こんにちは!インターン生の市川です。
今回は、私の主観なのですが、できそうでできない3つの指標を持つ1つの折れ線グラフの説明をします。
ダッシュボードを作成していたとき、私は「ページビュー数と訪問回数と実訪問者数」の折れ線グラフを作りたいと考えていました。列シェルフに「月・週」などの期間を配置し、行シェルフに3つのメジャーを配置すると、折れ線グラフが3つできてしまいます。

Excelでは簡単に作成できる3つの折れ線グラフですが、この方法を知らなければTableauではなかなか作れません。
では、その作成方法をお伝えします。
今回は例として、「ページビュー数と訪問回数と実訪問者数」の折れ線グラフを作成します。
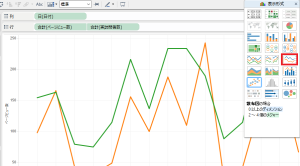
まず初めに、3つのメジャーのうち、2つのみ使用して「表示形式」より、2つのメジャーで1つの折れ線グラフを作成します。

ここでは「ページビュー数と実訪問者数」を使用しています。

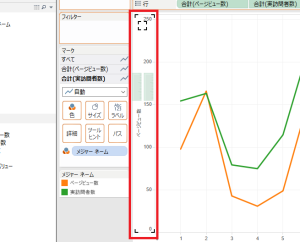
そののち、加えたいもう一つのメジャー(この場合は訪問回数)を折れ線グラフの軸のあたりにドラッグして持ってきます。
そうすると、上図のように黒いかっこ、のようなものが表示されます。それが表示されたらメジャーを離します。
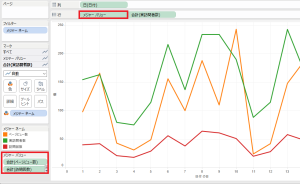
これで3つのメジャーを使用した、1つの折れ線グラフが完成したはずです。
ちなみに、行シェルフを見ると、一つのメジャーが「メジャーバリュー」となっています。

「メジャーバリュー」の中身を見てみると、行シェルフにない残りの2つのメジャーが存在しています。
2つのメジャーしか行シェルフに置けないところは変わらないようですが、そのうちの1つのメジャーを「メジャーバリュー」としてそこに複数のメジャーを格納できるようにしたということです。
このグラフの作成方法がわかってしまえばもう簡単ですよね!
今後の記事でも、できそうでなかなかできないといった箇所を説明できればと思います。
ピックアップ記事
コメント
この記事へのトラックバックはありません。












この記事へのコメントはありません。