こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
今回はAdobe Analyticsの計測コードであるAppMeasurement.jsの実装時に使うと便利なツールについて紹介します。
AppMeasument.jsはJavascriptで書かれています。
つまりAdobe Analyticsを導入するためには、多少のJavascriptの開発が必要です。
Chrome デベロッパーツール
言わずと知れたデバッグツールです。
WindowsならF12ボタン、Macならoption + command + Jで起動します。
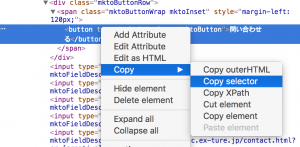
個人的に助かるのは、要素の「検証」で、右クリック > [Copy selector]でセレクタをクリップボードにコピーできる点です。
これでJQueryを使ったカスタムリンクの実装や、DTMでのイベントルールの設定が非常に楽になりました。
また、スマホのエミュレートモードも搭載されているので、スマホ用の実装の検証も捗ります。
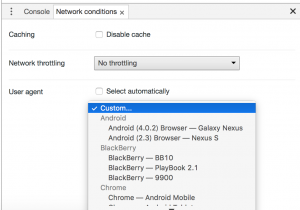
あと、ユーザーエージェントの変更機能もあるのですが、デフォルトでは隠れています。
[More Tools] > [Network Conditions]を開くと、User-Agent設定項目が出て来ます。
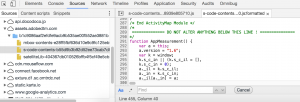
あと、難読化されているJSファイルを綺麗にインデントして表示してくれるPretty Printという機能があります。
読みづらいJavascriptソースが、一気に読みやすくなります。
もし興味があれば、この機能を使ってAppMeasurement.jsファイルがどんな事をしているのか覗いてみてください。
昔、私がオムニチュアに入った時の入社試験の課題で、「s_code.js(SiteCatalystのレガシーJS)が何をしているのか解読する」という課題がありました。
このツールが当時から存在していたらもっと楽だったかも知れません。
Firefox 開発ツール
長年愛用し続けたFirebugがとうとう開発終了してしまいました。
Firefox 50からはFirebugが正常に動作しません。
試したところ「スクリプト」タブが全く動作せず、ページ内でロードされているJavascriptファイルのデバッグが出来ませんでした。
そのため、今後はFirefox標準の開発ツールを使う事になります。
UIがFirebugと異なるので、最初は慣れが必要ですが、慣れれば便利そうです。(まだ慣れてない。。。)
ローカルストレージ/セッションストレージのインスペクタもデフォルトで搭載されており、Firebugのように追加機能のインストールは不要です。
また、レスポンシブデザインモードがあり、これを使うと画面の解像度を自由に変更してテスト可能です。
レスポンシブモードのユーザーエージェントはFirefoxのままなので、カスタムのユーザーエージェントを設定するか、アドオンのUser-Agent Switcherも使うと便利です。
なお、2016年12月現在開発中のFirefox52ではレスポンシブモードにデバイス選択機能も搭載される予定で、これを使えばスマホのエミュレートも簡単に出来るようになります。
https://developer.mozilla.org/ja/docs/Tools/Responsive_Design_Mode
リリースが待ち遠しいです。
他には、Safariの開発メニュー、IE/EdgeのF12開発者ツールなども存在します。
いずれもユーザーエージェント変更機能やコンソールがあり、AppMeasurement.jsの実装・検証に役立つツールです。
各ブラウザそれぞれの開発ツールの使い方を覚えると、作業が捗る事、間違いなしです。
ブログへの記事リクエストはこちらまで