こんにちは、エクスチュア渡部です。
今回は2つの値を比較するときに便利なダンベルチャートをTableauで実現する方法を説明します。
ダンベルチャートとはその名の通りダンベルのような見た目をしたチャートです。
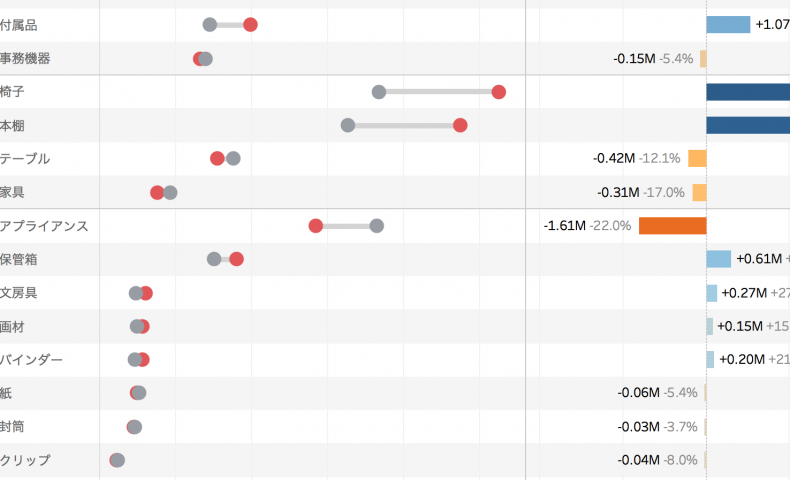
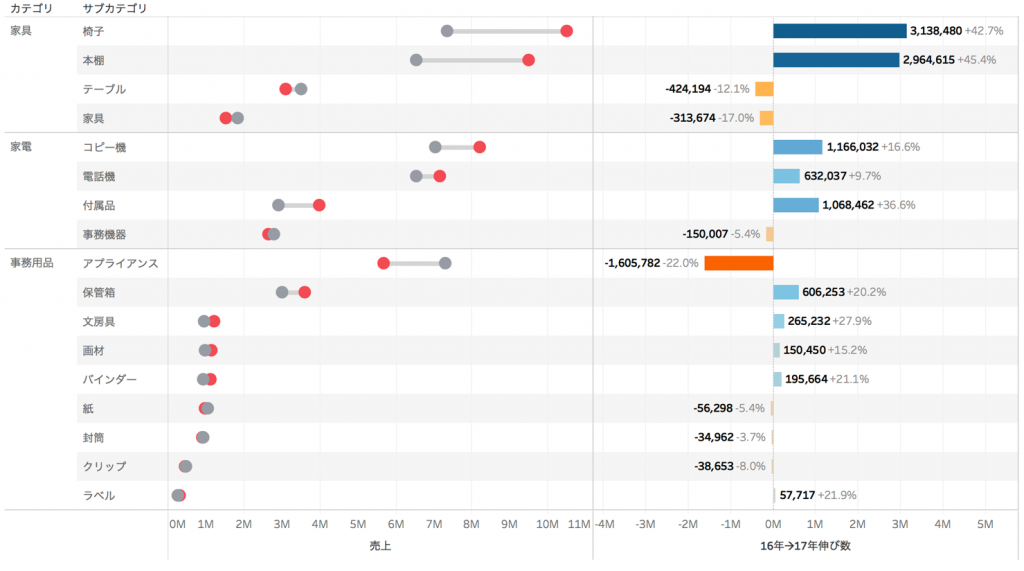
最終的には以下のように、サブカテゴリごとの16年の売上と17年の売上と伸びを比較するVizを実現します。
※使用するデータはサンプルスーパーストアですが、基本的な作り方は一緒なので是非ご活用ください。

・手順
まずは可視化に必要なメジャーを計算フィールドを使用して用意します。
今回必要なのは、16年・17年それぞれの売上の値と16→17年の伸びを出す指標です。
以下の計算式で4つの指標を作成します。
1. 16年売上:IF YEAR([オーダー日])=2016 THEN [売上] END
2. 17年売上:IF YEAR([オーダー日])=2017 THEN [売上] END
3. 16→17年伸び:SUM([17年売上])-SUM([16年売上])
4. 16→17年伸び率:SUM([17年売上]) / SUM([16年売上]) -1
次に、作成したメジャーを配置していきます。
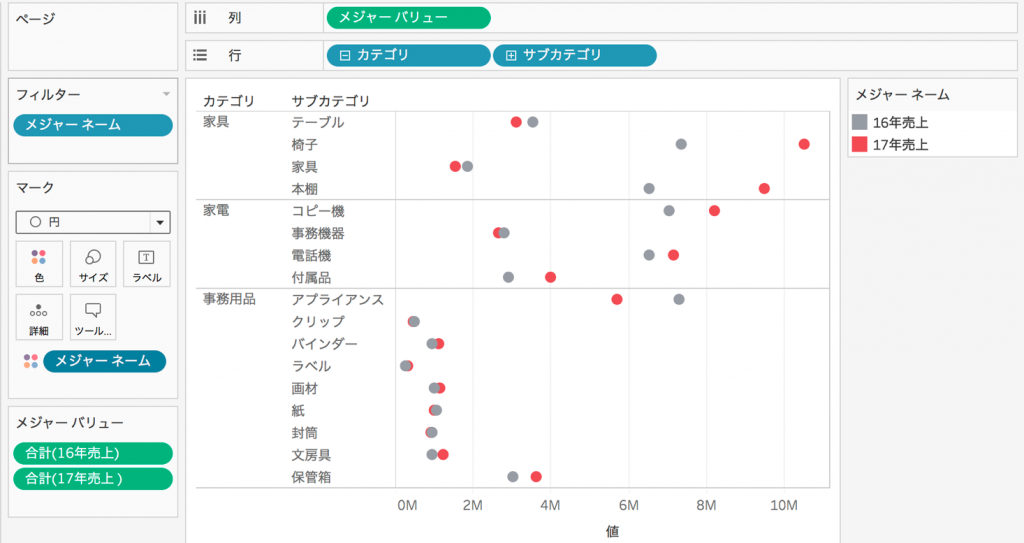
まずは、行に「カテゴリ」「サブカテゴリ」、列に「メジャーバリュー」を入れて、メジャーネームで「16年売上」と「17年売上」を入れます。マークカードの色にメジャーネームを入れて、色分けすると分かりやすくなります。

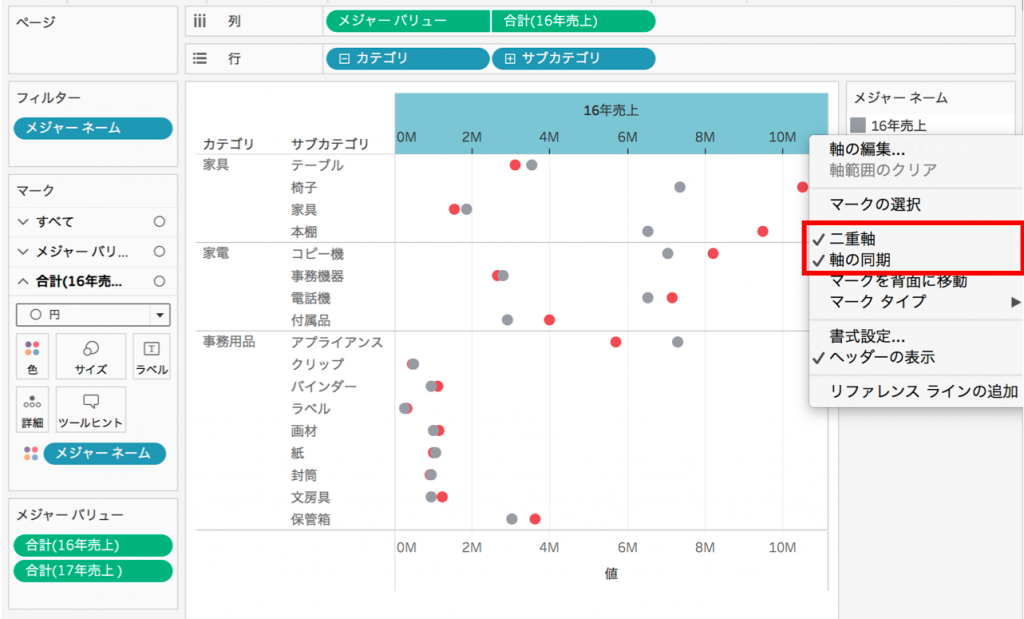
次に「16年度売上」を列に入れて「二重軸」にしたあと、「軸の同期」にチェックを入れます。

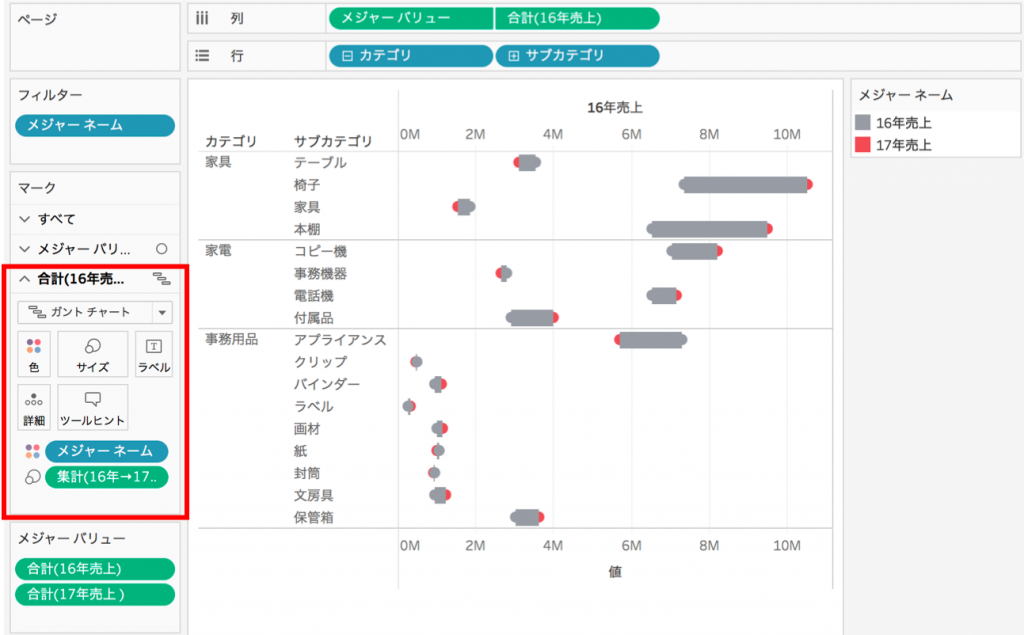
16年売上のグラフを「ガントチャート」に変更し、先ほど作成した「16→17年伸び」をマークカードの「サイズ」の中に入れます。これで原型は出来ました。ここからは微調整していきます。

まず、棒が太くて見づらいので、マークカードからガントチャートの「サイズ」を調整します。また、列の「メジャーバリュー」と「16年売上」の左右のポジションを入れ替えることで、重ね順が変わり、ガントチャートの棒が円の下に入るようになります。これでダンベルチャート自体は完成です。

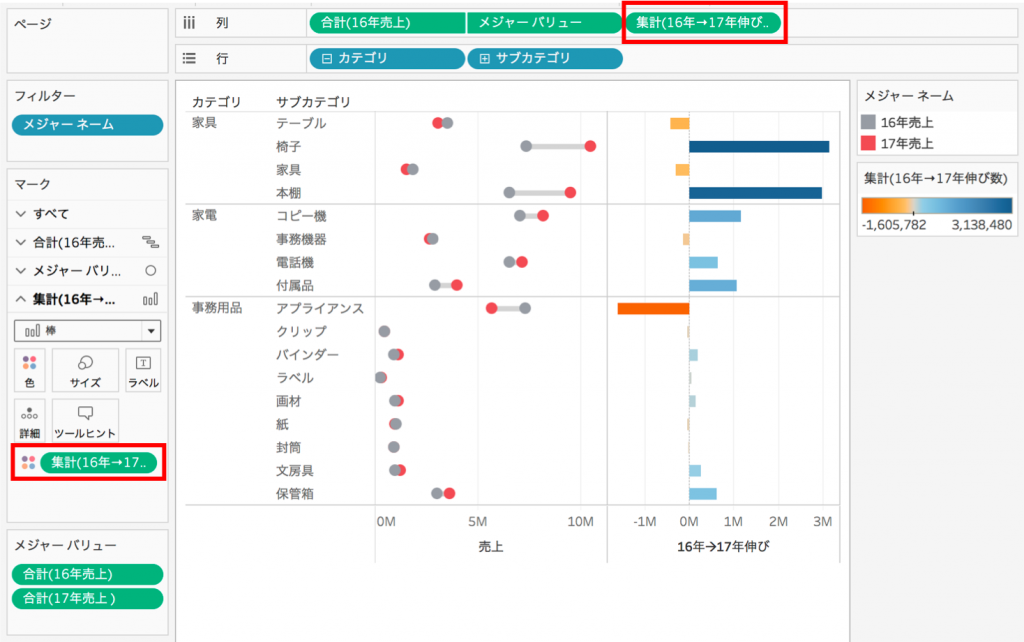
付加情報として、売上の伸びを棒グラフで右側に追加します。これを追加することで、ダンベルチャートだけでは読みとりづらい「どのくらい売上が伸びたのか」がわかりやすくなります。(色を入れるとより良いですね)

売上の伸びの棒グラフにラベルを加えます。16年度売上(伸び)のマークカードにおいて、ラベルに「16→17年伸び率」と「16→17年伸び数」を入れて書式を調整します。

ちなみに上記のラベルのようにプラスマイナスを表現することは書式設定で設定可能です。今回は「16→17年の伸び」には「+#,##0,,.00M;-#,##0,,.00M」を「16→17年の伸び率」には「+0.0%;-0.0%;±0.0%」を入れています。(Excelのユーザー定義書式と一緒です)「①;②;③」でしたら①には正の値、②には負の値、③には0の値の時の書式設定をそれぞれ適用していきます。

出来上がりました。ワークブックダウンロードも可能なので是非ご活用ください。
ダンベルチャートは見慣れない方も多いと思うですが、見方に慣れ手さえしまえば2値間の比較がとても直感的に行えるようになれると思います。是非ご活用ください。
————-
エクスチュアは国内では希少なTableau Certified Professionalも在籍するTableauのパートナー企業です。
また、Google Cloud Platform、Adobe Marketing Cloudといったマーケティングテクノロジーに精通したスタッフが、
デジタルマーケティングからビッグデータ分析まで統合的にサポートします。
お問い合わせはこちらからどうぞ
ブログへの記事リクエストはこちらまで