こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回は公開LookML Blockを使って自分のLookerに同じダッシュボードをクローンする方法についてです。
LookML Blockとは、Lookerで使える各テンプレートの事です。
弊社では今までGCP課金額をGoogleデータポータル(旧Googleデータスタジオ)でダッシュボードを作り、そこで各プロジェクト別・サービス別の課金額をモニタリングしてました。
せっかくLookerがあるので、Lookerでも同じものを作ろうとしたところ、すでに同様のLookMLのBlockが公開されてました!
人生は楽なもんです。
Google Cloud Billing by Datatonic | Looker
さて、ではこのBlockを使って弊社のLookerにもGCP課金ダッシュボードを作ります。
前提条件は以下のとおりです:
- GCPの課金データをBigQueryにエクスポートしている
- Lookerに上記BigQueryデータセットに接続出来るコネクション設定が存在している
公開GitリポジトリからLookMLプロジェクトを作成する
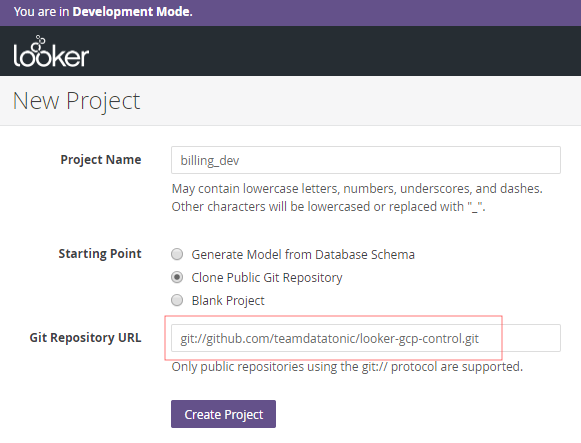
DevelopmentモードをONにして、Develop > Manage LookML Projects > New LookML Project から新しいLookMLプロジェクトを作成します。
Starting Pointで[Clone Public Git Repository]を選び、公開LookMLのgitリポジトリのURLを入力します。
この時、プロトコルはhttps:ではなくてgit:に置き換えたものを入力する必要があります。
[Create Project]ボタンをクリックすると、あっという間にLookMLがcloneされてプロジェクトが出来上がります。
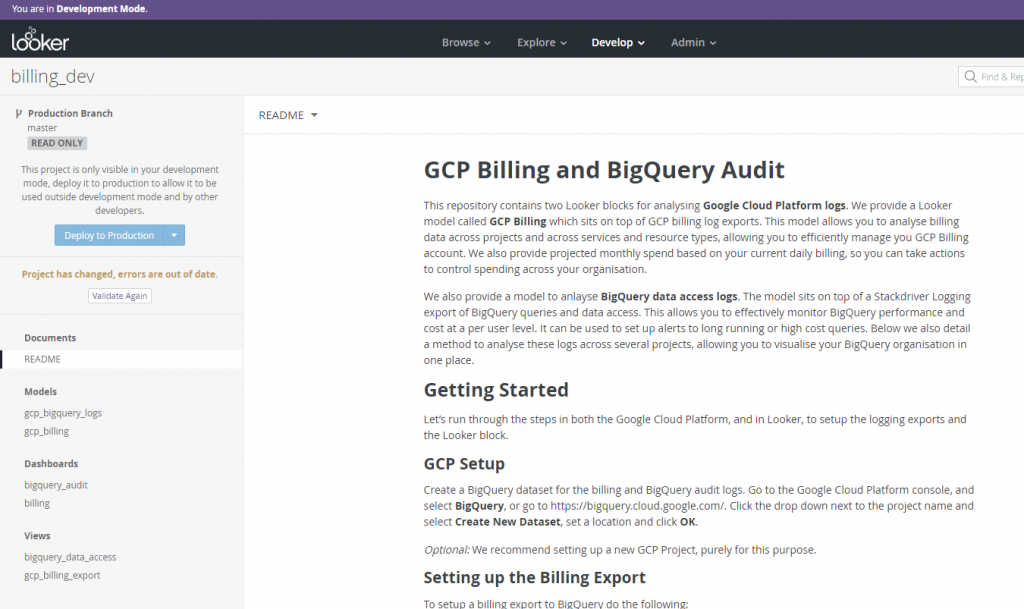
クローンしたLookMLを変更する
クローンしたLookMLはREAD ONLY状態のため、変更が出来ません。
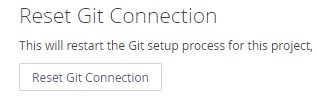
[Devploy to Production]ボタンの右側にあるプルダウンメニューから、[Project Settings]を開き、[Reset Git Connection]ボタンをクリックするとGit設定がリセットされるので、本プロジェクトで利用するGitリポジトリに変更します。
これでLookMLを編集可能になりました。
まずは接続先を変更します。
Models設定のconnectionがデフォルトだと sandbox という名前になってるので、これを実際のconnection名に変更します。
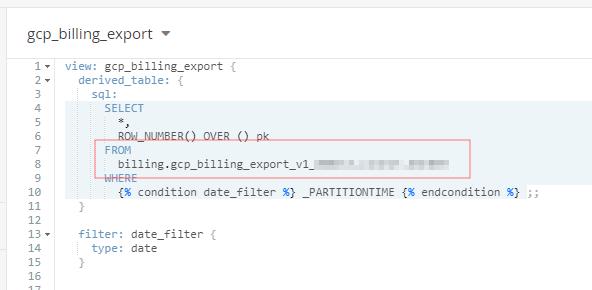
次に、Views設定の冒頭で派生テーブル(Derived Table)を定義してるのですが、そのSQL文の中のFROM句で指定しているデータセットとテーブルを、実際の課金データ/ログデータのテーブル名に書き換えます。
編集後、変更をcommitしたらダッシュボードの出来上がりです。
作成したダッシュボードを確認する
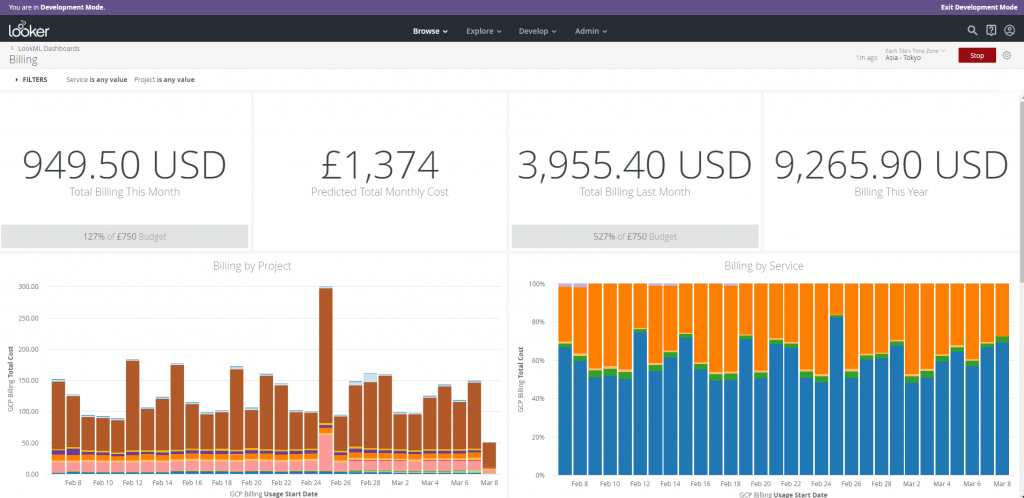
Browse > LookML Dashboards を開くと、Billingというダッシュボードが出来上がってるので早速開きます。
爆速でダッシュボードが出来上がりました。
弊社のGCP Billingの通貨設定はUSドルなのでダッシュボードもドル表記になってます。
Lookerのサイトでは様々なBlockが公開されているので、これを使えばダッシュボード構築があっという間です。
Accelerate your Analytics with Looker Blocks | Looker
ダッシュボードだけではなく、各種ビジュアライゼーション毎のBlockが既に多数公開されているので、コホート分析やファネル分析のためにイチからLookMLを書かなくても先人たちが作った素晴らしいテンプレートを活用出来ます。
これでデータ分析基盤構築がますます捗ります。
弊社では第3世代BIツール Looker の導入支援を行っております。
お問い合わせはこちらからどうぞ。
ブログへの記事リクエストはこちらまで