編集することも可能です。

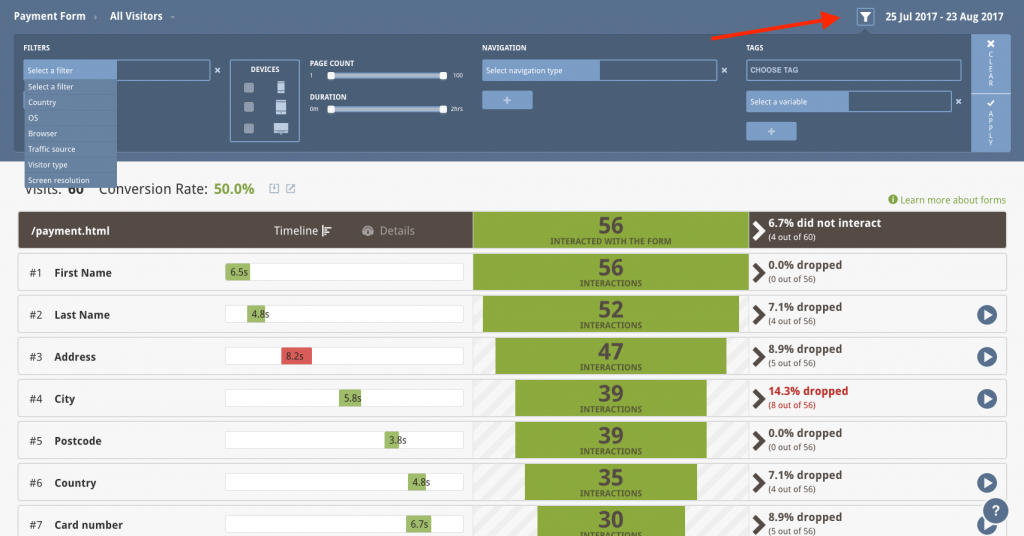
②フィルター機能が使える
ファネルやレコーディング機能同様、フォームでもフィルター機能を使うことができます。
例えばデバイスやブラウザにフィルターをかけてデータを表示させ、各フォームから離脱したユーザのレコーディングを確認することで、思いもよらないバグを発見することがあるかもしれません。
さらに、タグのフィルタリングで”CLICK-ERROR”や”CLICK-RAGE”を選択すれば、エラーが含まれている可能性の高いレコーディングにすばやくアクセスすることが可能です。

③ビューは保存可能
こちらもファネル機能と同じく、フィルターをかけたビューは名前を付けて保存することが可能です。
例えば特定条件で発生するバグを定点観測したいときなど、毎回条件を設定し直す手間が省けて便利です。
④ヘッダーは切り替え可能
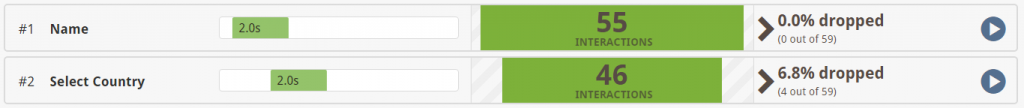
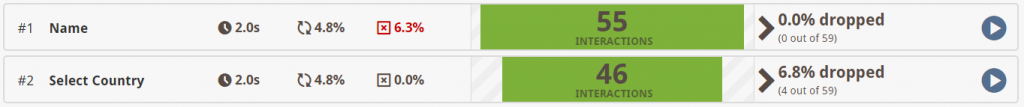
フォームのヘッダーにある”Timeline”と”Details”はワンクリックで切り替えることができます。

“Timeline”では、フォーム入力開始時間と入力に要した時間が表示されます。そのため、入力を開始した時間が早い順に左から右へと階段状に時間が表示されます。

“Details”では、入力に要した時間、入力し直された割合、空白率を確認することができます。

以上、フォーム機能について4つのポイントをご紹介しました。
日頃の分析に是非ご活用ください!








この記事へのコメントはありません。