こんにちは、エクスチュアの權泳東(権泳東/コン・ヨンドン)です。
スマホアプリにAdobe Targetを実装してみました。
WebでのABテストならば、Adobe Targetのビジュアルエディタ上でアクティビティを作成出来ます。
しかし、アプリでのABテストの場合はそういう訳にはいかず、Adobe Targetから返って来るレスポンス文字列に応じてUIを変更するような実装を行います。
つまり、Adobe Targetからは「どのエクスペリエンスを表示するか」というためのフラグになる文字列だけ返ってくるので、レスポンスがAだった時はA用のUI、B用のUIを表示する処理が求められます。
まずはAndroid編。
Android
AndroidアプリでUIを変更する場合の注意点は、UIを操作できるのはメインスレッドだけという点です。
そのため、Adobe Targetのコールバックの中からUIに対して変更を行う場合は、Handlerクラスを使ってメインスレッドに書き換え処理を「引き渡す」必要があります。
それでは、ABテストを行いたい画面ActivityのonCreateで、Target.loadRequestをコールします。
そしてloadRequestのコールバックで、Targetから配信されたコンテンツを受け取り、UIを書き換えるように実装してみます。
コンテンツは、コールバック引数のitemというString型の変数に格納されてます。
//UI変更処理をメインスレッドに引き渡すためにHandlerクラスを使う
private final Handler handler= new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//AdobeSDK初期化
Config.setContext(this.getApplicationContext());
Config.setDebugLogging(true);
//loadRequestをコール、mboxロケーション名は form-test
Target.loadRequest("form-test", "default", null, null, null, new TargetCallback<String>() {
//Targetから配信されたコンテンツをコールバックの中で処理する
@Override
public void call (final String item) { //引数のitemの中にコンテンツ(オファー内容)が入ってる
handler.post(new Runnable() { //処理をHandlerにpostする
@Override
public void run() {
TextView mytext = (TextView)findViewById(R.id.mytext);
mytext.setText(item); //ABテストを行うテキストラベルを書き換える
}
});
}
});
}
そしてコンバージョンとみなす画面を表示した時、またはボタンをタップした時に、コンバージョンmboxのリクエストを発生させます。
//loadRequestでコンバージョンmboxをコール、mboxロケーション名はform-test-complete
Target.loadRequest("form-test-complete", "complete", null, null, null, new TargetCallback<String>() {
@Override
public void call (String item) {
Log.d("Target", item); //コンバージョンmboxはコンテンツを配信しないので、とりあえずコンソールにログだけ出しておく
}
});
続いてiOS編
iOS
いまどきObjective-Cなの?というツッコミはスルーします。
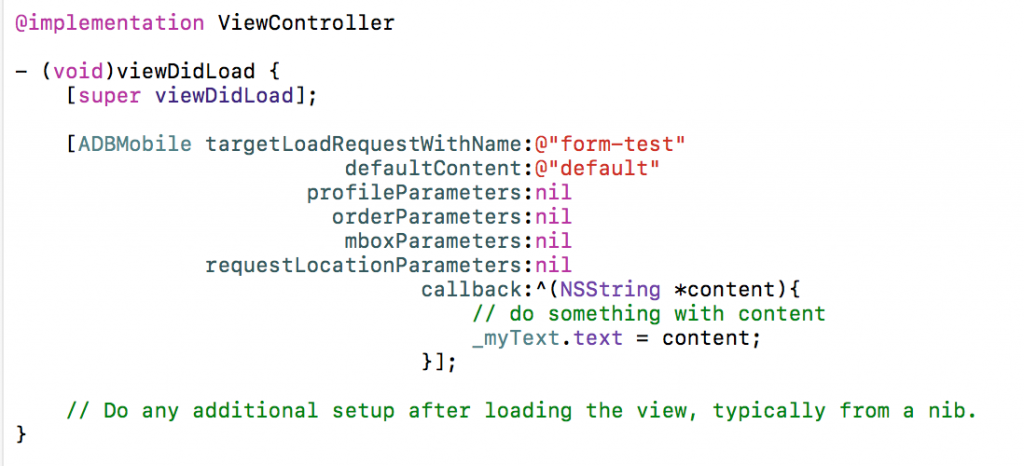
iOSの場合は、ABテストを行いたい画面のviewDidLoadなどの中で targetLoadRequestWithName をコールします。
そしてコールバックで、Targetから配信されたコンテンツを受け取り、UIを書き換えます。
Androidのコールバック引数はString型のitem変数でしたが、iOSはNSString型のcontent変数です。
※Wordpressプラグインの設定がメンドクサかったのでObjective-Cのサンプルコードはスクリーンショットで代用します。。
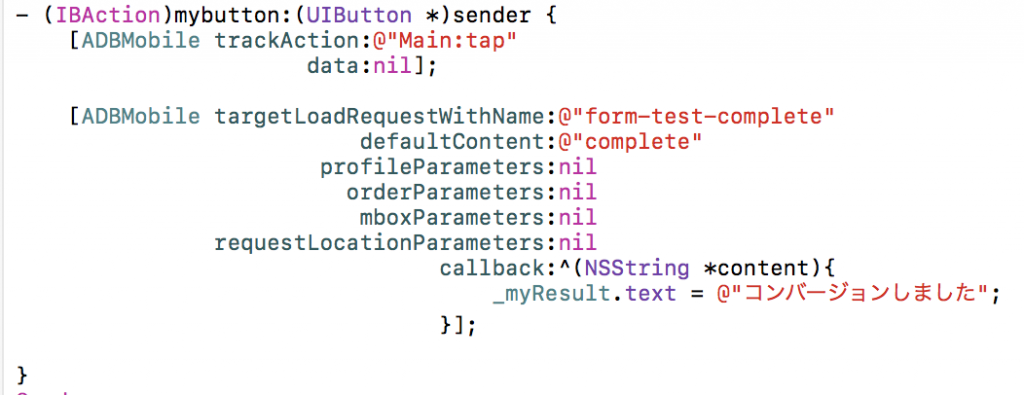
そしてコンバージョンとみなす画面を表示した時、またはボタンをタップした時に、コンバージョンmboxのリクエストを発生させます。
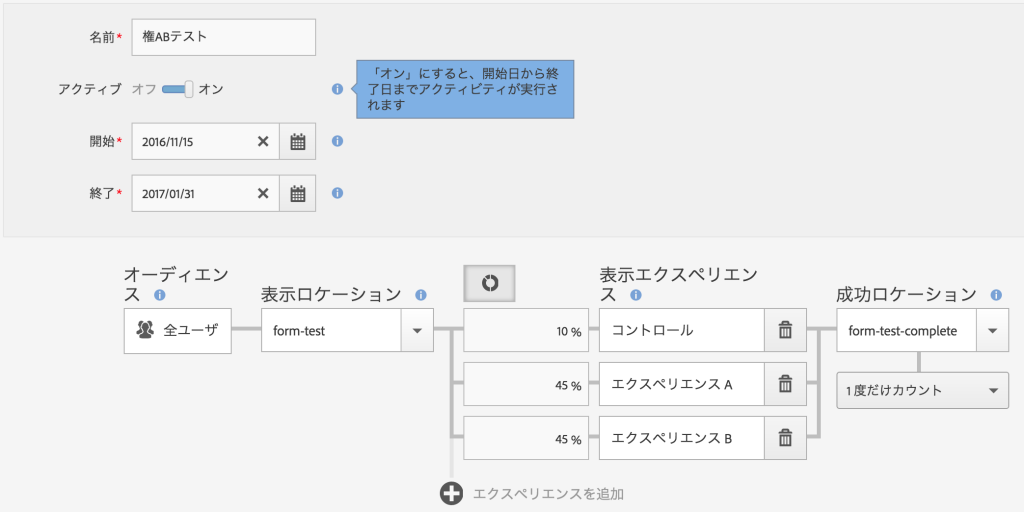
アプリ側の実装が終わったら、Adobe Mobile Service管理画面からTargetのアクティビティを作成します。
管理画面
[表示ロケーション]に form-test を設定し、[成功ロケーション]に form-test-complete を設定します。
そのほか、表示するオファーを作成し、出し分け配分をパーセントで指定すればOKです。
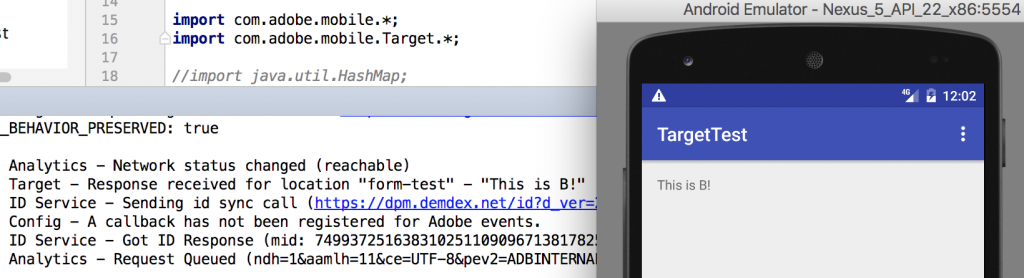
Androidエミュレータ上のデバッグログを見ると、Targetから “This is B!”というオファー(エクスペリエンスB)が配信されている事が確認できます。
アプリ側ではそのテキストを画面に直接出力する実装にしています。
弊社ではAdobe Target以外にもAdobe Marketing Cloudソリューションのアプリ実装支援サービスを提供しております。
お問い合わせはこちら
ブログへの記事リクエストはこちらまで